前回(vue.js最初の一歩)に引き続き、vue.jsを使っていく。今回から vue-cli を使ってボイラープレートを作り、vue-routerでルーティングさせることをやってみる。自分のために書いているんだと言い聞かせて誤解をおそれずじゃんじゃん書いていく。
vue.js使うといいこと
人によっていろいろあると思うけど、最近流行ってるSPA(Single Page Application)を作るのにいい環境みたい。ユーザの操作によってデータの状況が変化したらそれを反映したりというものにもいい感じに対応してくれる。
実はこういうフレームワークはいろいろある。React, Angular.jsとかもそう。meteor( https://www.meteor.com )は使ったことがあって、今回はそれとは違うものを使ってみようということで、Vue.jsに手を出したという成り行き。
vue-cliってなに
vue.js のテンプレートを自動生成してくれて、たぶん本格的なSPAを作成することができる。たぶん使い込めば他にも色々できると思う。
やってみる
Vue.js を vue-cli を使ってシンプルにはじめてみる - https://qiita.com/567000/items/dde495d6a8ad1c25fa43
# su -
# npm install -g @vue/cli
(中略: 膨大な依存パッケージと一緒にインストールされる)
# npm install -g @vue/cli-init
(中略: こちらも膨大な依存パッケージと一緒にインストールされる)
プロジェクトの作成
で、インストールできたのでプロジェクトを作成する
いくつか質問が出てくるが全てデフォルトの選択肢を選ぶ
$ vue init webpack 04-vuejs-spa-example2
? Project name 04-vuejs-spa-example2
? Project description A Vue.js project
? Author
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "04-vuejs-spa-example2".
# Installing project dependencies ...
# ========================
Downloading https://chromedriver.storage.googleapis.com/2.41/chromedriver_linux64.zip
Saving to /tmp/chromedriver/chromedriver_linux64.zip
Received 781K...
Received 1568K...
Received 2352K...
Received 3136K...
Received 3852K total.
Extracting zip contents
Copying to target path /home/kiuchi/vuejs/04-vuejs-spa-example2/node_modules/chromedriver/lib/chromedriver
Fixing file permissions
Done. ChromeDriver binary available at /home/kiuchi/vuejs/04-vuejs-spa-example2/node_modules/chromedriver/lib/chromedriver/chromedriver
Running eslint --fix to comply with chosen preset rules...
# ========================
> 04-vuejs-spa-example2@1.0.0 lint /home/kiuchi/vuejs/04-vuejs-spa-example2
> eslint --ext .js,.vue src test/unit test/e2e/specs "--fix"
# Project initialization finished!
# ========================
To get started:
cd 04-vuejs-spa-example2
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
作成されたディレクトリの下には膨大なファイルが作成されている。 ほとんどのファイルは node_modules 以下にあるのでそこは無視してもよいが、それを除いても諸々とファイルが生成されている。
./04-vuejs-spa-example2/
├── README.md
├── build
│ ├── build.js
│ ├── check-versions.js
│ ├── logo.png
│ ├── utils.js
│ ├── vue-loader.conf.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ └── webpack.prod.conf.js
├── config
│ ├── dev.env.js
│ ├── index.js
│ ├── prod.env.js
│ └── test.env.js
├── index.html
├── node_modules
│ └── (とにかくここにファイルが大量にある)
├── package-lock.json
├── package.json
├── src
│ ├── App.vue
│ ├── assets
│ │ └── logo.png
│ ├── components
│ │ └── HelloWorld.vue
│ ├── main.js
│ └── router
│ └── index.js
├── static
└── test
├── e2e
│ ├── custom-assertions
│ │ └── elementCount.js
│ ├── nightwatch.conf.js
│ ├── runner.js
│ └── specs
│ └── test.js
└── unit
├── jest.conf.js
├── setup.js
└── specs
└── HelloWorld.spec.js
とりあえずは言われたとおりに 04-vuejs-spa-example2 ディレクトリに移動し npm run dev を実行する
$ cd 04-vuejs-spa-example2
$ npm run dev
DONE Compiled successfully in 5119ms 04:43:11
I Your application is running here: http://localhost:8080
ブラウザで http://localhost:8080 を開けと言われるので言われたとおりに開いてみると、デフォルトのページが表示される。
デフォルトの状態から何を変えていけばいいのか
qiitaの記事では npm run dev を実行すると ./dist というディレクトリが作成されて ./dist/index.html が生成される旨記述されていたが、私の環境では特にそのようなことはなく、いまいちどこから実際のファイルが送信されているのかよくわからない。
./src/App.vue が実際に編集する内容の起点になる。内容は以下のような感じ
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
# app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
template タグの中に router-view というタグがある。
ソースコードの中の、 src/router/index.js の内容を見てみる。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
ルートディレクトリ、つまり http://localhost:8080/ にアクセスすると、 HelloWorld というルートにルーティングされることがわかる。
ではその HelloWorld のルーティング先の ./src/components/HelloWorld.vue を見てみると以下のようになっている。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li>
<a href="https://vuejs.org" target="_blank">Core Docs</a>
</li>
<li>
<a href="https://forum.vuejs.org" target="_blank">Forum</a>
</li>
<li>
<a href="https://chat.vuejs.org" target="_blank">Community Chat</a>
</li>
<li>
<a href="https://twitter.com/vuejs" target="_blank">Twitter</a>
</li>
<br>
<li>
<a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li>
<a href="http://router.vuejs.org/" target="_blank">vue-router</a>
</li>
<li>
<a href="http://vuex.vuejs.org/" target="_blank">vuex</a>
</li>
<li>
<a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a>
</li>
<li>
<a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
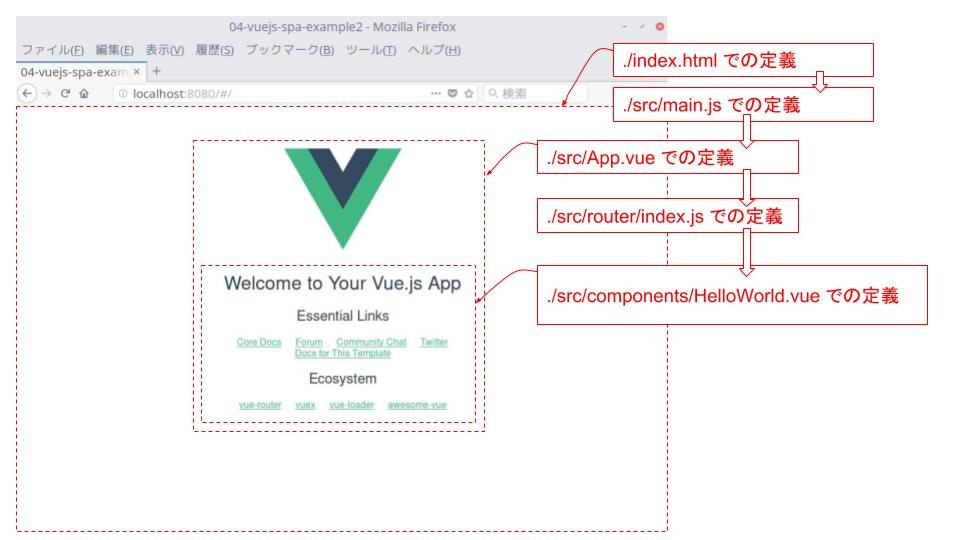
つまり今見ている画面は以下のような構造になっている。
ということで基本的には ./src/components の下に XXX.vue ファイルを作成して、 ./src/App.vue, ./src/router/index.js を編集すればページに到達できるということになる。
それでは改修していく
次回に続く