はじめに
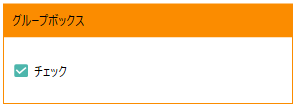
MaterialDesignを使用していて、GroupBoxを使う場合、ColorZoneAssist.Modeで色を変更することができます
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
<GroupBox x:Name="SampleGroupBox" Header="グループボックス"
materialDesign:ColorZoneAssist.Mode="PrimaryLight"/>
今回の課題
で、今回は、このGroupBoxのカラーをCheckBoxがチェックされたときに変更したいと思いました。
たとえば、チェックがあったときに、Backgroundを変える場合はこんな感じでできます
<GroupBox x:Name="SampleGroupBox" Header="グループボックス"
materialDesign:ColorZoneAssist.Mode="PrimaryLight">
<GroupBox.Style>
<Style TargetType="{x:Type GroupBox}" BasedOn="{StaticResource MaterialDesignGroupBox}">
<Style.Triggers>
<DataTrigger Binding="{Binding Path=IsChecked, ElementName=SampleCheck}" Value="True">
<Setter Property="Background" Value="PaleGreen"/>
</DataTrigger>
</Style.Triggers>
</Style>
</GroupBox.Style>
<CheckBox x:Name="SampleCheck"
Content="チェック"
HorizontalAlignment="Left"/>
</GroupBox>
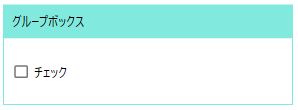
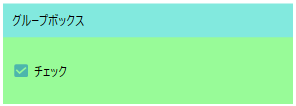
チェックすると背景色が変わっているのが分かります。

そこで、Setter Property="materialDesign:ColorZoneAssist.Mode" Value="Accent"としたらどうかなと思いました。
...中略...
<Style.Triggers>
<DataTrigger Binding="{Binding Path=IsChecked, ElementName=SampleCheck}" Value="True">
<Setter Property="materialDesign:ColorZoneAssist.Mode" Value="Accent"/>
</DataTrigger>
</Style.Triggers>
...中略...
ところがこれはうまくいきませんでした。
コードビハインドで解決させました
他に何か方法があるのかもしれませんが、結局思いついたのは、コードビハインドで行うことでした。
まずはxaml側
<GroupBox x:Name="SampleGroupBox" Header="グループボックス"
materialDesign:ColorZoneAssist.Mode="PrimaryLight">
<CheckBox x:Name="SampleCheck"
Content="チェック"
Checked="SampleCheck_Checked"
Unchecked="SampleCheck_Unchecked"
HorizontalAlignment="Left"/>
</GroupBox>
CheckBoxでCheckedとUncheckedを使用します
コードビハインド側は以下の通り
private void SampleCheck_Checked(object sender, RoutedEventArgs e)
{
MaterialDesignThemes.Wpf.ColorZoneAssist.SetMode(this.SampleGroupBox, MaterialDesignThemes.Wpf.ColorZoneMode.Accent);
}
private void SampleCheck_Unchecked(object sender, RoutedEventArgs e)
{
MaterialDesignThemes.Wpf.ColorZoneAssist.SetMode(this.SampleGroupBox, MaterialDesignThemes.Wpf.ColorZoneMode.PrimaryLight);
}
MaterialDesignThemes.Wpf.ColorZoneAssist.SetModeでColoZoneAssistをセットするコントロールと値を設定します
これで以下のように表示を動的に変更できるようになりました。