IonicでApp構築に活用した参考URLメモ
ionic環境
{
"@angular/common": "~13.2.2",
"@angular/core": "~13.2.2",
"@angular/forms": "~13.2.2",
"@angular/platform-browser": "~13.2.2",
"@angular/platform-browser-dynamic": "~13.2.2",
"@angular/router": "~13.2.2",
"@ionic/angular": "^6.0.0",
"date-fns": "^2.28.0",
}
ionic
【ionic】@InputでObjectをバインドするといろいろハマる【Angular】
IonicでjQuery/jQueryプラグインを従来通り使う方法
Ionicでカスタムアイコンを使う
Angularで「配列」の内容を順に出力するには?(ngFor)
ionic4でのhtmlからscssの使い方
Adding Tabs Navigation in Ionic 6 Angular Application
[Ionic]タブバーのアイコンを変更する
[Ionic Angular] v6で新しくなったion-datetimeについて考える
Component
| ion-toolbar | https://ionicframework.com/docs/api/toolbar |
| ion-tabs | https://ionicframework.com/docs/api/tabs |
| ion-button | https://ionicframework.com/docs/api/button |
| ion-grid | https://ionicframework.com/docs/api/grid |
| ion-label | https://ionicframework.com/docs/ja/api/label |
| ion-datetime | https://ionicframework.com/docs/ja/api/datetime |
Color
Colors
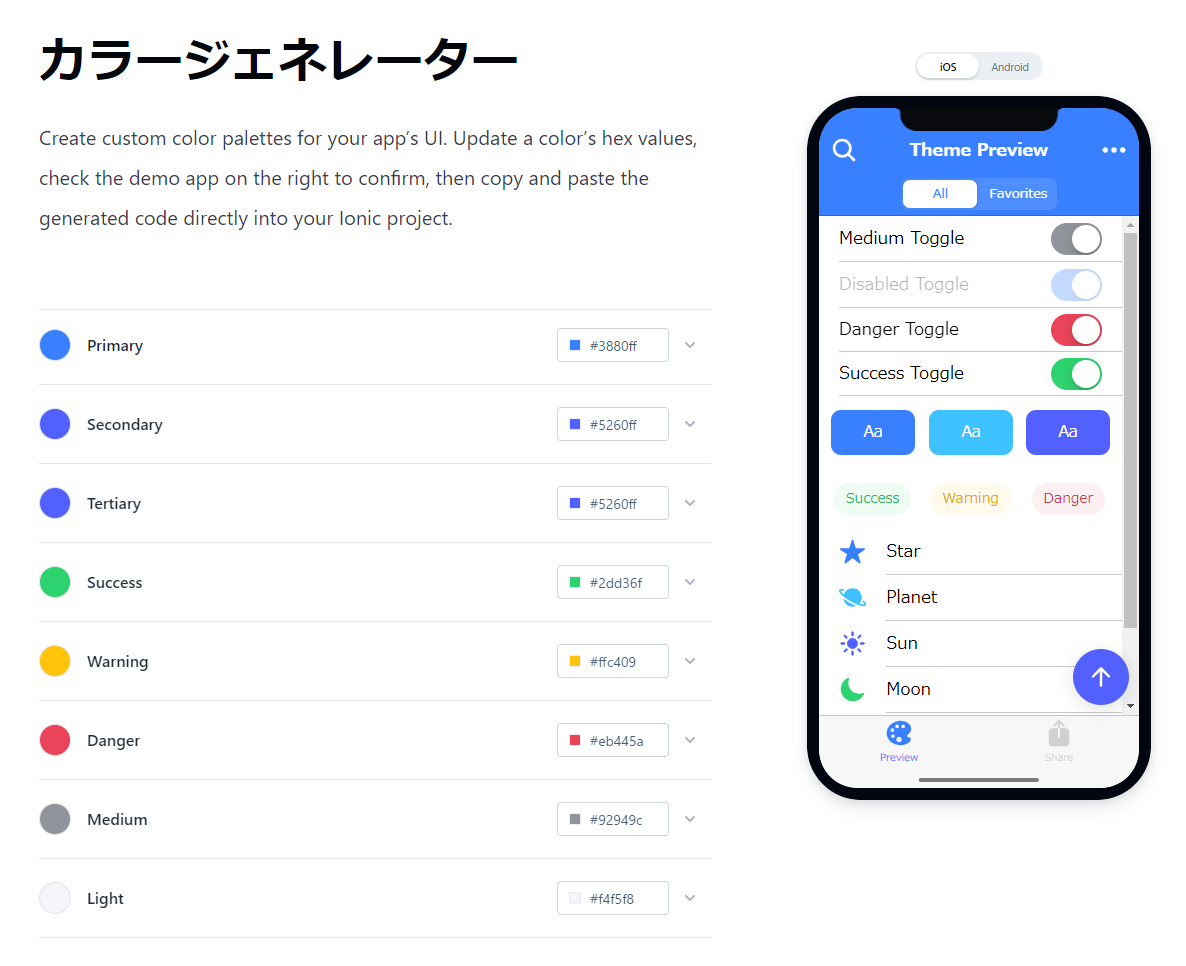
Color Generator
https://ionicframework.com/docs/ja/theming/color-generator

Stepped Color Generator
https://ionicframework.com/docs/ja/theming/themes

AngularJS
【AngularJS】*ngFor属性で配列の要素を順に取り出し
CSS
[css, filter, brightness, invert]hover時に画像の色を白くする
JS
javascript 2次元配列を1次元配列に変換する
0パディング
date-fns 使い方あれこれ