概要
Androidアプリの画面上部のアプリバー(AppBar, ActionBar, Toolbarとも)に、メニューアイコンや「保存」のようなメニューボタンを設置したり、アイコン・文字や背景の色を変えたいことがある。方法を調べてまとめた。
アプリ・アクティビティ全体のスタイルを設定する
AndroidManifestの<application>でアプリ全体のテーマを設定できる。
<activity>で設定した場合はアクティビティ全体のテーマになる。
<application
...中略...
android:theme="@style/AppTheme" >
...中略...
</application>
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="actionMenuTextColor">@color/menuText</item>
</style>
</resources>
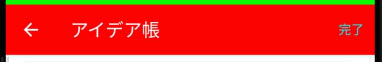
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#FF0000</color>
<color name="colorPrimaryDark">#00FF00</color>
<color name="colorAccent">#0000FF</color>
<color name="menuText">#00FFFF</color>
</resources>
Fragmentごとにスタイルを変更する
上記のスタイル設定では、Fragmentごとの設定はできない。
各Fragmentでアプリバーの背景色・メニューなどのスタイルを変更する方法を紹介する。
アプリバーの背景色を変更する
activity?.supportActionBar?.setBackgroundDrawable()で色(ColorDrawable)をセットする。
一度色を変えるとFragment遷移してもそのままであるため、色を戻したい場合は、よしななタイミング(別画面に遷移する時など)で元の色をセットする必要がある。
activity?.supportActionBar?.setBackgroundDrawable(ColorDrawable(Color.WHITE))) // アプリバーを白にする
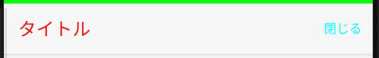
アプリバーのタイトルの文字色を変更する
ベストプラクティスが分からないが、任意の色を付けたSpannableStringをセットするのが良さそうだろうか。
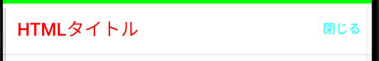
HTMLでゴリ押す
HTMLタグで文字に色を付けてセットする。
val titleHtml = "<font color=\"#FF0000\">HTMLタイトル</font>"
activity?.supportActionBar?.apply {
setTitle(Html.fromHtml(titleHtml))
setBackgroundDrawable(ColorDrawable(Color.WHITE))
}
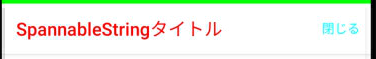
SpannableStringで色を付ける
ForegroundColorSpanというSpanで文字に色を付けてセットする。
val title = SpannableString("SpannableStringタイトル")
title.setSpan(ForegroundColorSpan(Color.RED), 0, title.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
activity?.supportActionBar?.apply {
setTitle(title)
setBackgroundDrawable(ColorDrawable(Color.WHITE))
}
アプリバーにメニューを表示する
onCreateOptionsMenu()内で任意のメニューをセットし、アプリバーにメニューアイコンや文字(「保存」「閉じる」など)を表示する。
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
super.onCreateView(inflater, container, savedInstanceState)
this.setHasOptionsMenu(true)
}
override fun onCreateOptionsMenu(menu: Menu, inflater: MenuInflater) {
super.onCreateOptionsMenu(menu, inflater)
inflater.inflate(R.menu.hoge_menu, menu)
}
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_hoge_icon"
android:icon="@drawable/hoge_icon"
app:showAsAction="always" />
<item
android:id="@+id/action_hoge_text"
android:title="hoge"
app:showAsAction="always" />
</menu>
アプリバーのメニューの文字色を変更する
onCreateOptionsMenu()内で該当のメニューアイテムを取得し、ForegroundColorSpan()をセットする。
SpannableString作成の際に文字列を変更することもできる。
override fun onCreateOptionsMenu(menu: Menu, inflater: MenuInflater) {
super.onCreateOptionsMenu(menu, inflater)
inflater.inflate(R.menu.hoge_menu, menu)
val item = menu.findItem(R.id.action_hoge_text) // メニューアイテム取得
val s = SpannableString("fuga")
s.setSpan(ForegroundColorSpan(Color.YELLOW), 0, s.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
item.setTitle(s) // メニューアイテムにSpannableをセット
}
アプリバーのメニューアイコンの色を変更する
onCreateOptionsMenu()内で該当のメニューアイテムのicon(Drawable)を取得し、setColorFilter()で色を変更する。
フィルターの種類についてはPorterDuff.Modeを参照されたい。
override fun onCreateOptionsMenu(menu: Menu, inflater: MenuInflater) {
super.onCreateOptionsMenu(menu, inflater)
inflater.inflate(R.menu.hoge_menu, menu)
val item = menu.findItem(R.id.action_hoge_icon)
item.icon?.apply {
mutate() // Drawableを変更可能にする
setColorFilter(Color.WHITE, PorterDuff.Mode.SRC_ATOP) // アイコンを白くする
}
}
まとめ
アプリバーの文字色・メニューアイテムの色・背景色変更について、アプリ全体・個別Fragmentでの方法を紹介した。