対象者
- 見出しへのページ内リンクがうまく行かない人
- Qiita の編集画面で記事を書く人
- 手動でコピペすることに抵抗がない人
- スクリプト作成の際の調査をしたい人
やり方
Qiita ではプレビュー画面にもページ内リンクが(見出し部分に)付いているので、それを利用します。
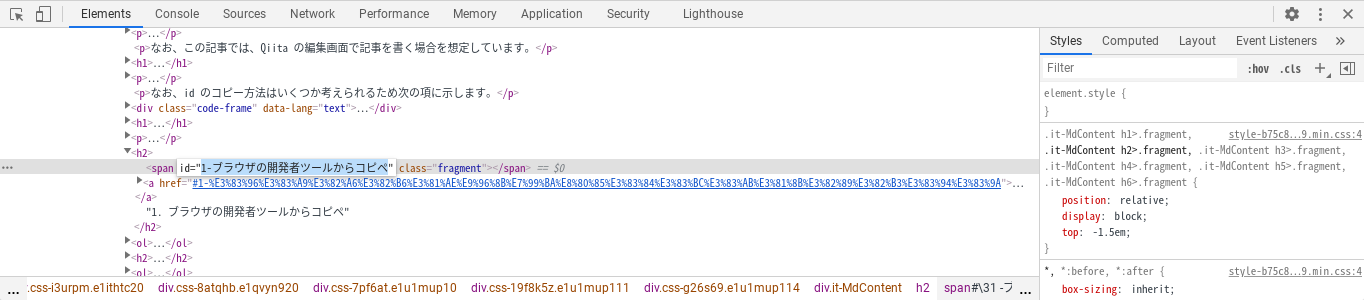
リンクしたい見出しの HTML id(アンカー)をコピーします。
なお、id のコピー方法はいくつか考えられるため、具体例は 次の項 に示します。-
Markdown リンク記号の
()内にコピペし、必要に応じて#を付けます。
なお一度 Markdown の見出し記号と混同してハマりましたが、通常の HTML と同様ページ内リンクを表すもの(アンカー)として#ひとつで OK です。[表示テキスト](#コピーしたid)
HTML タグの id コピー方法
id のコピー方法は、主に以下の 2 通りが考えられます。(細かいやり方は色々あると思いますが、一例だと思って下さい)
いずれも、編集画面でプレビューを表示しておきます。
※ 一応下書き保存後のプレビュー画面からでも確認は可能です。
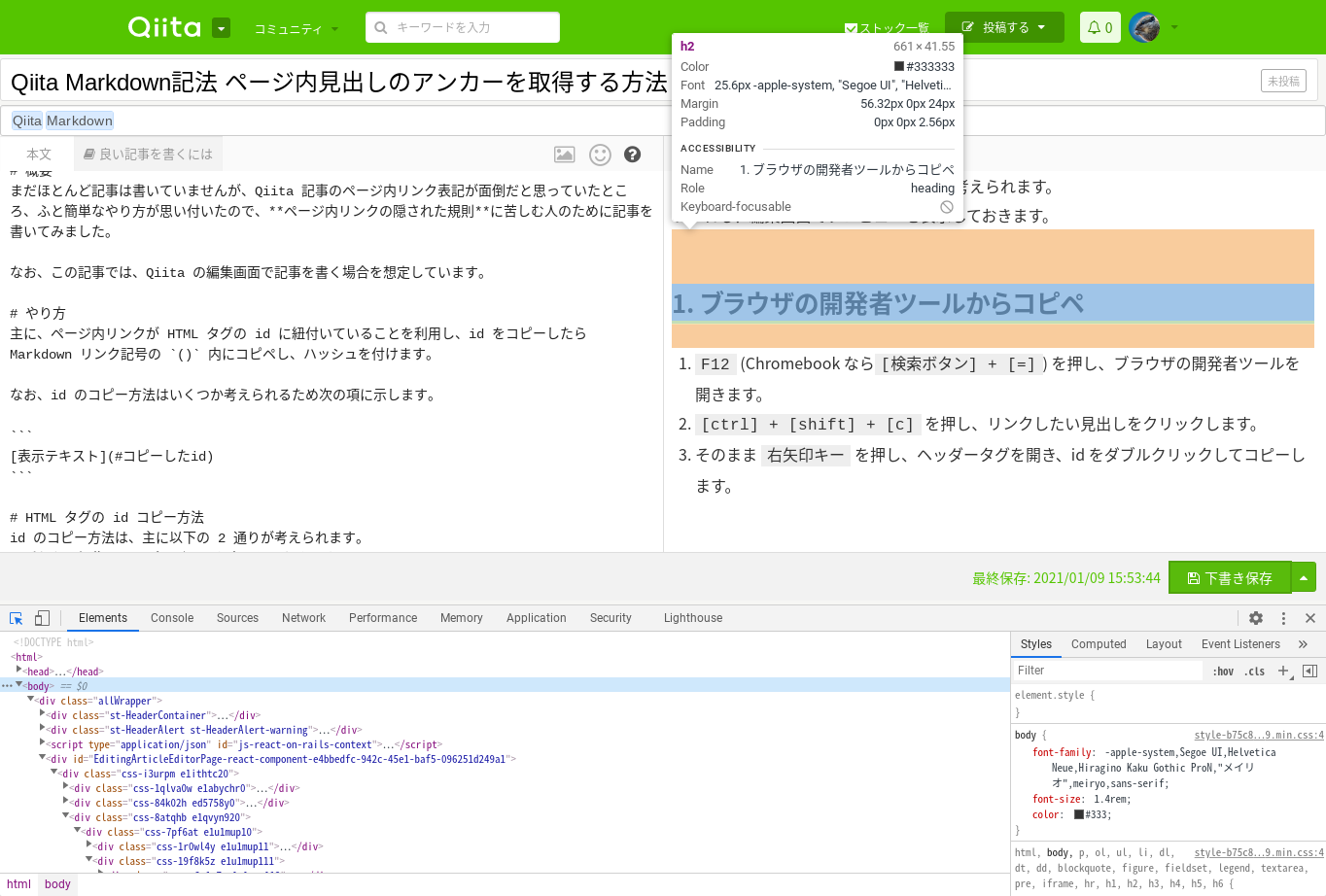
1. ブラウザの開発者ツールからコピペ
F12(Chromebook なら[検索ボタン] + [=])を押し、ブラウザの開発者ツールを開きます。
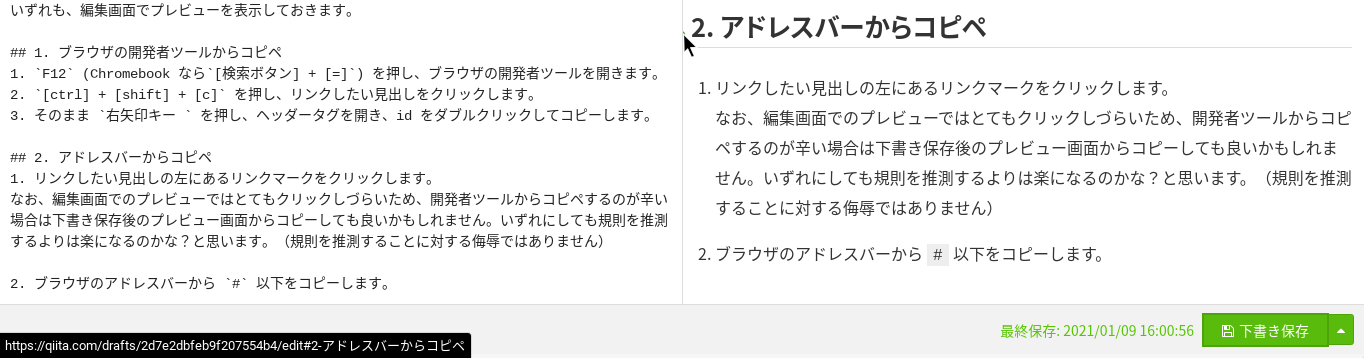
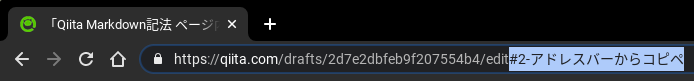
2. アドレスバーからコピペ
参考
- 【HTML】ページ内リンクの作り方:記事の途中に飛ばすには?, https://saruwakakun.com/html-css/reference/link_jump
- Qiita で見出しアンカーへのページ内リンクを作る方法, https://qiita.com/nobuhikosekiya/items/c3a4830cbcc8fe6ec722
- Qiitaでページ内リンクがうまくいかない場合, https://qiita.com/R_TES_/items/a4bfe85a8602ce682354
- Qiitaで目次のリンクが上手く機能しない場合, https://qiita.com/mcla/items/58f0420b075ce7c0d3fe