はじめに
本記事では、Gemを使ったモーダルの作成方法を記述します。
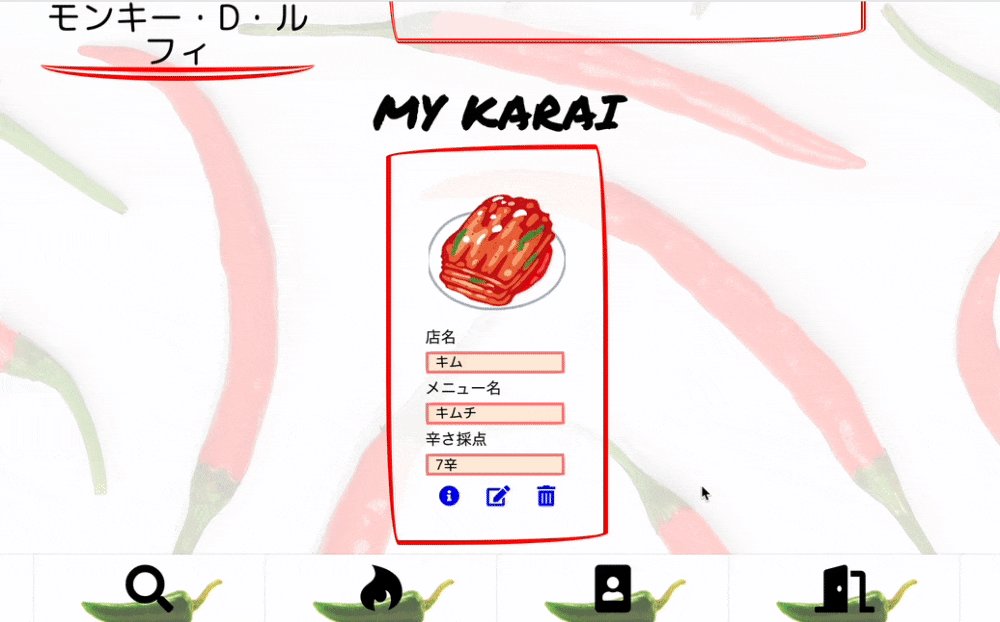
参考動画
ブックマークしているサイトがもろ見えになるので、上は切りました。
「決して」やましいものはありません。
流れ
gemのインストールです。
gem 'data-confirm-modal'
からの
bundle install
からの
application.js
// = require data-confirm-modal
コメントアウトでOK
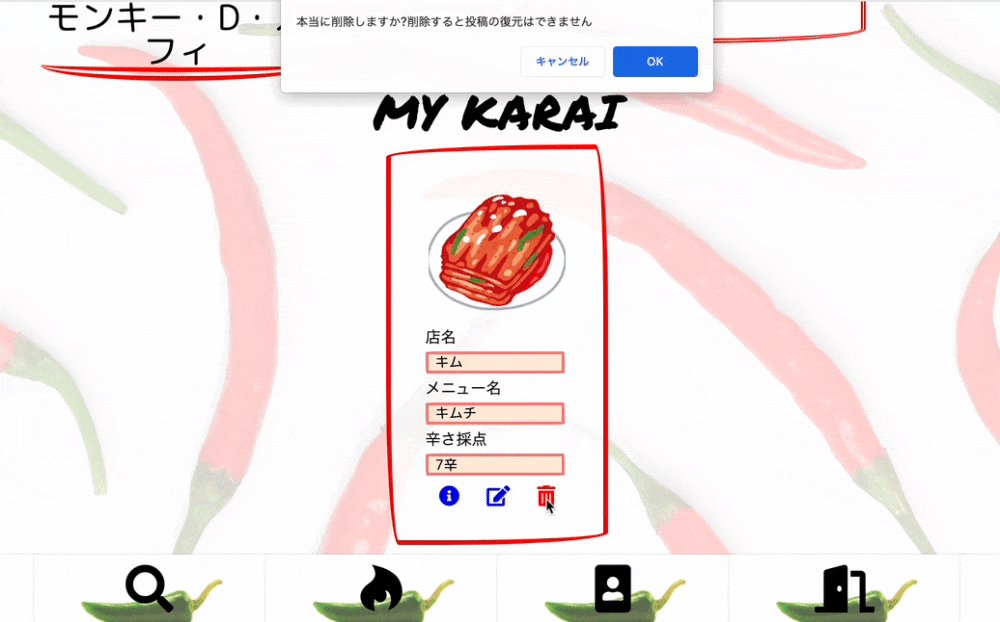
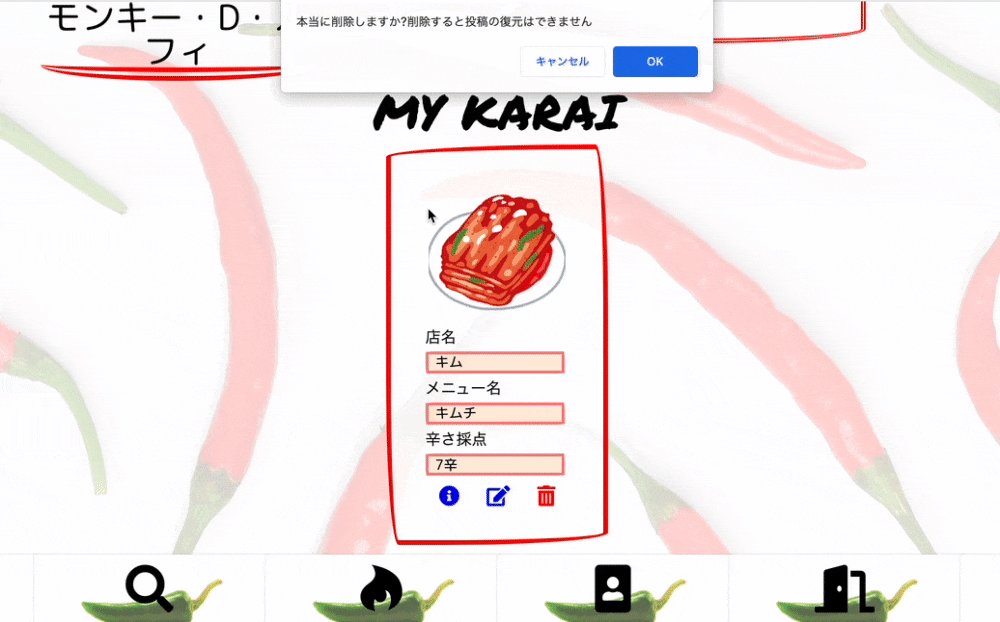
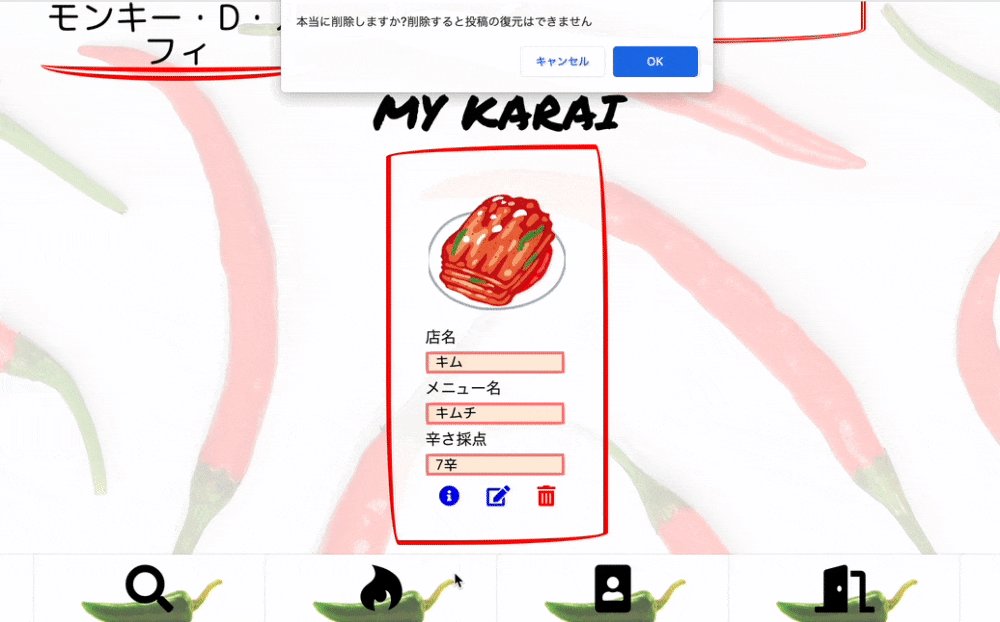
<%= link_to food_path(food.id), method: :delete, data:
{ confirm: '本当に削除しますか?削除すると投稿の復元はできません',
cancel: 'やめる',
commit: '削除する'}, title: '削除確認' do %>
<i class="fas fa-trash-alt"></i>
<% end %>
dataは{}、titleは{}には入れないようにそれぞれ注意ですね。
検索ボタン押したら検索フォームがブワッと出てくるような
おしゃれなモーダルを作成する場合は、CSSとjQueryを使ったモーダルでいいと多いますが、
今回のような削除は、このGem使った方が、
え?ほんとに削除するの?感が出るので、私はこっちが好きです。
適材適所ってやつですかね。
難しいと思ったら思いの外簡単にできたので、覚えておきたいところです。
以上です。
終わりに
色々なGemがあるんですね。
もっといろんなGemを知ってアプリケーションを良くする武器を揃えたいです。
以下参考サイトです。
Ruby on Railsで削除ボタンを押したときに確認ダイアログを表示させる方法
data: {confirm: }の確認ダイアログをいい感じにする【Ruby on Rails】
明日も頑張ります!