動機
ECS で作ったウェブアプリに認証機能を付けたいのだけど、アプリに新規実装するとなると手間なので、なんとか楽に実装できないかと思ったら、ALB と Cognito だけで認証機能を実現できると聞きました。
楽に実装出来ると聞きやってみたものの、結局3日かかってやっとできました。
ここに悪戦苦闘の記録を残します。
AWS はすぐに UI が変わるのが本当に良くない。
前提
ECS + ALB で既にページを公開済み。
こちらの記事で作成しています。
https://qiita.com/mkt1234/items/52735503624d12243cf9
ALB に証明書を付けて HTTPS 化済み
こちらの記事で作成しています。
https://qiita.com/mkt1234/items/271d690b3aa43fcd5814
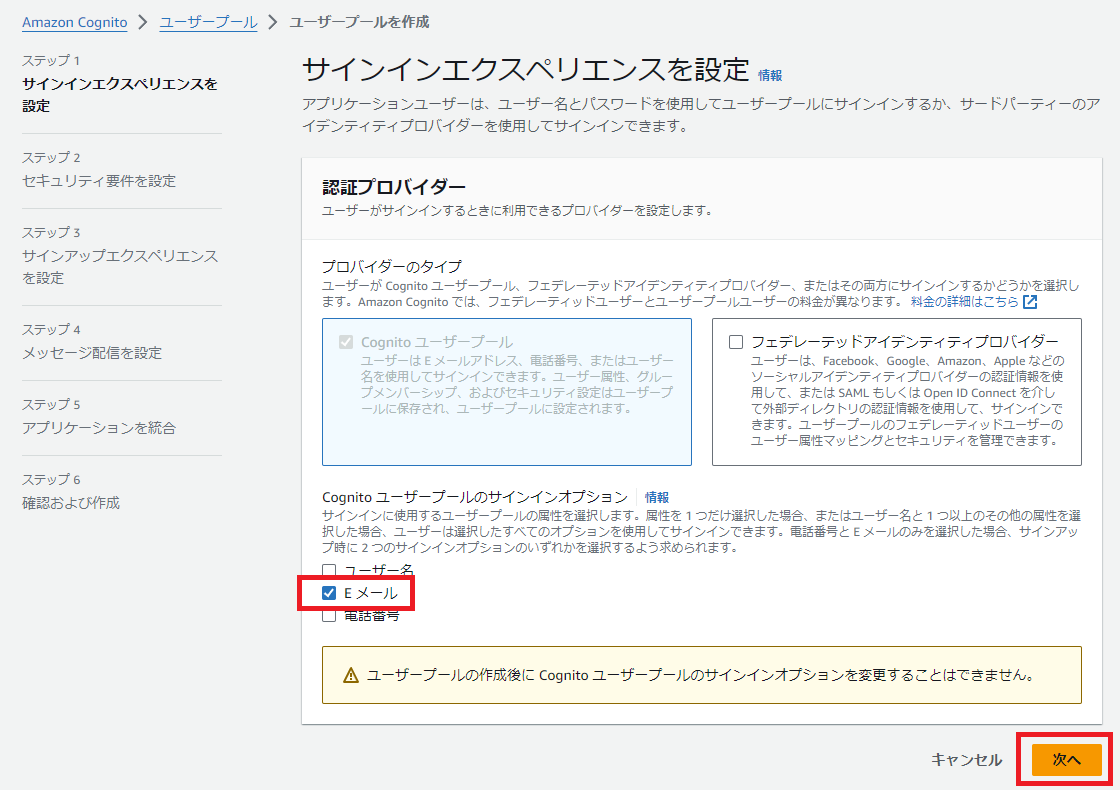
Cognito の設定
今回は E メールでのログインにします。ここらへんは好みで。

今回は MFA なしにしました。パスワードや多要素認証は好みで。

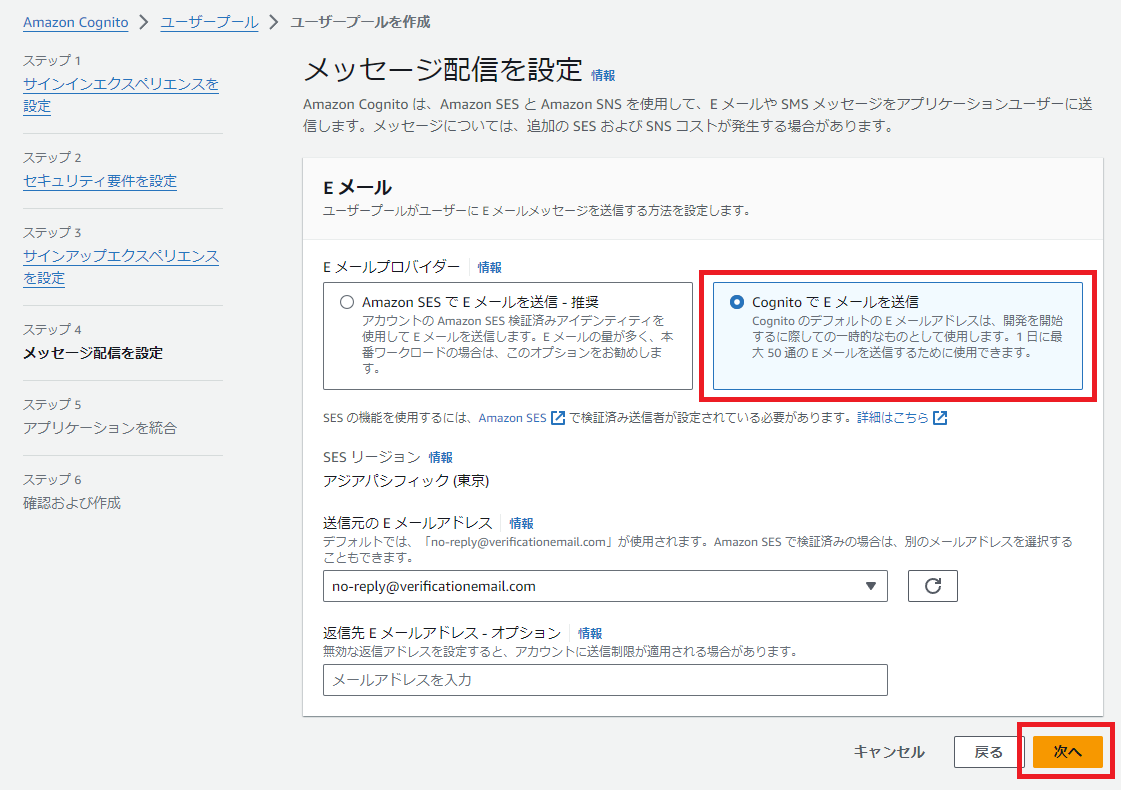
そこまでユーザーはいないので Cognito で E メールを送信を選択。

アプリケーションを統合の画面で特に重要なのは、クライアントシークレットを生成することと、許可されているコールバック URL の値です。
許可されているコールバック URL は ALB の URL のパスを /oauth2/idpresponse にするのが重要です。これが分からず 1 日以上ハマりました。

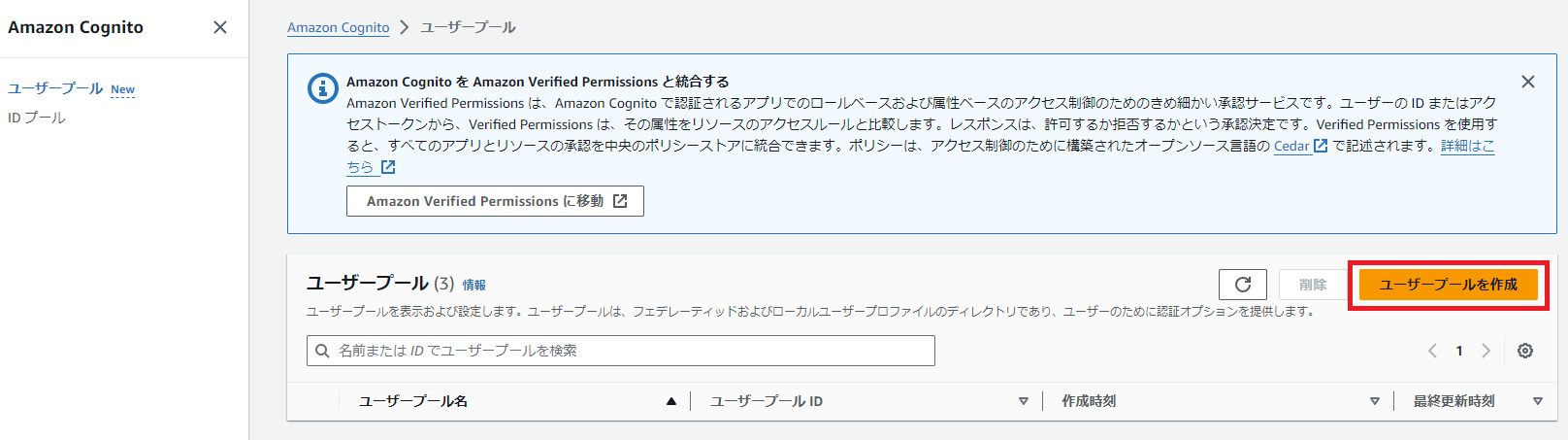
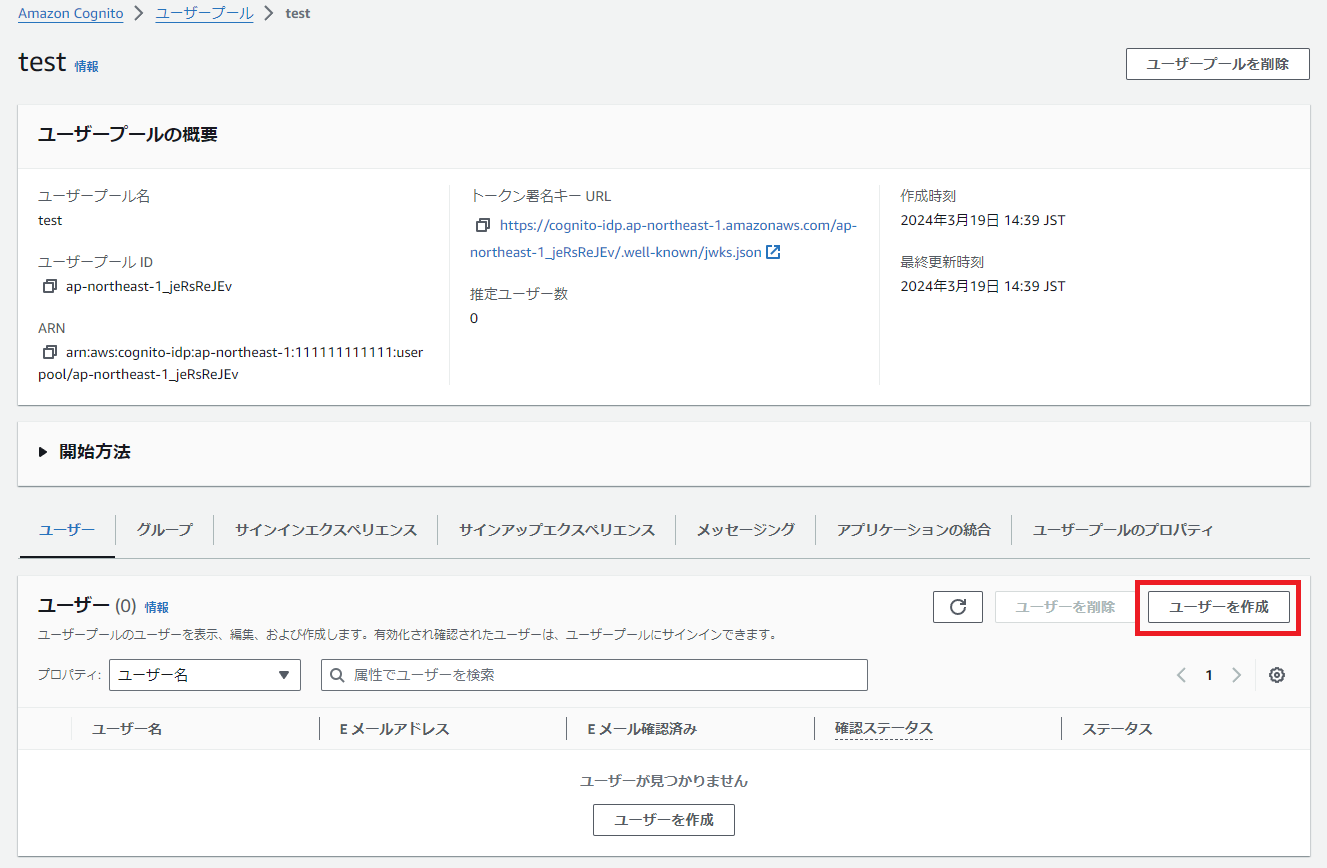
ユーザーの作成
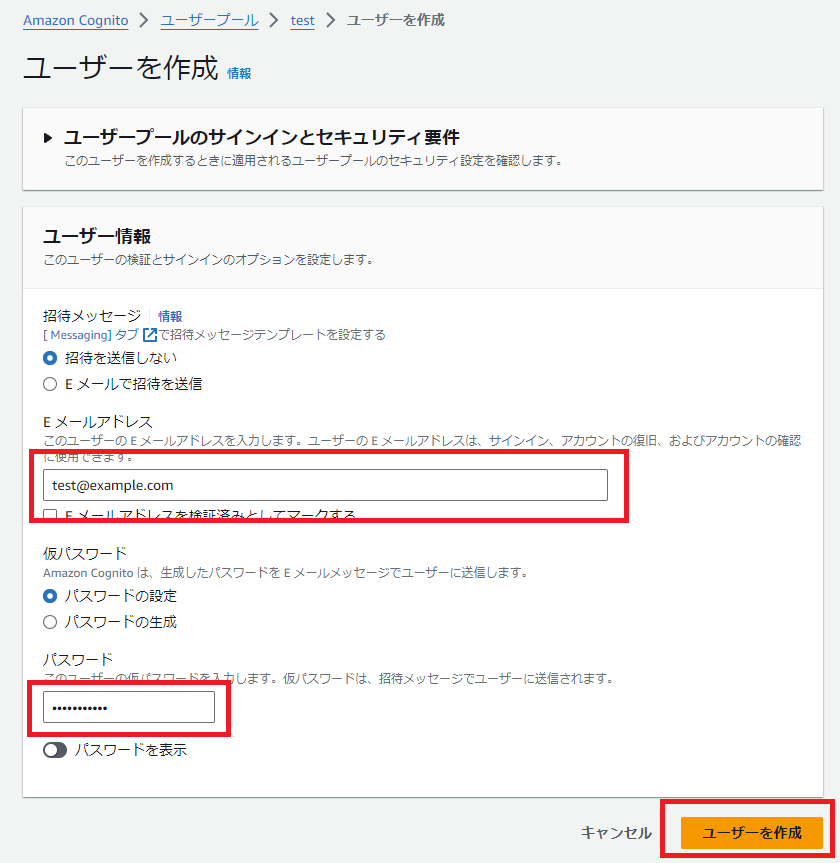
作成したユーザープールにユーザーを作成します。
パスワードの自動生成等の設定は好みで。

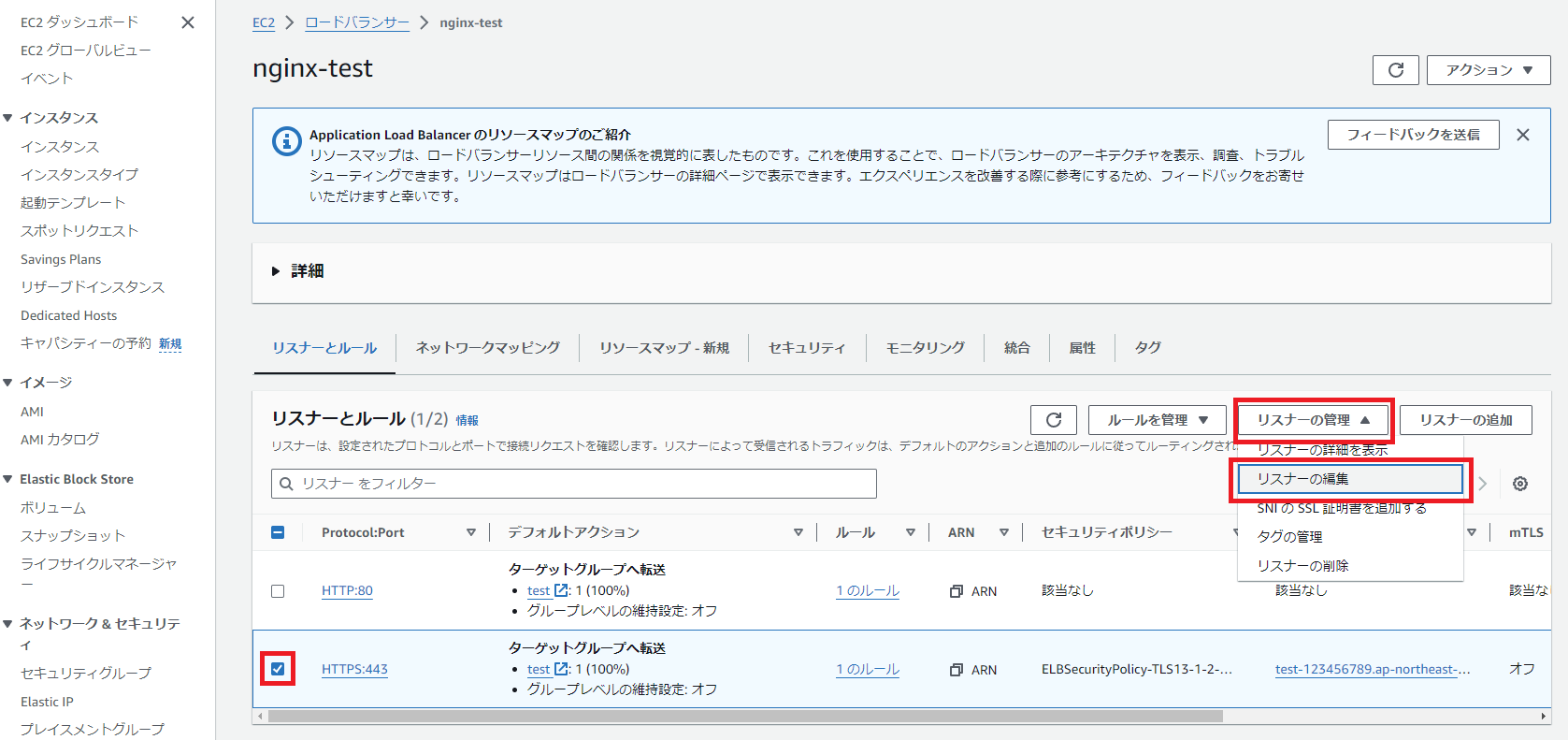
ALB の設定
認証を設定したい ALB を選んで、HTTPS:443 のリスナーの編集を行います。

途中に「認証」という項目があるのでチェックを入れます。
アイデンティティプロバイダーに Amazon Cognito を選び、項目を埋めます。

動作確認
ALB のホスト名をブラウザーで開いたときに認証画面が出れば OK です。
Cookie に以前の認証情報が残ってしまって複数回の確認が困難になる場合があるので、動作確認時はブラウザーのシークレットウィンドウを使うと良いです。