追記
2021/3/31 つまずきその7追加
2021/5/29 in_app_purchaseを1.0.1に更新した際、import package:・・・・の書き方が変更していたので追加
内容
今回初めて、アプリ内課金(サブスクリプション、以下サブスク)の実装をしたので、忘却録として書きます。
2021/3/12 時点のサンプルコードを使用。
サブスク導入でつまずいた部分のみを記載(2021/03/26時点ではiOSのつまずき集のみ)。実装は気が向いたら書く予定。
テスト中に何回も購入処理をして、トランザクションが残っていると色々と大変らしいので、YuKiOさんの記事を先に読んでおくことをおすすめします。
追記 SKPaymentQueueWrapper()を使用するのにstore_kit_wrappers.dartをインポートしているが、
バージョンを1.0.1に更新したら、インポートの書き方が少し変わっていた
変更前:import 'package:in_app_purchase/store_kit_wrappers.dart';
変更後:import 'package:in_app_purchase_ios/store_kit_wrappers.dart';
前提条件
●App Store, Google Play側の準備ができている(サブスクアイテム作成)
●今回はサブスクのみなので、consumable(消耗品)関係は未対応
以下のような感じに複数のアイテムをセットしています
Set<String> _kProductIds = {
Platform.isIOS
? 'ios.subscription01'
: 'android.subscription01',
Platform.isIOS
? 'ios.subscription02'
: 'android.subscription02',
Platform.isIOS
? 'ios.subscription03'
: 'android.subscription03',
};
環境
PC:MacOS BigSur
エディター:Visual Studio Code
Flutter:1.22.6 -> 2.2.0(2021/5/29変更)
in_app_purchase:0.3.5+1 -> 1.0.1(2021/5/29変更)
つまずき集
サンプルコードを修正しながら実行してみて動きを見ていた時のつまずき集です
サンプルコードはこちら
つまずきその1
シミュレータでデバッグしたら、return されてしまう
productDetailResponse = await _connection.queryProductDetails(_kProductIds);
if (productDetailResponse.error != null) {
setState(
() {
_queryProductError = productDetailResponse.error.message;
_isAvailable = isAvailable;
_products = productDetailResponse.productDetails;
_purchases = [];
_notFoundIds = productDetailResponse.notFoundIDs;
_consumables = [];
_purchasePending = false;
_loading = false;
},
);
return;
}
解決方法:シミュレータで実行していることが原因らしく、実機をつないで、デバッグしたらここで、returnしないらしいです(iPhone11で確認しました)
こちらを参考にしました
つまずきその2
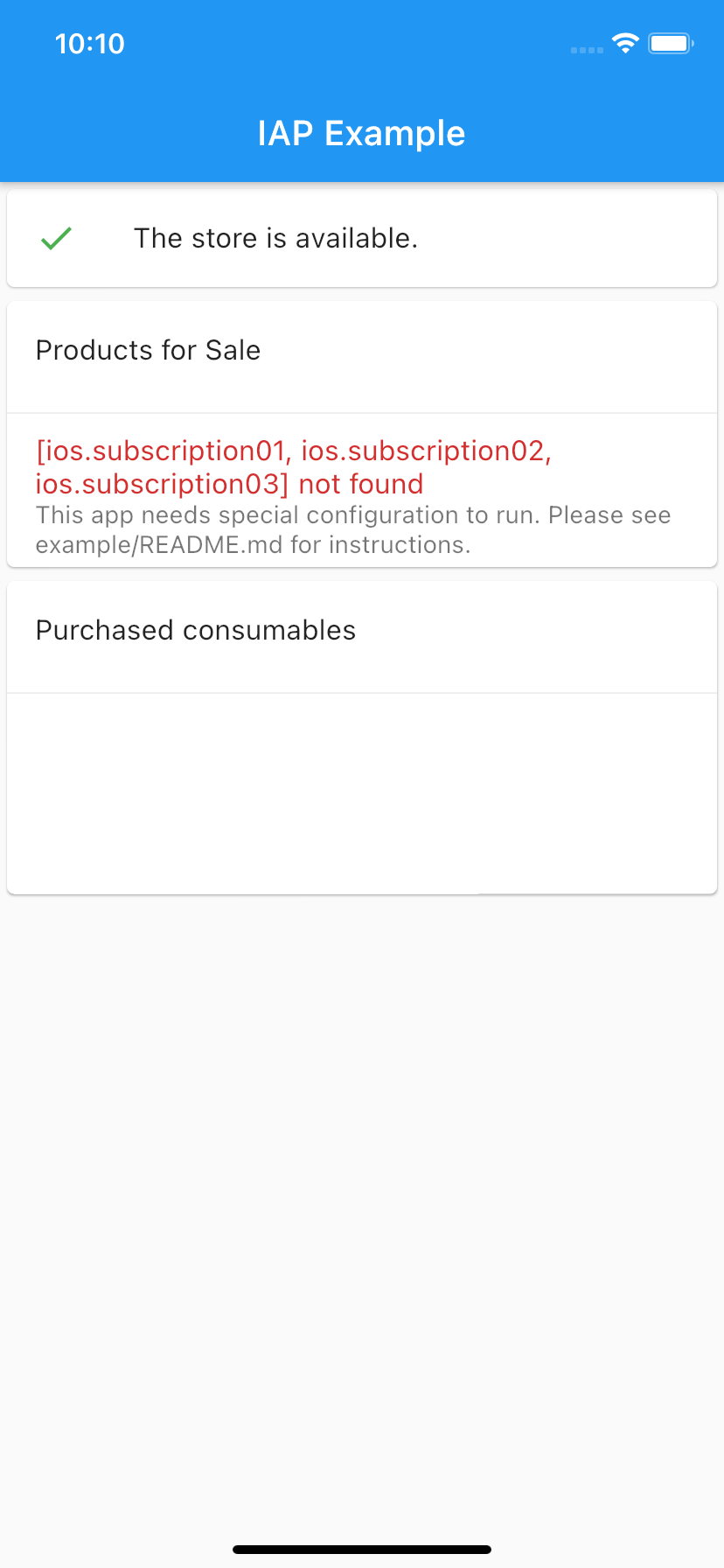
サブスク用に各プラットフォームで作成したアイテムを_kProductIdsにセットしたが、見つからないと画面に表示されてしまう
画像のように[ios.subscription01,・・・] not foundと表示される

productDetailResponse = await _connection.queryProductDetails(_kProductIds);
if (productDetailResponse.productDetails.isEmpty) {
setState(
() {
_queryProductError = null;
_isAvailable = isAvailable;
_products = productDetailResponse.productDetails;
_purchases = [];
_notFoundIds = productDetailResponse.notFoundIDs;
_consumables = [];
_purchasePending = false;
_loading = false;
},
);
return;
}
解決方法:こちらもシミュレータではproductDetailResponse.productDetails.isEmptyがtrueになってしまうので、実機に接続することで、解決できました
プラグインの公式ページにも以下のように記載がありました
Use flutter run to install the app and test it.
Note that you need to test it on a real device instead of a simulator, and signing into any production service (including iTunes!)
with the test account will permanently invalidate it.
Sign in to the test account in the example app following the steps in the In-App Purchase Programming Guide.
つまずきその3
SANDBOXアカウントの変更ができない
サブスク購入ボタンをクリック時にアカウントを入力するダイアログが表示され、一度、入力したユーザーが変更できなかった
解決方法:こちらの記事を参考にすると、SANDBOXアカウントの変更ができる
つまずきその4
SANDBOXアカウントの変更をしてもアイテムの購入ができない
購入しても、purchaseDetails.status が purchased にならず、購入後の処理が実行されない
解決方法:SANDBOXアカウントのアドレスを存在するアドレスにする
(たまたまそうなっただけで、正しいかどうかは未確認)
つまずきその5
購入フォームが2回表示される
解決方法:つまずき4が解決したら表示されなくなった
githubにも上がってたけど、解決はしていない?
原因は不明のまま
つまずきその6
保護者へのリクエストが表示され、購入が進まない
解決方法:githubに書いてありますが、PurchaseParamメソッドの引数のsandboxTestingをfalseにする。
PurchaseParam purchaseParam = PurchaseParam(
sandboxTesting: false,
productDetails: productDetails);
つまずきその7
Androidでアイテム購入ボタンを押すと、「アプリケーションのこのバージョンは請求サービスに対応していません。」と表示されて、購入処理が完了しない
解決方法:stackoverflowを参考にした。
flutter build apk
上記コマンドでapkを作成。アプリをアルファ/ベータ版でgoogle playから申請。
あとは、apk作成前に、pubspec.yamlのversionを上げた。
version: 1.0.0+1
公式を参考に
リリース済のアプリのバージョンが1.1.0+ 10なら2.0.0+11などに上げた。
参考
●各プラットフォームのアイテムの作成方法
・iOS
Qiita
・Android
Qiita