はじめに
アプリを新規公開する際に必要な情報をまとめました。
ストア情報はデザイナーや非エンジニアが決めることが多いため、そのような方たちが読めるようにまとめます。また、ストア情報の他にも、決めるべき項目について記載しました。
とはいえ、本記事では基本的に必要最低限に近いレベルのことしか記載していませんので、実際には様々なカスタマイズ情報を掲載してアプリのグロースをしてみてください。
※オプショナルな情報については薄い文字で記載しています。
アプリ情報
| Android | iOS | 備考 | |
|---|---|---|---|
| 正式名称 | ~30文字 | ~23文字 | SEO対策しすぎるとリジェクトされる可能性があります |
| 短縮名称 | ~12文字程度 | ~13文字 | アプリアイコンの下に表示される名前。 機種などにより表示できる文字数は変わります |
| サブタイトル | なし | ~30文字 | iOS11以降で表示されます |
| 更新情報 | ~500文字 | ~4000文字 | 初回リリース時も必要となります |
| ID | Package id | Bundle id | Androidの場合、ストアURLに含まれます。 一度決めると変更はできません。例えばGoogleMapの場合は com.google.android.apps.mapsとなっています |
忘れがちなのが更新情報です。初回リリースですが、こちらの文言も必要となりますのでご注意ください。
また、プライマリー言語の設定と、各項目の翻訳も必要となります。
IDについて
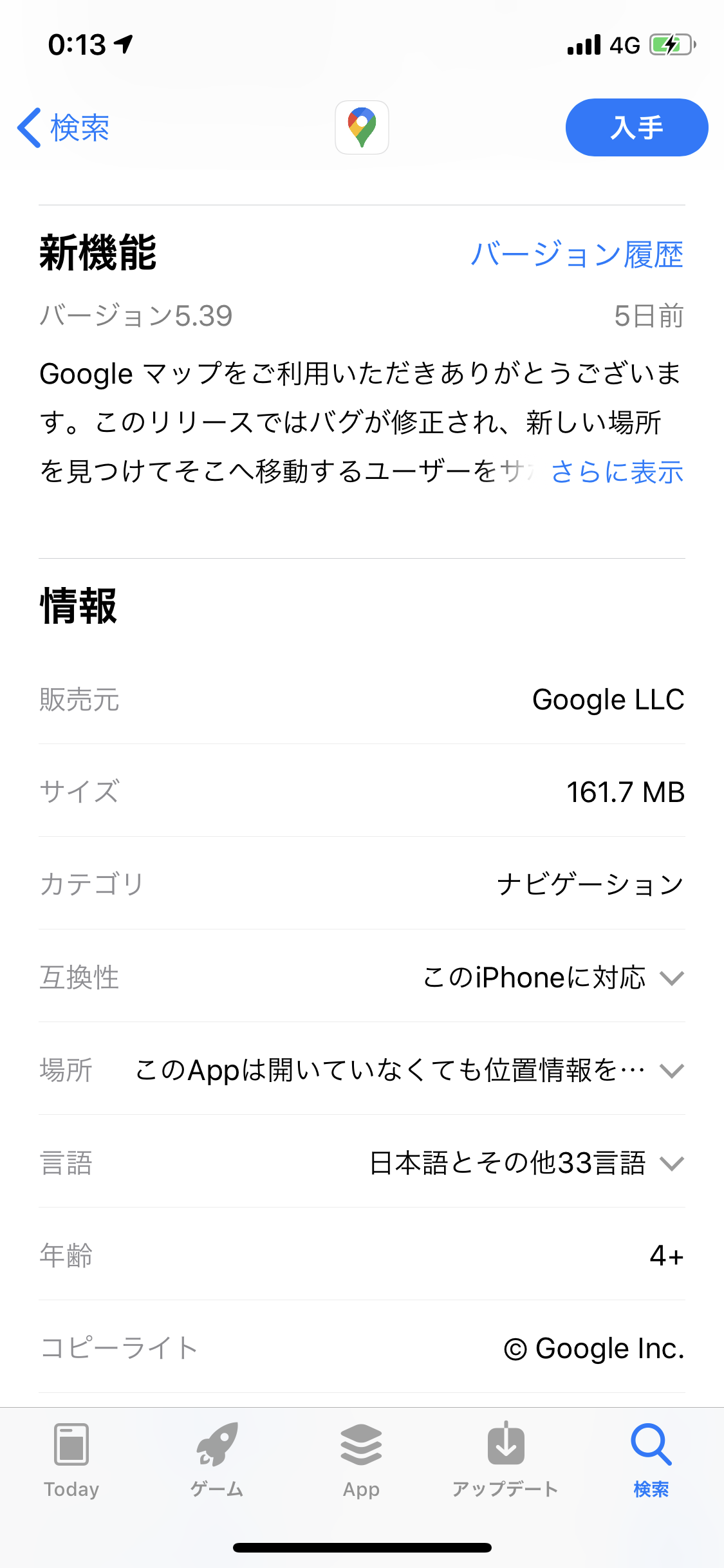
AndroidのPackageIdはURLに表示されます。下記はGoogleMapの例です。  そのため、あまり適当なIDを付与しないようにします。一度リリースすると変更もできなくなります。 一方、iOSの場合URLに表示されるのはAppleから自動で割り振られるID(数字)のため、一般ユーザが目にすることはありません。が、管理上、Androidのpackage idに似せた方がよいと思います。 ちなみにiOSのストアURLはこのようになります。 説明文
| Android | iOS | 備考 | |
|---|---|---|---|
| 詳しい説明 | ~4000文字 | ~4000文字 | |
| 簡単な説明 | ~全角40文字(半角80文字) | ~170文字 | iOSではプロモーション用テキスト
|
| キーワード | なし | ~100文字 | SEO対策 |
- プロモーションテキストについて
- iOS11以降。審査なしで現在のアプリ機能について知らせることができるようです。
- Androidの簡単な説明は、80文字から**「全角40文字(半角80文字)」**に変更になります。期日は未定だそうです(2021/10/14現在)
ストア画像(Androidのみ)
| サイズ | 形式 | 用途 | |
|---|---|---|---|
| フィーチャーグラフィック | 横1,024x縦500 | JPG or 24bit PNG(アルファなし) | ストアでフィーチャーされる際に使用。 必須 
|
| プロモーション画像 | 横180x縦120 | JPG or 24bit PNG(アルファなし) | 古い端末のストアでフィーチャーされる際に使用されます。今となっては用意しなくてもよいと思います |
フィーチャーグラフィックはかつてストアのヘッダー画像として使われていましたが、ストアの仕様変更により、フィーチャー時にのみ使われるようになりました。
URL、連絡先情報
| Android | iOS | 備考 | |
|---|---|---|---|
| プラポリURL | オプショナル | 必須 | |
| サポートURL | なし | オプショナル | |
| ウェブサイト(Android)/ マーケティングURL(iOS) | オプショナル | オプショナル | |
| Copyright | なし | 必須 | |
| 電話 | オプショナル | なし | ストアに表示されます |
| メール | 必須 | なし | ストアに表示されます |
アプリアイコン
OSごとに大きく異なるため、別々に記載します。
Android
Androidはストア用に高解像度が1枚、アプリに組み込む画像が解像度ごとに必要です。また、OS8以降とその前でアイコンの仕様が異なります。
ストア用画像
- 512x512
- 32bit PNG
Android8.0未満
| 解像度 | アイコンサイズ |
|---|---|
| xxxhdpi | 192x192 |
| xxhdpi | 144x144 |
| xhdpi | 96x96 |
| hdpi | 72x72 |
| mdpi | 48x48 |
AdaptiveIcon(Android8.0以上)
| 解像度 | サイズ |
|---|---|
| xxxhdpi | 432x432 |
| xxhdpi | 324x324 |
| xhdpi | 216x216 |
- foregroundとbackgroundの2枚を用意します(サイズは同じ)
- foregroundは直径66がsafe zoneなので、モチーフはそこに収まるようにします
- OS8以上なので、ある程度高解像度の画像だけで十分
iOS
| サイズ | 用途 |
|---|---|
| 20x20 | ipad notification用(@1x) |
| 29x29 | iPad設定画面用(@1x) iPhone設定画面用(@1x) |
| 40x40 | ipad notification用(@2x) notification用(@2x) iPad Spotlight用(@1x) |
| 58x58 | iPad設定画面用(@2x) iPhone設定画面用(@2x) |
| 60x60 | notification用(@3x) |
| 76x76 | iPadAppIcon(@1x) |
| 80x80 | iPad Spotlight用(@2x) Spotlight用(@2x) |
| 87x87 | 設定画面用(@3x) |
| 152x152 | iPadAppIcon(@2x) |
| 120x120 | Spotlight用(@3x) AppIcon(@2x) |
| 167x167 | iPadProAppIcon(@2x) |
| 180x180 | AppIcon(@3x) |
| 1024x1024 | ストア用 |
スクリーンショット
スマートフォンの場合のみ記載します。必要に応じてタブレット、Wear、TVなども設定可能です。
また、各言語でローカライズされた画像を用意しましょう。
| Android | iOS | |
|---|---|---|
| サイズ | 1 辺の最小の長さ: 320px 1 辺の最大の長さ: 3840px アス比は1:2以下(縦長すぎ/横長すぎるのはエラー) |
後述 |
| 形式 | JPG/PNG(アルファなし) | JPG/PNG(アルファなし) |
| 枚数 | 2枚(最大8枚) | 各サイズ最低1枚、最大10枚 |
iOSの場合は以下のサイズで揃える必要があります。
| サイズ | 枚数 | 該当端末 | |
|---|---|---|---|
| 6.5インチ | 1242 x 2688 | 最低1枚、最大10枚 | iPhone 14 Plus, iPhone 11~13 Pro Max, iPhone 11, iPhone XS Max, iPhone XR |
| 5.5インチ | 1242 x 2208 | 最低1枚、最大10枚 | iPhone 6s Plus、iPhone 7 Plus、iPhone 8 Plus |
上記は申請・公開に必要な最低枚数ですが、端末での表示を見ると、3枚程度は常に表示されているようですので、最低3枚ずつは用意するのが良さそうです。
また、プロジェクト設定でiPadを対象とした場合は、別途iPad用のスクリーンショットも必要となります。
https://developer.apple.com/help/app-store-connect/reference/screenshot-specifications
| サイズ | 枚数 | 該当端末 | |
|---|---|---|---|
| 12.9 インチ | 2048 x 2732 | 最低1枚、最大10枚 | iPad Pro第3~4世代と第2世代それぞれ必要 |