はじめに
本記事では、border-radiusについて記述します。
border-radius
radius=「半径」 by Google先生
知らなかったです。
50%
.left-content {
width: 300px;
height: 300px;
background-color: lightgreen;
border-radius: 50%;
}
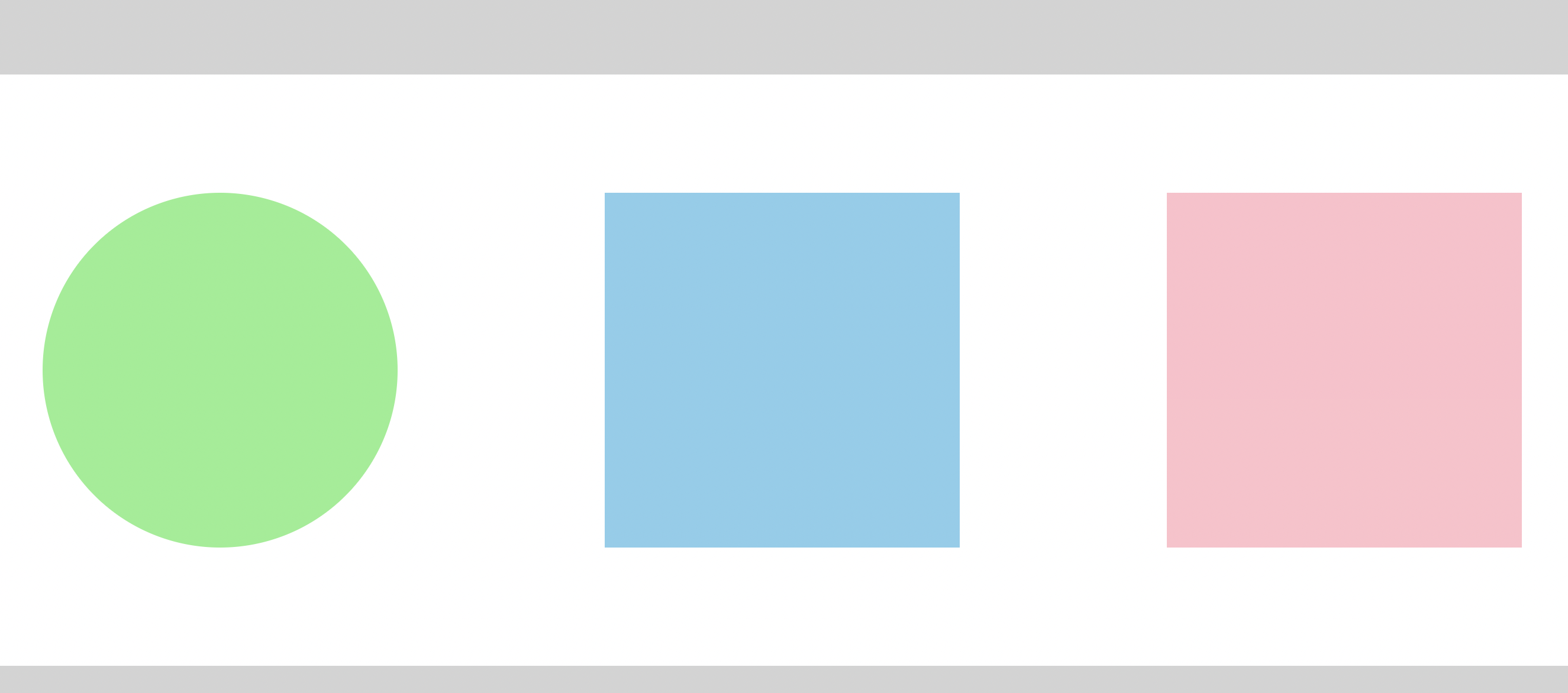
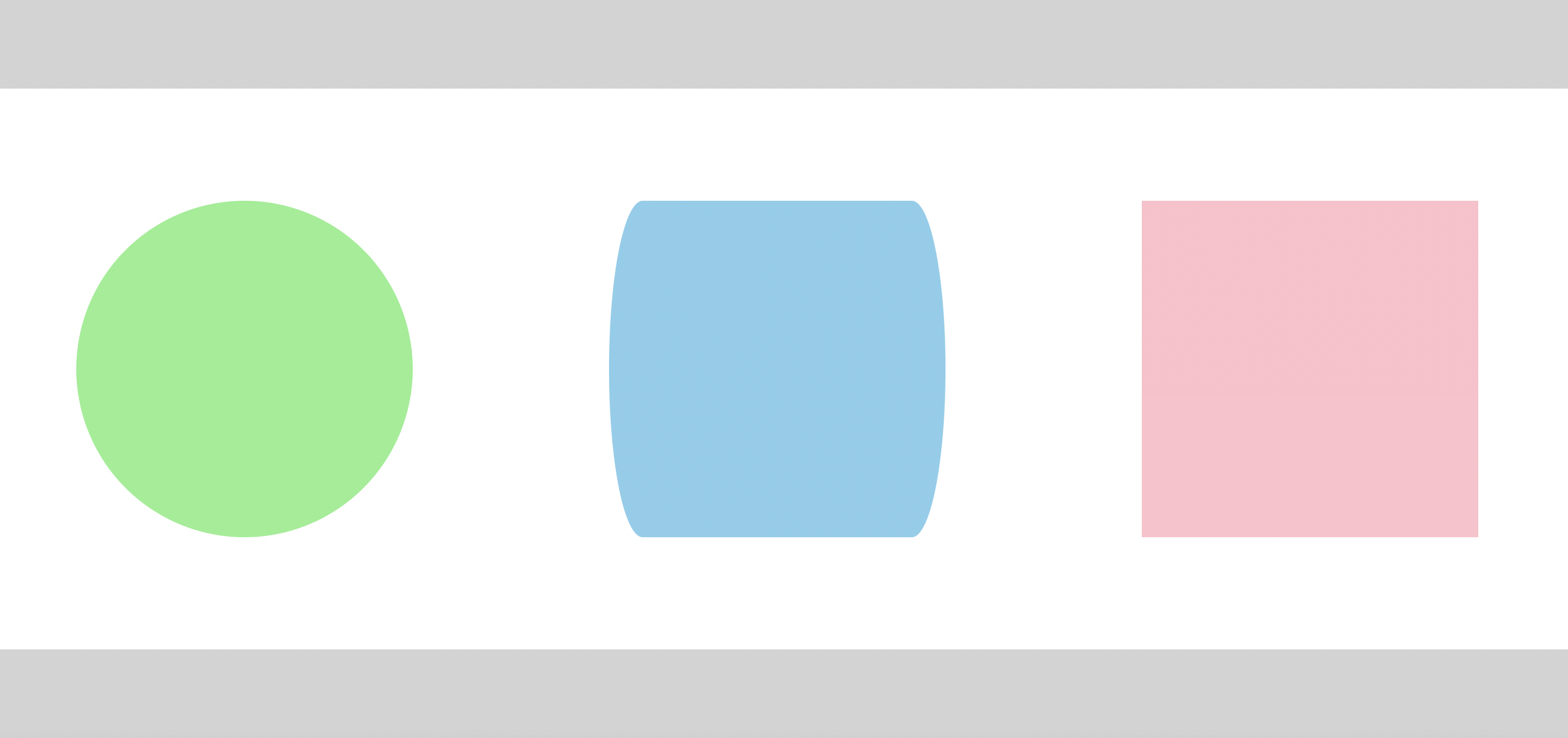
以下緑の丸です。
多くの方が知っているであろう50%はまんまるです。
1辺を100%とした時、
4辺それぞれの真ん中(または半分)、つまり50%の位置を通るようにしているというイメージです。
(ex)10%/50%
border-radius: 10% / 50%;という記述があったとします。
.center-content{
width: 300px;
height: 300px;
background-color: skyblue;
border-radius: 10% / 50%;
}
10%は横の辺、50%は縦の辺と思ってください。
青色の図を確認します。
縦の辺の真ん中(50%)と横の辺は四角から約10%横に進んだところ(縦には進みません)を結んだ図形となっています。
(ex)50% 40% 30% 20% / 25% 35% 45% 55%
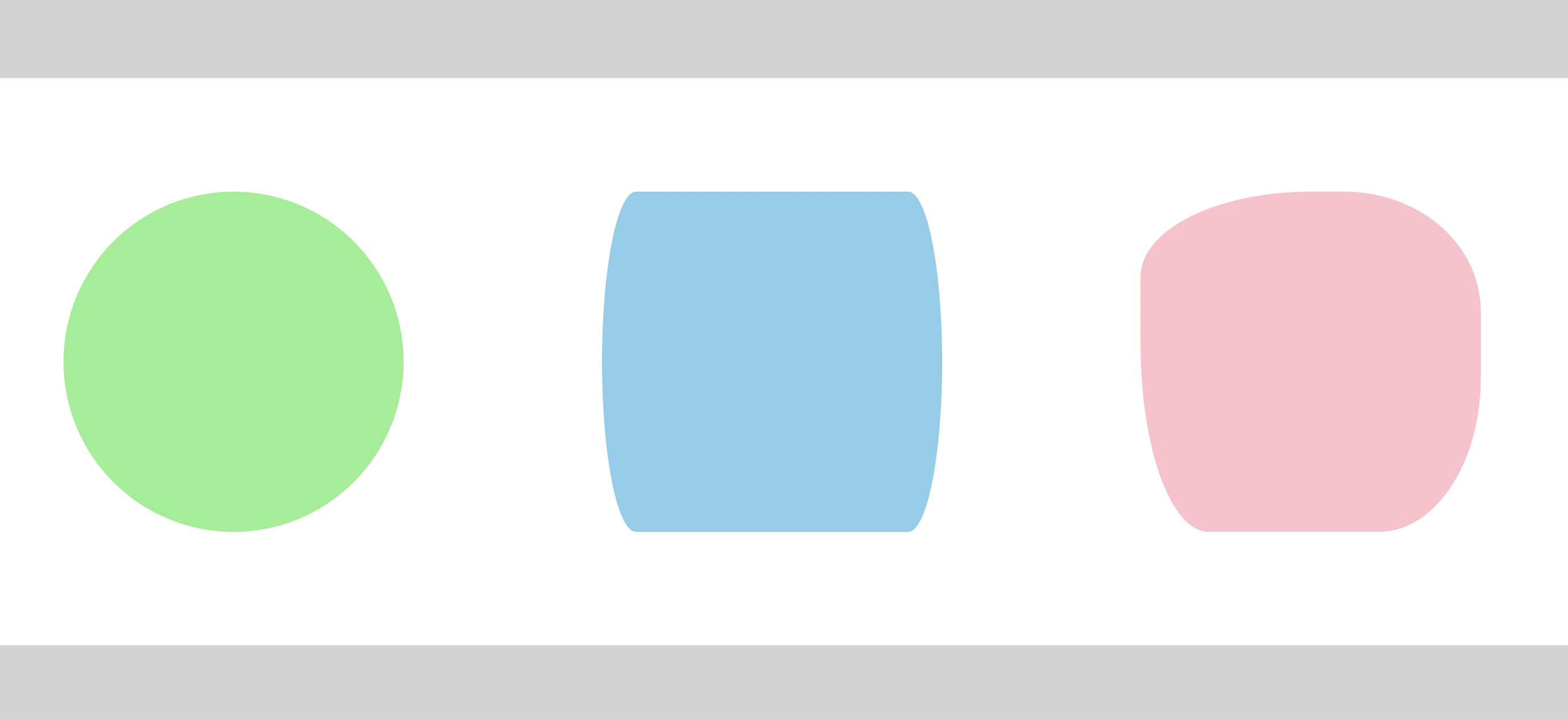
歪な形ですね。こんな形も作れることを知り、興奮しました。
.right-content{
width: 300px;
height: 300px;
background-color: pink;
border-radius: 50% 40% 30% 20% / 25% 35% 45% 55%;
}
ピンク色です。
青色は、4辺とも同じ%でしたが、
今回は、4辺とも違う%になります。
border-radius: 10% / 50%;同様、
/よりも前の%達は横の辺、後は縦の辺になります。
ここでは、50% 40% 30% 20%が横、25% 35% 45% 55%が縦。
スタートは、左上の角から始まります。
左上の角は、左上角から右方向に横50%の点と左上角から下方向に縦25%の点をなぞった形
右上の角は、右上角から左方向に横40%の点と右上角から下方向に縦35%の点をなぞった形
右下の角は、右下角から右方向に横30%の点と右下角から上方向に縦45%の点をなぞった形
左下の角は、左下角から右方向に横20%の点と左下角から上方向に縦55%の点をなぞった形
これでピンク色の形が出来上がります。
以上です。
いかがでしょうか。
終わりに
border-radiusには無限の可能性を秘めていることがわかり、
より一層、デザインするのが楽しくなりました。
これらをいくつも重ねて回転させて使うオシャンなことをされている方もいて、
デザイン上手い方の脳みそが欲しいと思いました。
以下参考サイトです。
最初のYouTubeの動画がすごくおすすめです。
Advanced CSS Border-Radius Tutorial
border-radius
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦!
明日も頑張ります!