いつの間にかAuth0のNew Universal Loginでもアプリからサインアップ画面に直接遷移できるようになっていたので簡単にですが試してみました。
ClassicのUniversal Loginではできてたけど、Newのほうはログイン画面にしか遷移できず、ログイン画面下部のリンクからしかサインアップ画面に行けなかったはず
今まで通りのログイン画面への遷移
手っ取り早く試すためにブラウザ(Chrome)のアドレスバーに/authorizeのエンドポイントとパラメーターを打ち込んでます。
(どの画面が表示されるかを確認したいだけなのでstateとnonceは省略しています。)
GET https://.../authorize?
scope=openid&
response_type=code&
client_id=...&
redirect_uri=https://.../callback&
state=xxxx&
nonce=xxxx
Enterを押すといつものログイン画面が表示されます。
アカウントが未登録の場合は画面下部のリンクから、サインアップ画面に遷移してアカウント登録をしないといけません。
サインアップ画面への直接遷移
Auth0のNew Universal Loginのドキュメントにサインアップ画面に直接遷移するためのパラメーターが載っていました。(これも以前は載っていなかったはず)
New Universal Login Experience
ここに載っているscreen_hint=signupパラメーターをつけて/authorizeにアクセスします。
GET https://.../authorize?
scope=openid&
response_type=code&
client_id=...&
redirect_uri=https://.../callback&
state=xxxx&
nonce=xxxx&
screen_hint=signup
すると、サインアップ画面に直接行けます。
追加パラメーター
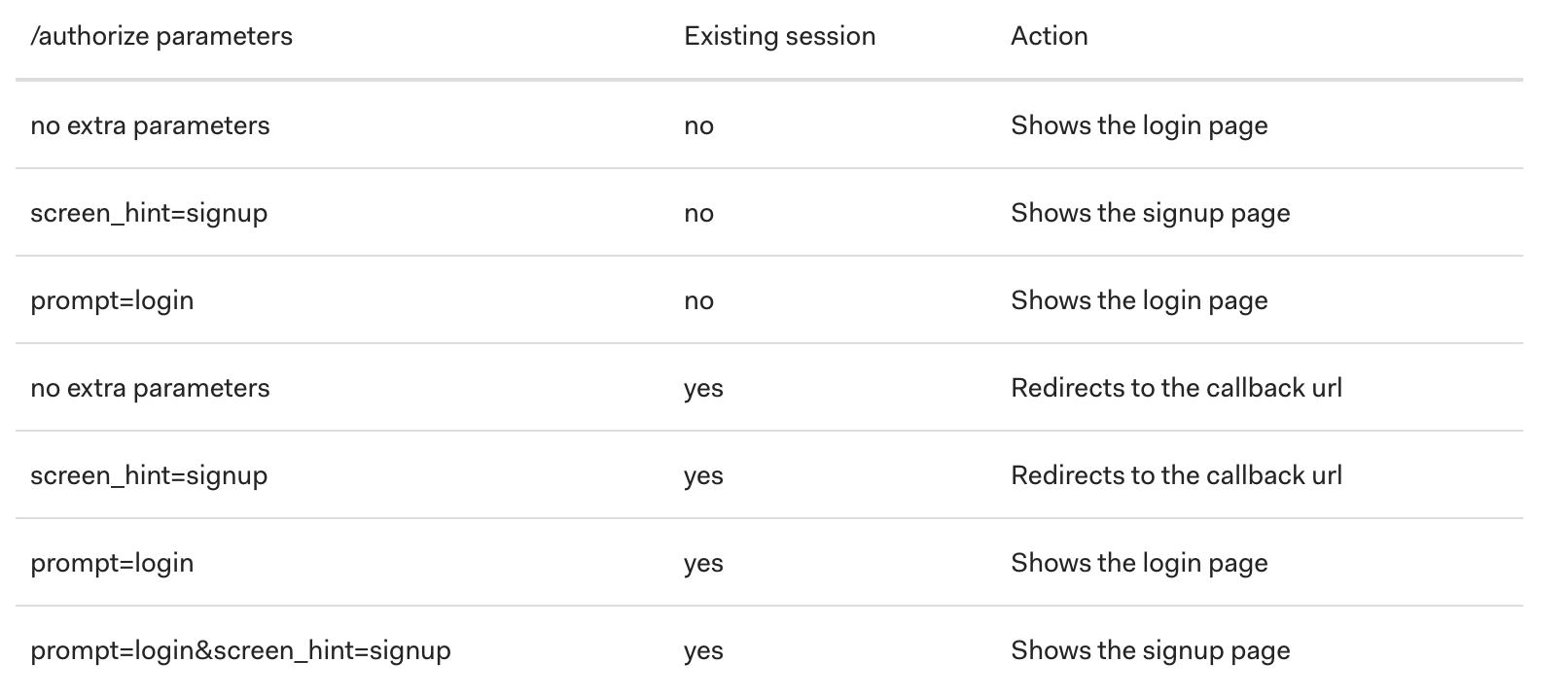
Auth0のドキュメントには/authorizeの追加パラメーターごとの振る舞いが以下のように記載されています。
New Universal Login Experience #signup

パラメーターとセッションの有無で振る舞いが変わるようです。
promptパラメーター自体は前からあるやつですね。Silent Authenticationでprompt=noneって設定して使っていました。
まとめ
New Universal Loginでも/authorizeにパラメーターを追加することで、直接サインアップ画面に遷移することが可能になりました。これでサインアップとログインの導線を分けることができるようになったのでUI設計の幅が広がると思います。
New Universal LoginはClassicと比べるとまだ制限がありますが、この制限もどんどん解消されていっているので今後にさらに期待したいですね。



