HTTPS化
ACM
事前にドメインを取得して、Route53にホストゾーンの作成を行っています。
注意
ALBで利用する証明書はALBのあるリージョンで、Cloudfrontで利用する証明書は必ず**「バージニア北部」**で取得して下さい。
それではマネジメントコンソールの「Certificate Manager」から証明書の発行を行います。

今回は一般的な用途ですので、「パブリック証明書のリクエスト」を選択して下さい。

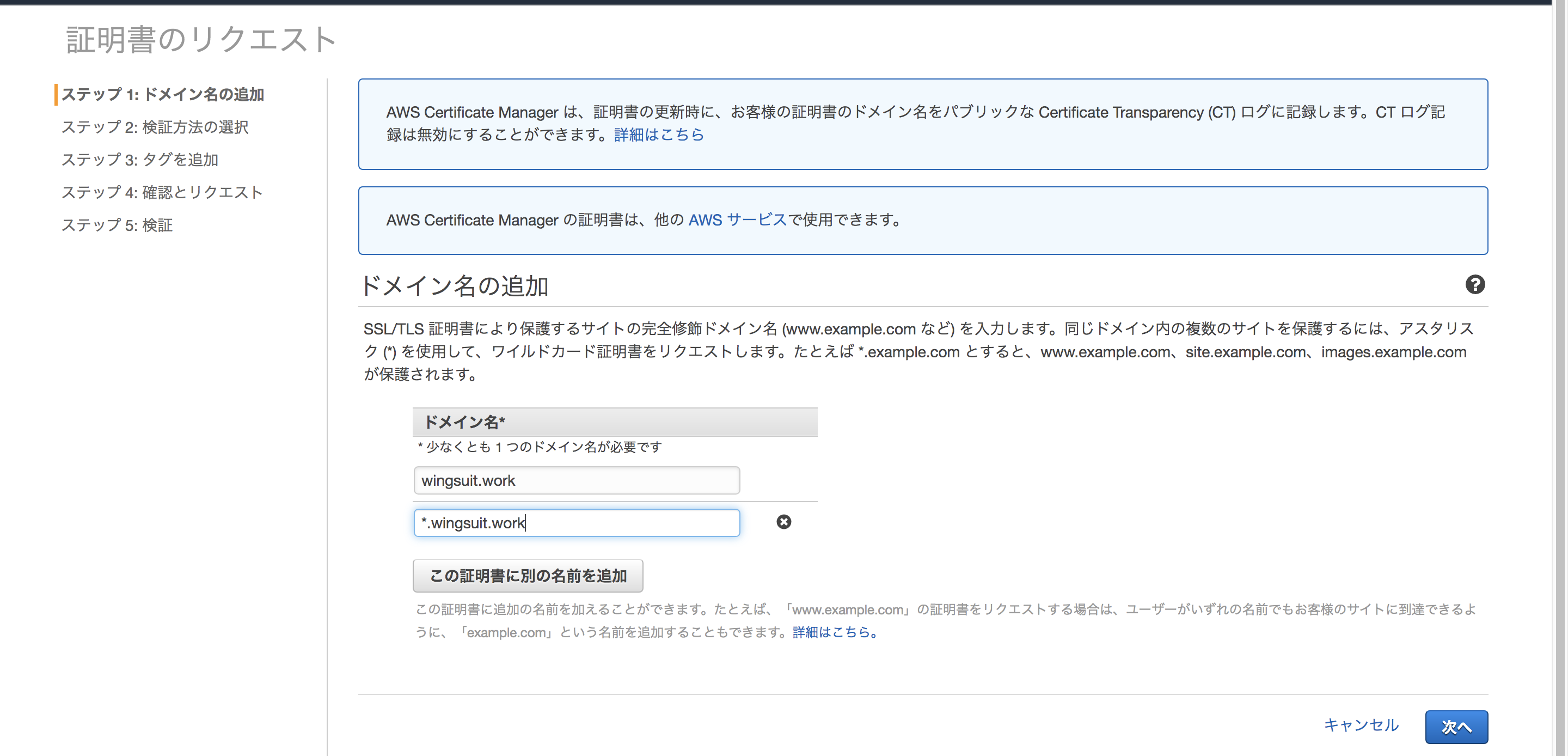
ドメイン名の登録を行います。
この時、複数のドメインを追加することも可能です。
また、「*.example.com」のようにワイルドカードで追加することも可能ですので、サブドメインを使うのであれば、追加しても良いでしょう。
「*.example.com」で発行を行った場合、「example.com」は適用されないので、別で登録する必要があります。
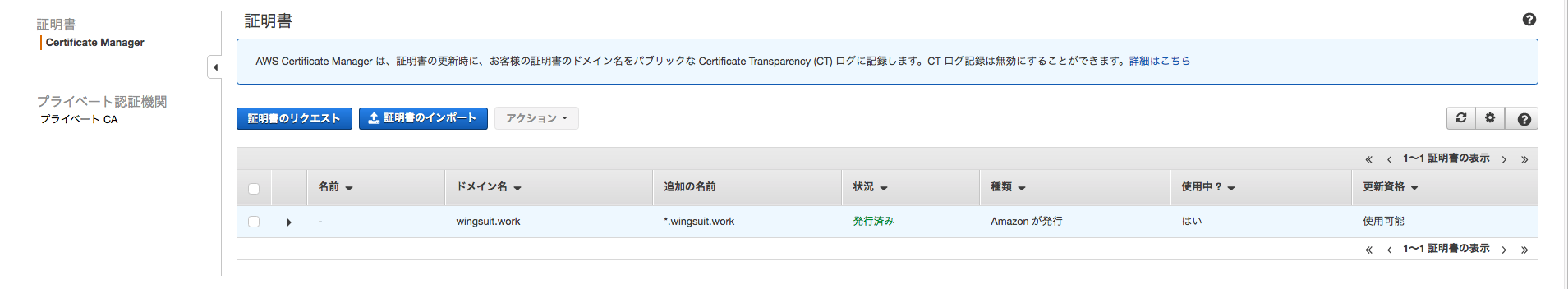
「Route53でのレコードの作成」をクリックすると、ACMが自動でCNAMEのレコードを追加してくれます。
検証に少し時間がかかるので、今のうちにALB用の証明書も発行しておきます。
Cloudfrontでカスタムドメイン(デフォルト以外のドメイン)を使用する場合はALBでのHTTPS化も必要です。
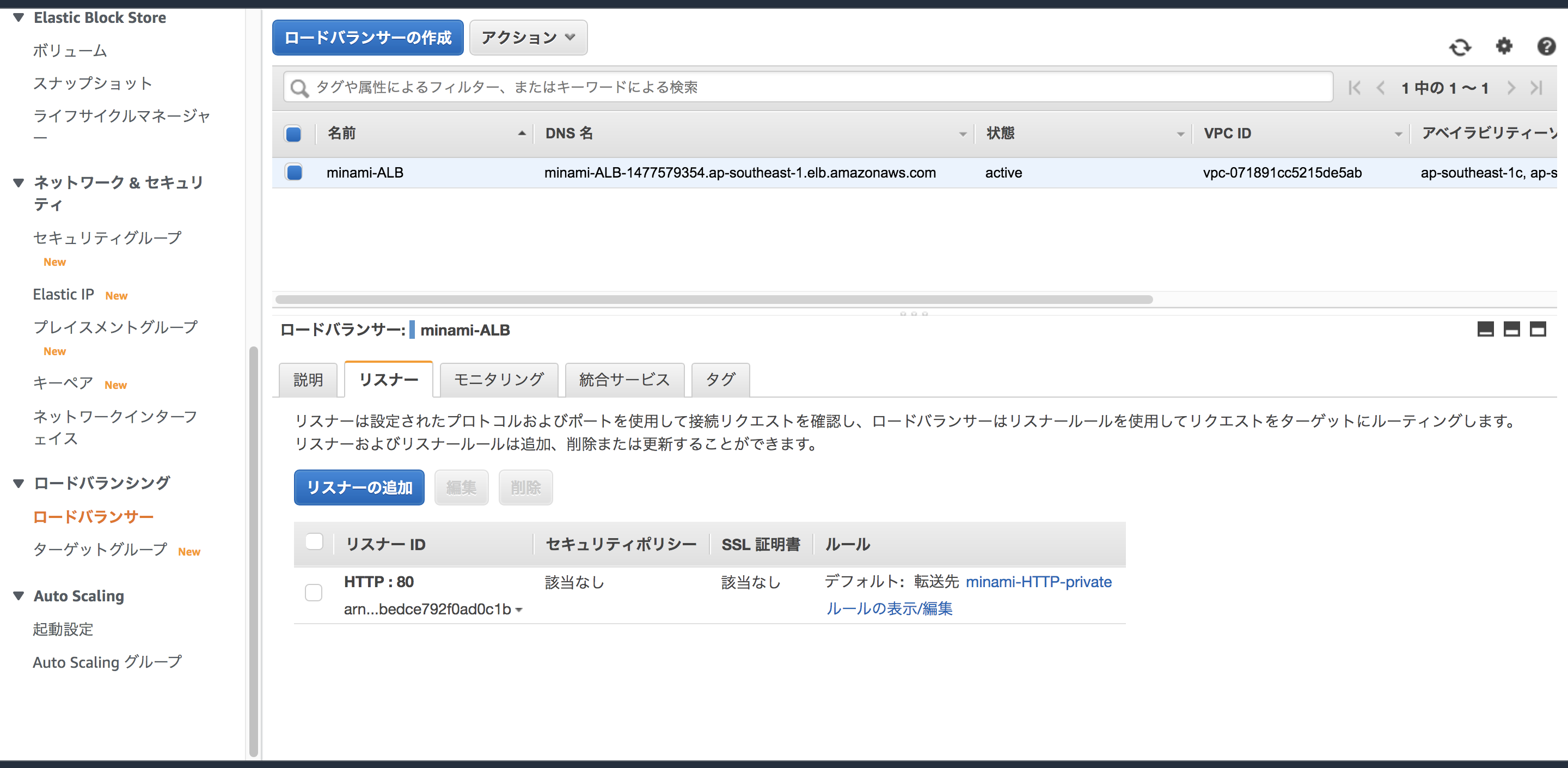
まずはALBのHTTPS化を行いましょう。
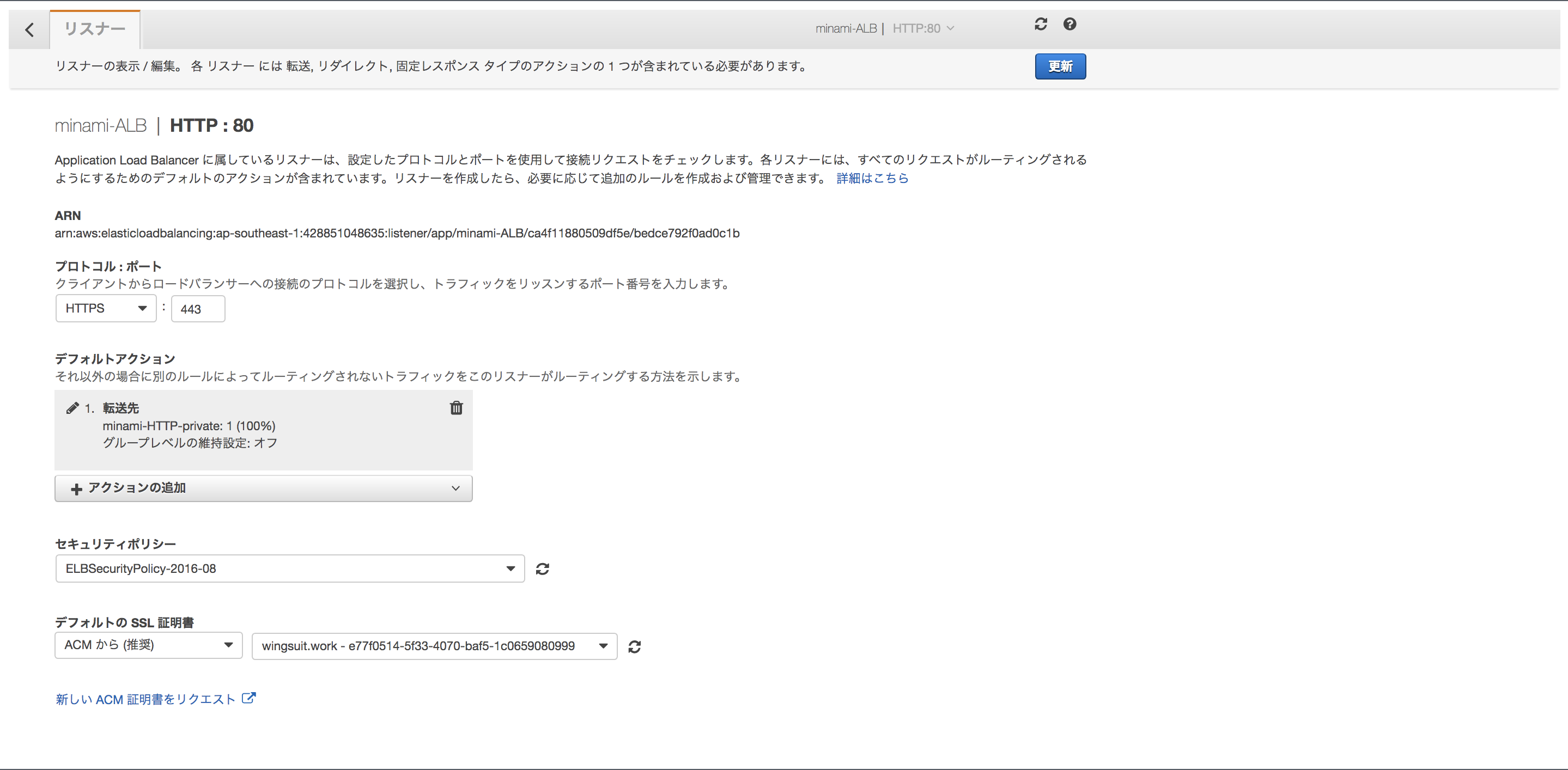
リスナーを「HTTPS」→「HTTPS」に変更します。
「プロトコル:ポート」→「HTTPS:443」に変更
「デフォルトのSSL証明書」から先ほど作成した証明書を選択をして下さい。
次にCloudfront側でのHTTPS化を行います。
「Distribution」の設定から
| 設定 | 項目 |
|---|---|
| Alternate Domain Names | ドメイン名 |
| SSL Certificate | 先ほど作成したCloudfront用の証明書 |
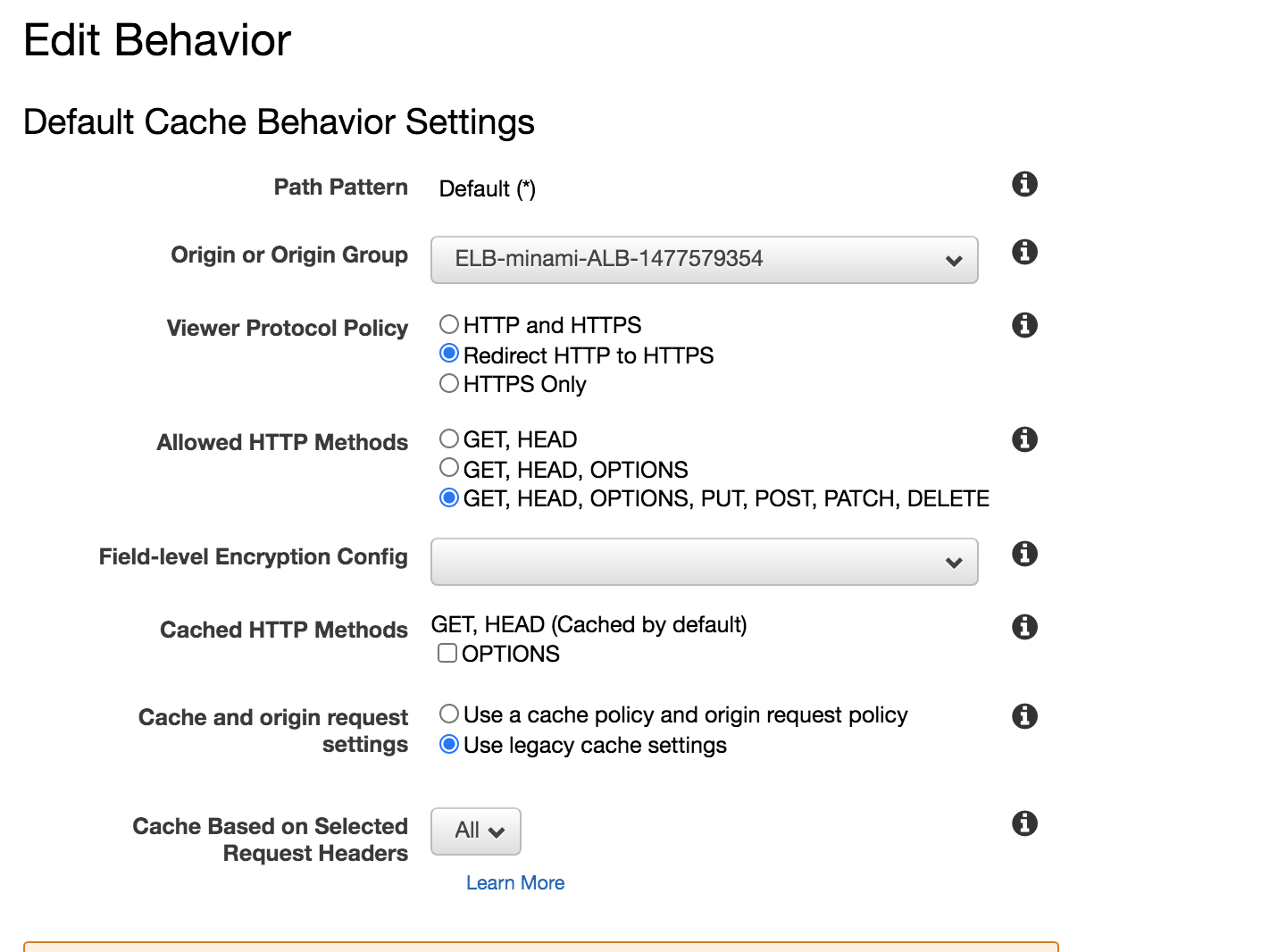
また、Behaviorの設定の
| 設定 | 項目 |
|---|---|
| Viewer Protocol Policy | Redirect HTTP to HTTPS |
| を設定することで、Cloudfront側でリダイレクトの設定を行うことができます。 |
補足
Cloudfrontを使わない場合はALBのリダイレクト機能を設定することで同じようなことができます。
最後に、「Route53」にてレコードの追加を行えばHTTPS化の完成です。

Route53
ヘルスチェックの有効化
Route53のヘルスチェックは3種類あります。
ヘルスチェックの種類
-
エンドポイントをモニタリングするヘルスチェック
- IPアドレス OR ドメイン名 に対してTCP接続を確立しようと試み、正常かどうかを判断する。
-
他のヘルスチェック (算出したヘルスチェック) を監視するヘルスチェック
- 「エンドポイントをモニタリングするヘルスチェック」を複数使用し、AND、ORで制御可能なヘルスチェック
-
CloudWatch アラームをモニタリングするヘルスチェック
- Cloudwatchを利用したヘルスチェック
- ユースケースとしてはDynamoDBへのスロットル読み込みイベント数や正常に機能していると推測される ELBの数などの CloudWatch メトリクスのステータスをモニタリングして判断を行う みたいな使い方が出来ます。
フェイルオーバーを実装する為にヘルスチェックを関連付ける場合は基本的には「エンドポイント」で作成すればいいかと思います。
SNS通知が利用できるので、Chatbotを利用して簡単にSlackBotも作れそうですね
これに関しては、後ほど作成を行います。

Route53でのヘルスチェックでもレイテンシーも追加の設定で確認できますが、より詳しいサービスの監視を行いたい場合はCloudwatch Syntheticを利用するといいでしょう。
Cloudwatch Syntheticsを用いてサービス状況を監視
CloudwatchSyntheticsというサービスの概要は知っていましたが、触るのは今回が初めてでした。
設定はこんな感じでエンドポイントの URL を指定すると、その下の Canary Builder に監視内容を設定するコードが生成されるっぽいです。(現時点ではPythonは指定出来ない...)

-
ハートビートのモニタリング
URLをチェックしてくれる -
API Canary
そのまま APIバージョン -
リンク切れチェッカー
いろんなパスまで見てくれる
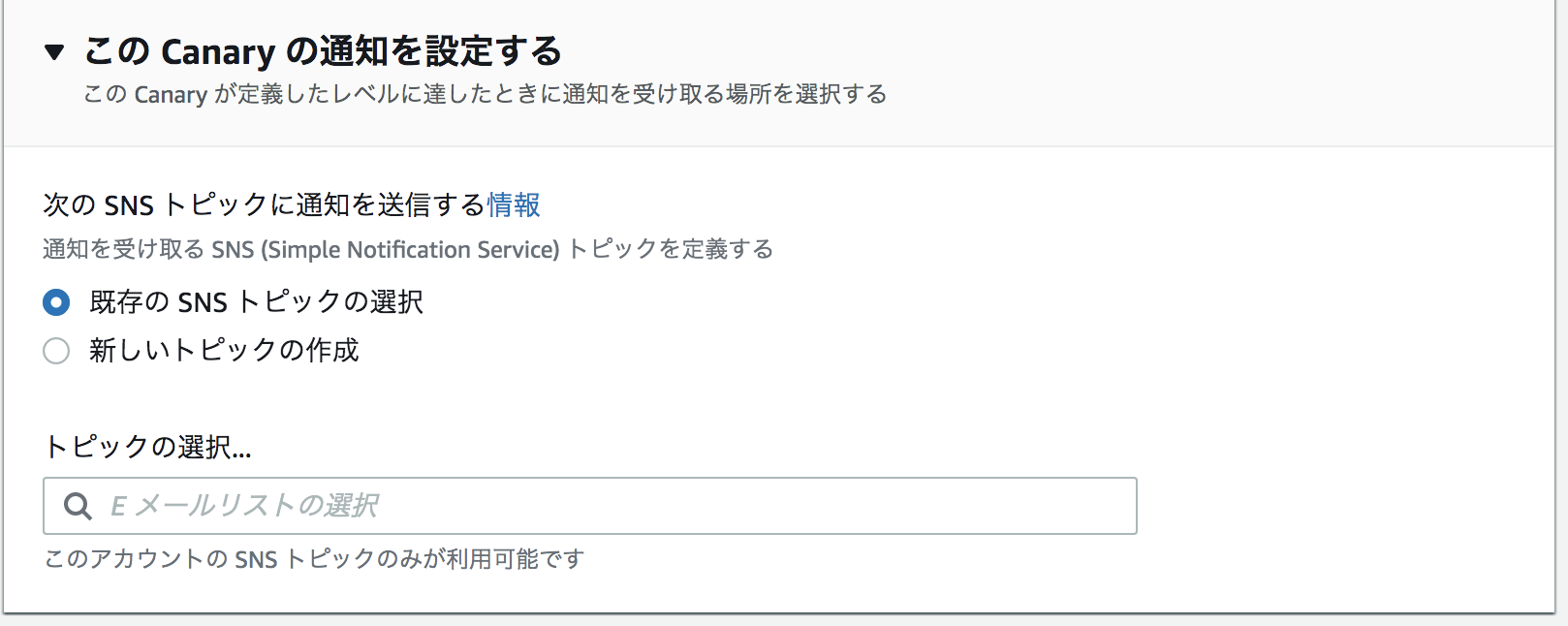
SNSトピックと関連付け出来るので、Slackへの通知も簡単そうですね
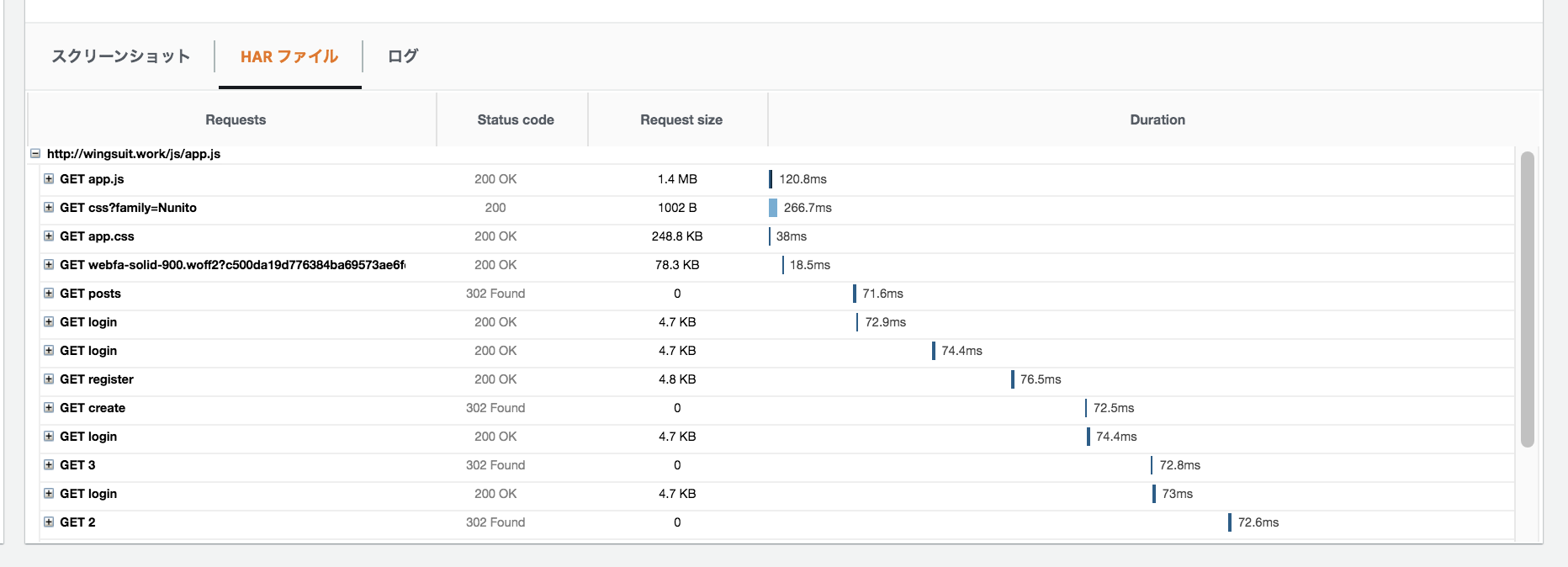
ログと一緒にスクリーンショットも保存してくれるのは面白いです

Cloudwatchアラームで異常時のアラートを設定する事もできます(レスポンスタイムでアラートなど)
Syntheticsの利点として一番大きいのは**「圧倒的安さ!」**かと思います。
1時間に1回実行する設定でもたったの約100円/月!!!
Datadogでもsyntheticsモニタリングありますけど、$12/月ですね。
また、AWS Lambda + Amazon S3 + Amazon CloudWatch Alarms を使ってるサービスなので、とてもわかりやすいです。それでいてとても柔軟な設定ができるので結構使えそうな気がします。