PowerPointのファイルを印刷所へ送る作業が増えてきました。
今回は、「印刷所に嫌な顔されないデータを作る」を目標に作業手順を記載します。
長いので、必要な所だけ実行してください。
なお、PowerPointのデータしか得られないという条件を元に書いていきます。(PowerPoint内の元画像の解像度が低いとかありますが、それは今回考慮しません。)
最近はオンデマンド印刷や7色印刷にRGBファイルを使ってたり高スクリーン線数のところもあるらしいですが、それも考慮しません。汎用的な印刷機に通すのを想定してます。
使用ソフト
PowerPoint
Acrobat
Illustrator
Photoshop
1:画像ファイルを用意
画像ファイルをPowerPointで書き出すよりも、ファイル内部から画像を取り出せるなら、そちらのほうがマシな画像が得られると思いますので、その方法を実行します。
1-1:ファイル名と拡張子を変更する。
作業用フォルダを用意して使用するファイルをその中に入れ、
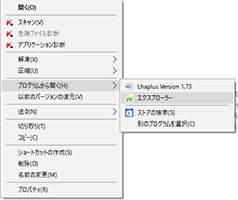
windowsで元のPowerPointを複製して、複製した方を適当な名前(変えなくても良い)と、拡張子を.zipに変えます。確認を聞いて来ますがそのまま名前と拡張子を変更します。(元の方は残しておく)
1-2:ファイルから画像をコピー
最近のofficeのファイルは実態が、只の圧縮ファイルですので、これで中身にアクセスが可能です。
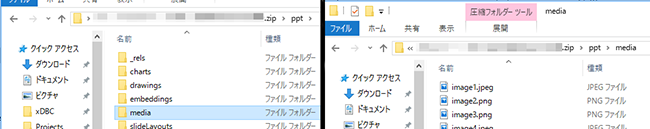
ファイル名.zip/ppt/media
に画像ファイルがあるはずですので、これをファイル名.zipの外にコピーしておきます。
(Lhaplus等の圧縮ソフトを使っている人は、エクスプローラーで開けられます)


1-3:画像ファイルをPhotoshopで変換
Photoshopのアクション機能を使えば1回作業すれば残りは再生ボタンを押すだけで効率的にファイルを変換出来ます。
画像を全てPhotoshopで読み込んで、
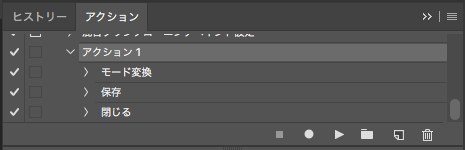
ウィンドウ->アクション
でアクションウィンドウを開きます。
アクションウィンドウの右下にある、ファイルのアイコンを押して新規アクションを作ります。
アクションが録画の状態になっているのを確認して、
- イメージ->モード->CMYKカラー
- ファイル->別名で保存(形式はPhotoshopEPSでIllustratorで作成予定のディレクトリに保存。アクションに使うのでファイル名は変えてはいけません。また、エンコーディングは印刷機やRIPに合わせて変更してください。基本的にASCII85でいいですが、とても古い印刷機ならバイナリのほうが良いかもしれません。一時期AdobeがJPEGにしろって言ってる時もありました。)
- 保存ができたら該当ファイルを閉じる
- 閉じたら停止ボタン(四角ボタン)を押してアクションを終了
ちなみにPhotoshopのアクションは賢いですが、Illustratorのアクションはあまり賢くありません。

この作ったアクションを使用する残りの画像全てに再生ボタン等で実行してください。
- 任意のものですが、先程保存したファイルを開き直してイメージ->画像解像度を開いて、幅と高さを実際に貼り付ける実寸サイズ(mmとかinchとか)にして解像度を最低150、可能であれば350くらいにする。(但し、この作業をしても元の解像度が荒いとあまり意味が無い)
2:illustrator用にアウトラインPDFファイルを作成
illustratorファイルを作るためにPowerPointからPDFファイルを書き出して、Acrobat(Readerじゃないバージョン)でフォントをアウトライン化したものを作成していきます。
参考
http://dtp.mierable.com/adobe/illustrator-adobe/outlinepdf/
2-1:PowerPointで書き出し
できるだけPowerPoint作成者の環境に近い環境か、作成者側でPowerPointでPDF出力して作業用フォルダに入れてください。
2-2:Illustratorで空白ファイル用意
強制的に文字をアウトライン化するために透かしを用意します。IllustratorでPowerPointと同じサイズのキャンパスを作成し、できるだけ小さな四角を作成、その四角の透明度を0%にして適当なところに保存(PDF)。
2-3:Acrobatで作業
2-1で作成したPDFをAcrobatで読み込み、
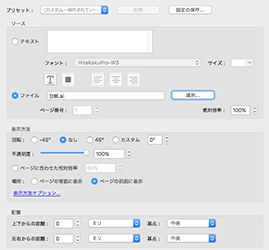
**PDFを編集->透かし->追加...**で、ソース->ファイルに2-2で作成したファイルを指定し、ページに合わせた相対倍率のチェックボックスを外してOKを押します。

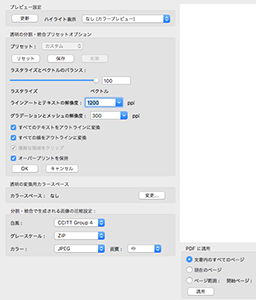
印刷工程->分割・統合プレビューで、全てのテキストをアウトラインに変換、すべての線をアウトラインに変換(この項目は任意)のチェックボックスを入れ、文章内の全てのページ(これも任意)を選び、「適用」ボタンを押します。作業が完了すれば、この「分割・統合プレビュー」のウィンドウを閉じます。

ファイル->別名で保存で適当なところに保存します。
3:Illustratorで作業
3-1:別名保存
先程のファイルをIllustratorで読み込んだら、ファイル->別名で保存でIllustrator形式で保存します。今後はこのファイルを使って作業します。
3-2:黒色の処理
印刷版を使った方式の印刷機の場合、黒色の部分(文字とか)が少しでもズレるとそこが白く抜けて見にくくなります。そこで、黒色の部分は全て背景も塗るというオーバープリント機能を使います。
ファイル->ドキュメントのカラーモード->CMYKカラー
にして、真っ黒の部分を全て選択(塗りと線とそれぞれ別で行う。半透明オブジェクトの場合とかは不要)し、
ウィンドウ->カラーでカラーウィンドウを表示したら、黒色をK100%にします。
ウィンドウ->属性で塗りをオーバープリント(線をオーバープリント)をチェック入れます。
3-3:画像配置
環境にもよりますが、ウィンドウ->レイヤーを開いて新しくレイヤーを作って、そちらに画像を配置していくと問題が起きにくいので別のレイヤーを用意して画像を貼り付けていきましょう。
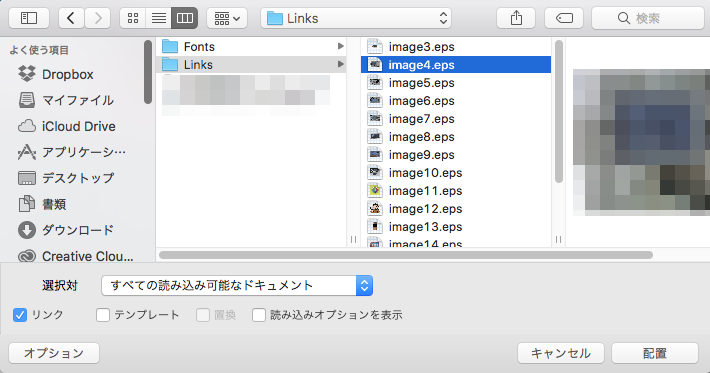
**ファイル->配置...**で、画像を配置します。EPSファイルはオプションの「リンク」にチェックを入れておきましょう。
(illustratorのバージョンにもよりますが、配置コマンドはShiftキーで複数ファイルを選択出来るので便利です)

配置した画像の位置やサイズを調整していきます。表示->アウトラインで切り替えたりしながら、枠に合わせ直します。(リンクの再設定という方法も考えられますが、一度ファイルを閉じて開き直すと再配置した画像のサイズが変わってたりと意外とトラブルが起きやすいかもしれません。)
余談ですが、illustrator上の画像のサイズ調整はモアレが出やすいとかあるかもしれませんが、そこまで問題無いのではないかと思います。(印刷所によっては画像サイズはPhotoshopで調整してって言われるかも?)
3-3:元画像削除
画像を配置したレイヤーを表示、非表示を切り替えたりして画像のズレや抜けが無いか確認してから
元々配置してた画像を削除します。
全て削除出来たかどうかは、ウィンドウ->リンクでファイル名が有るかないかで確認出来ます。(但し、画像ではないが、PDF書き出しの時に画像化された特殊なものもありますので、そのようなオブジェクトはコピーしてPhotoshopでEPSファイルにするとか、問題無さそうならそのままにしておくとか対応してください。)
3-4:画像の重なり順
文字や線等のオブジェクトが被っている画像が無いかどうかを確認して、ある場合は編集->カットして、オブジェクトを選択してからファイル->背面へペースト(重なり順が上なら前面へペースト)して重なり順を調整します。
5-5:別名で保存(任意)
このあたりで作業用ファイルと出力用ファイルに分けて保存しておくことをおすすめします。
4:仕上げその他
ここから先は出力用ファイルで行って下さい。
4-1:フォントのアウトライン
PowerPointファイルのフォントは2の手順でアウトライン化されていますが、もし、illustrator上で文字列を入力したのであれば、書式->アウトラインを作成でアウトライン化しましょう。(OCF、CIDフォント?がんばってアウトライン化してください)
4-2:キャンパスの設定(任意)
印刷所によりますが、トンボを付けてくれとか、キャンパスをトンボより外側の大きさにしてくれとか言われることがあります。
その場合、新しいレイヤーを作成し、一番上のレイヤーに設定し、そのレイヤーを選択した状態で、長方形ツールを使って印刷サイズの大きさの四角を作り、塗りと線を無しの状態にし、オブジェクト->トリムマークを作成を使ってトンボを作成、
ファイル->ドキュメント設定->アートボードを編集でトンボよりも外側の大きさにキャンパスを設定します。
4-3:ファイルをまとめる
出力用のフォルダを作成します。Illustratorのバージョンによっては楽な方法があります。
4-3-1:新しいめのIllstrator
最近のバージョンのIllustratorなら1箇所にファイルを集めて出力する「パッケージ」という便利機能があります。
ファイル->パッケージ...、全てチェックを入れてパッケージをクリック。何か言われますが、そのままOKで一つのフォルダにファイルを集めてくれます。
4-3-2:古めのIllustrator
作業用フォルダをコピーして出力用フォルダとして使います。
もし、作業用フォルダと違う場所に画像があるのであればIllstratorファイルと同じ階層にファイルをコピーしておきましょう。出力用フォルダ内に印刷用ファイル以外のillustratorファイルが有る場合は削除しておきましょう。
4-4:Illstratorのバージョン
出力用のフォルダ内にあるillustratorファイルを開いて、ファイル->別名で保存で、開いたファイルに上書きします。
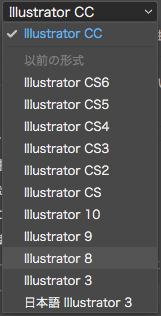
オプション画面が開きますので、印刷所によって、適宜変更してください。
Illustrator CC
Postscript3関係やその他色々ゴージャスな機能満載のファイル形式ですが、出力機によっては使えないことも多いようです。
Illustrator CS2
割りと透明度等でも安定して出力が出来るようです。
Illustrator 8
透明度等新しい設定は使えませんが、多くの印刷所が対応している汎用形式。(あと3DソフトとかCADソフトでも広く取り込める形式)

おわりに
お疲れ様でした。あとは印刷所へUSBメモリで渡したりzipファイルに圧縮したりして渡しましょう。
ここまでやっておけば、おそらく印刷所で怒られることは少ないと思います。
画像関係はやっぱりスクリーン線数に合わせた高い解像度で出力したいですね。
記載抜け記載がおかしい所とか思い出したこととかあれば、その都度書いていきます。