Wikipedia も動いている Mediawiki において、モバイル表示用 Skin "MinervaNeue" 使用時のサイドメニューを編集するための方法をまとめます。
ウェブ検索すると、Skin/MinervaNeue ディレクトリの何とか CSS を編集せよ、などといった情報も出てくるのですが、2020 年終わり頃にはすでにそのファイル構成が変わっており、参考になりませんでした。
MediaWiki マニュアル Manual:Interface/Sidebar を見ても書いてないし、Skin:Minerva Neue にも書いてないし、フォーラムの Topic on Extension talk:MobileFrontend までたどり着いて、ようやく例を見つけたので共有します。
具体的には管理者ユーザで MediaWiki:Mobile.js ページを編集します。
動作環境
- MediaWiki 1.35.0
Mobile.js を編集する
/* Add to MediaWiki:Mobile.js for custom Mobile Menu links
for MW-1.34.2 with MobileFrontend and MinervaNeue
Just replace span text and href to add links */
var timer = setInterval(function() {
if ($('.menu ul:first').length) {
console.log("mobile menu exists");
clearInterval(timer);
$('.menu ul:first').after(
'<ul class="level1"> \
<li> \
<a href="#" \
class="mw-ui-icon mw-ui-icon-before mw-ui-icon-minerva-watchlist"> \
<span>Dropdown Links</span> \
</a> \
</li> \
<ul class ="level2"> \
<li> \
<a href="/wiki/Link_1" \
class="mw-ui-icon mw-ui-icon-before"> \
<span>Link 1</span> \
</a> \
</li> \
<li> \
<a href="/wiki/Link_2" \
class="mw-ui-icon mw-ui-icon-before"> \
<span>Link 2</span> \
</a> \
</li> \
<li> \
<a href="/wiki/Link_3" \
class="mw-ui-icon mw-ui-icon-before"> \
<span>Link 3</span> \
</a> \
</li> \
</ul> \
</ul> \
<ul> \
<li> \
<a href="/wiki/Second_Link" \
class="mw-ui-icon mw-ui-icon-before mw-ui-icon-minerva-watchlist"> \
<span>Second Link</span> \
</a> \
</li> \
</ul>'
);
$(".menu").find(".level2").hide(); // hide level2 until level1 is clicked
$(".level1").click(function(event){
$(this).find(".level2").slideToggle(500);
}); // if level1 is clicked, dropdown level2
}
}, 100); // check every 100ms
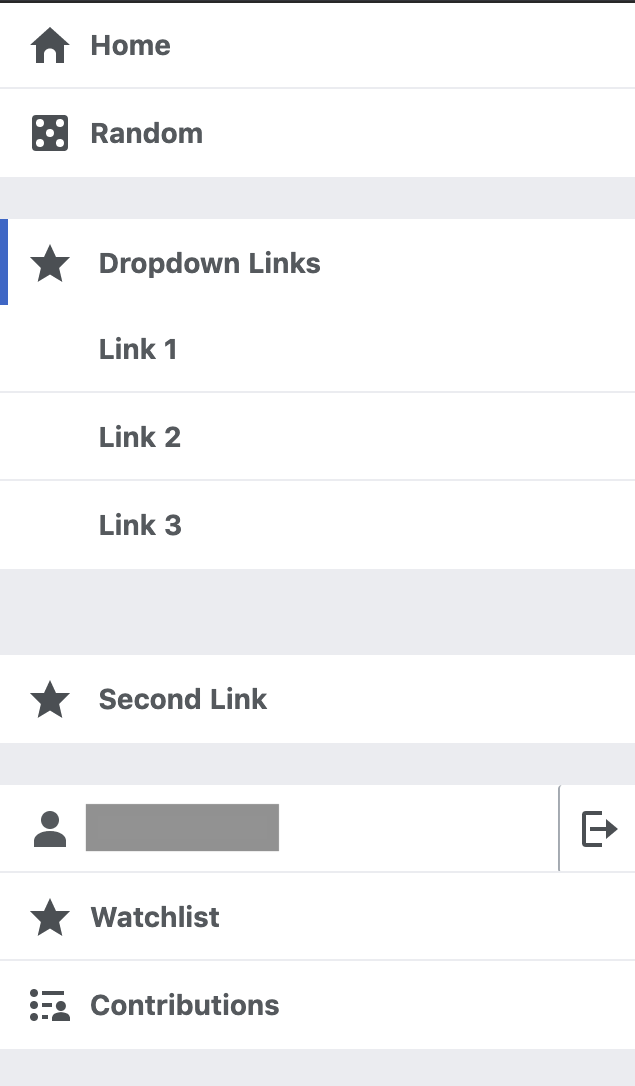
表示例

(Produced by Knomanii, 2020, CC BY-SA 4.0)
ちょっとだけ説明
$('.menu ul:first').after( で囲った中身に <ul> 及び <li> 要素を入れることでメニューの要素を作ります。<ul class="level1">, <ul class="level2"> などの class を指定することで、ドロップダウン形式のメニューを仕込めるようです。
アイコンの一覧
- Bell: mw-ui-icon-wikimedia-bellOutline-base20
- Download: mw-ui-icon-minerva-download
- Expand: mw-ui-icon-mf-expand
- Edit: mw-ui-icon-wikimedia-edit-base20
- Edit lock: mw-ui-icon-wikimedia-editLock-base20
- History: mw-ui-icon-wikimedia-history-base20
- Language: mw-ui-icon-wikimedia-language-base20
- Map pin: mw-ui-icon-minerva-mapPin
- Search: mw-ui-icon-wikimedia-search-base20
- Star: mw-ui-icon-wikimedia-star-base20
- Star (solid blue): mw-ui-icon-wikimedia-unStar-progressive
参考資料
ライセンス
この記事は CC BY 4.0 ライセンスの下で利用できます。