HTML/JSをサーバー動作でスタンドアロン納品したいときにVSCodeでLiveServerして簡易サーバーするメモ
XAMMPとかApache入れるなど結構大変なので。
他にいい方法あるとうれしい
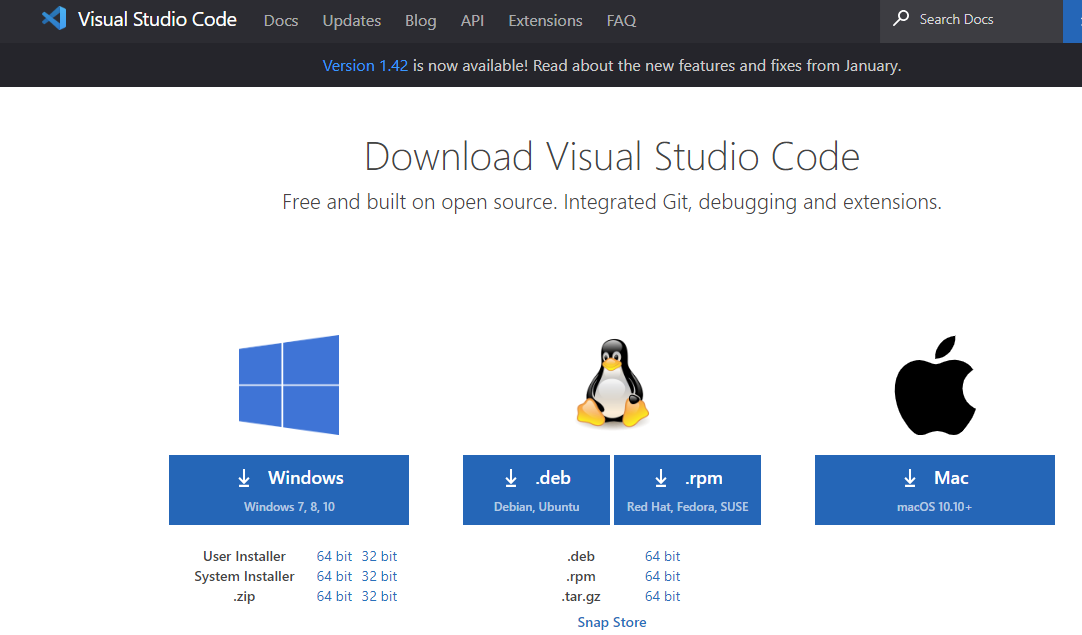
VSCodeをZip形式でダウンロード
https://code.visualstudio.com/download

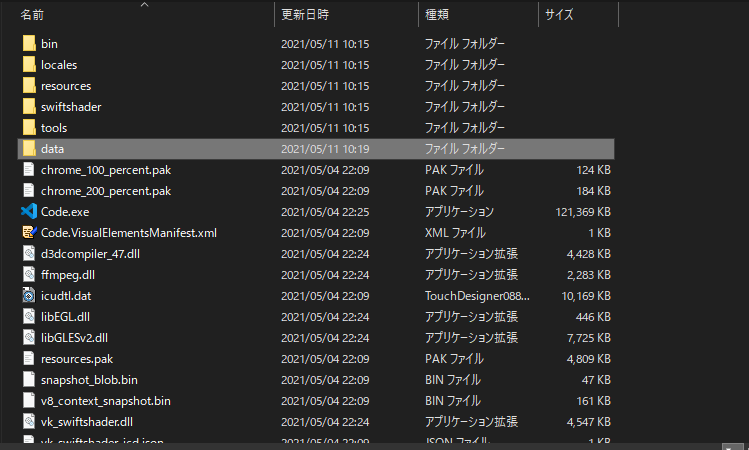
新規環境として認識
dataディレクトリを追加すると新しい環境として認識するので、既存で利用中のVsCodeとい分けて設定が可能
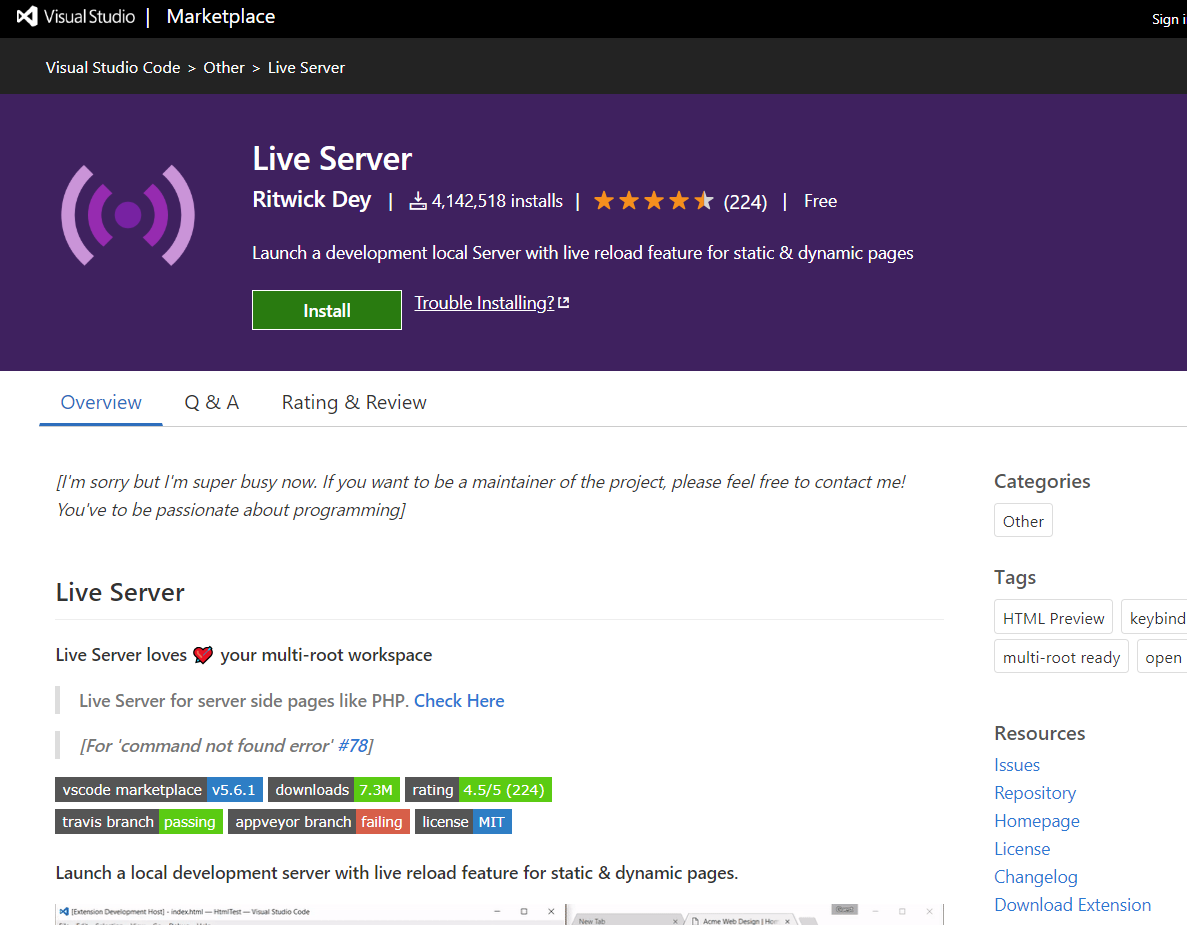
拡張機能をダウンロード
右下の方にダウンロードできるところあり
Live Server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer

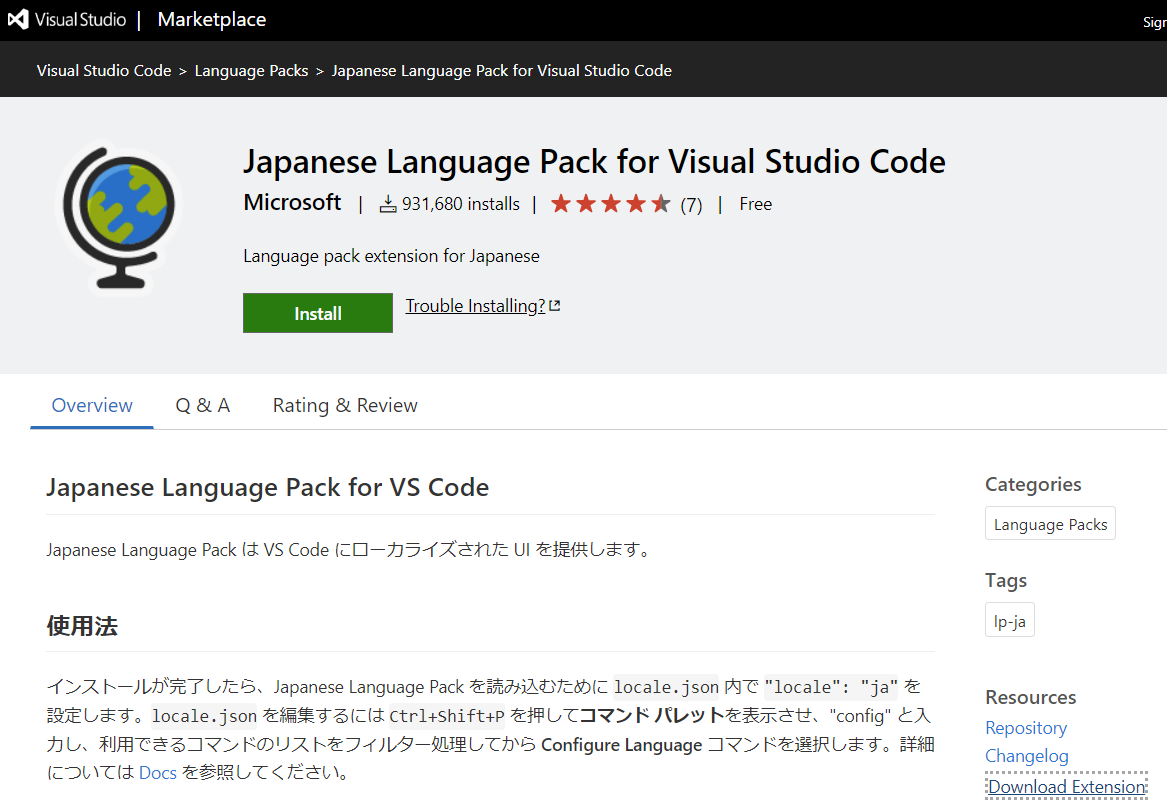
Japanese Language Pack for Visual Studio Code
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ja

VSCodeに拡張機能をインストール
日本語化してLiveサーバーな状態
dataフォルダつくるとPCにインストしたVSCodeの設定を読み込まなくなるので便利でした

参考サイト
Visual Studio CodeをオフラインPCで使用する
https://qiita.com/mekemeke421/items/98d5a3e2f2cc7517a6ab