はじめに
この記事はSLP KBIT Advent Calendar 2020 の11日目の記事です。
まず、結論からいいます。 開発…できませんでした…
最近Webアプリケーション開発の勉強の一環で、Noby APIに触れる機会があったのですが、
その時は上手く行かなかったので、ちょっとやり直してみようかなぁって感じで進めていきたかったです。
が、自分の知識不足のためそれ以前の問題でつまずいて、解決策も見つからず、間に合わせることができませんでした…
(完成したら上げ直すつもりですが)良かったらこの愚かな筆者はどんなところでつまずいたのか温かい目で流し見てくださるとうれしいです。
Noby APIって?
リブログ合同会社が提供するサービスである「CotoGoto(コトゴト)」に使用されている会話型のAPIです。
様々なサービスと連携して動作させる仲介役のように利用が可能です。
準備するもの
- テキストエディタ(自由)
- LINEまたはFacebookアカウント(APIキー取得のためのアカウント登録に使用)
- ブラウザ
実装
全体の流れは以下の通りです。
- Noby APIキーの取得
- チャットボット用ページの作成
- APIキーを埋め込みページにNoby APIを導入
- 会話してみる<---ここで失敗
では、実装していきたいと思います。
1. Noby APIキーの取得
Noby APIのサイトにアカウントとAPIキー取得というページがありそこに設定用URLがあるので、そこから指示に従ってアカウントを取得します。(このときLINEアカウントかFacebookアカウントによる登録を求められます。)
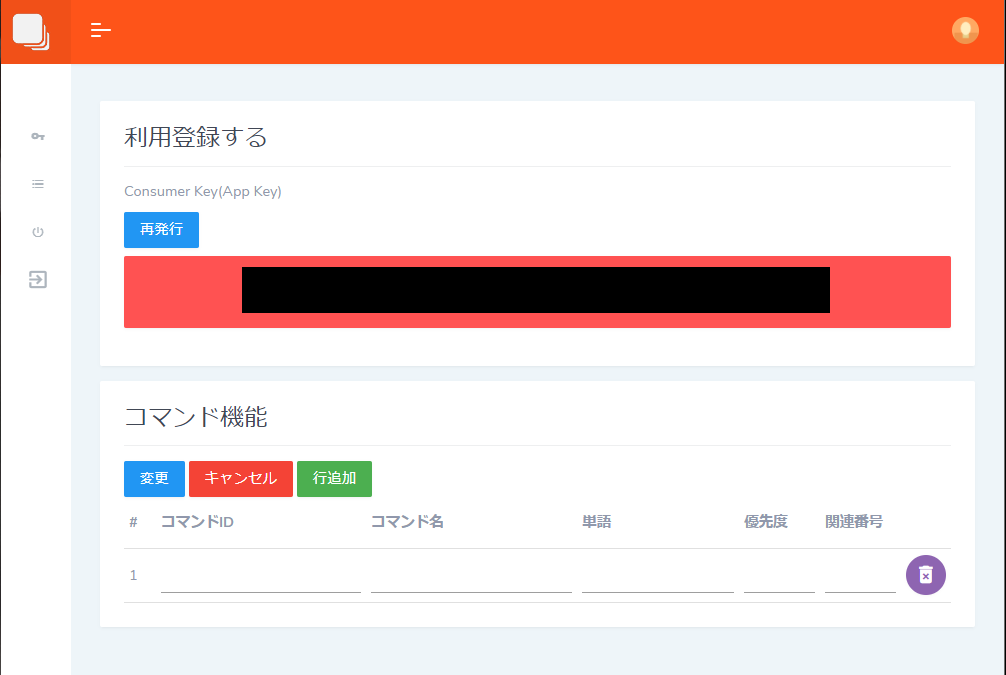
アカウント取得が終了したら下のような画面に遷移するのでAPIキー(黒の塗りつぶしの所)を保管しておきましょう。
2.チャットボット用ページの作成
今回はこちらの記事を参考にChatUXというチャットUI表示ライブラリを使用します。
コーディングに関しては、ほぼ記事のエコーボットのUIを作るの章と同じであるため、ここでは割愛します。
3.Noby APIの導入
Noby APIをこのライブラリの指定に基づいて挿入しようとしてみました。
具体的にはコードのapiの初期値を変えていきます。
api: {
//endpoint: 'https://script.google.com/ ~略~ /exec',
endpoint: 'https://app.cotogoto.ai/webapi/noby.json',
method: 'GET',
dataType: 'json',
//HTTPリクエストヘッダの指定
headers:{
'Access-Control-Allow-Origin' : '*',
'Access-Control-Allow-Methods' : 'GET, DELETE, OPTIONS'
},
//クエリパラメータの設定
params:{
//appkey:APIKey, persona:Nobyの人格, ending:語尾
appkey : '自分のAPIKey',
persona : '1',
ending : 'hoge'
}
リクエストヘッダに載せた情報は、オリジン間リソース共有(CORS)という仕組みを許可するための情報です。
また、NobyAPIには様々なパラメータを設定することができます。詳細は、前述のサイトで調べてみてください。
4.会話してみる
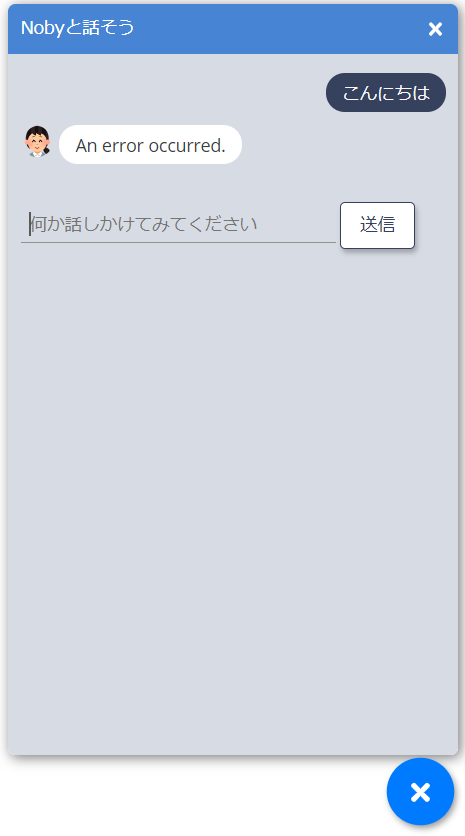
さあ、ここまで実装したぞ、じゃあ会話してみようかな。ということで実行すると、、、
エラー…だと…
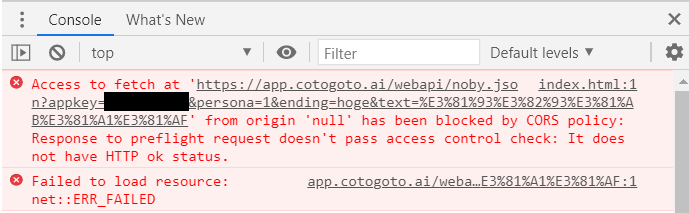
なぜだ!!ということで(今回自分はGoogleChromeで実行していたので)F12でデベロッパーツールを覗いてみることに…
案の定エラーが…
エラーを見てみると、「フェッチ(データの獲得)するためのアクセスがCORSポリシーによりブロックされました。プリフライトリクエストへの応答がアクセスチェックに合格しなかったためHTTPのokステータスが返ってきません」とあります。
まあ、エラーはいて詰まった時の典型的行動、エラーで検索をしてみます。
すると、CORSについてとても詳しく説明してくださっている記事が!!
よし読もうということで読んでみたところ
- CORSはXSSやCSRFを防ぐのに一役買っている
- プリフライトメソッドに属する場合、プリフライトリクエストが飛ばされ、承認されれば本通信が行われる
- Access-Control-Allow-Originなどを設定してやればよい
ということがなんとなくわかった。
あれ?でもコードには…
headers:{
'Access-Control-Allow-Origin' : '*',
'Access-Control-Allow-Methods' : 'GET, DELETE, OPTIONS'
},
記述したはずじゃない?
という状態に陥り、解決策に見当もつけられなくなってしまいました。
(12/12 追記): API側がjsからのアクセスに応答できなくなっていたそうです。
実際に実行するとエラーは出なくなりました(コメント欄参照)
しかし、応答の結果は返ってきていない(おそらくchatuxの利用を間違えている)
のでそれを修正出来次第更新したいと思います。
まとめ
今回、不具合の解決のために色んなページを他にも調べて回っていると、サーバー経由すればいいんじゃないかなどという話もあったのですが、如何せんJavaScriptに慣れていないもので、Node.jsとかJQueryとか名前は聞いたことあるけど実態はほとんど知らず、知識不足で変に凝ったことをするもんじゃないなぁと思いました。
とりあえず地に足つけて1からJavaScriptをしっかり学んで、便利なライブラリを使わなくても同じものが作れるようになる(=ライブラリの中身をきちんと理解できる)力を身につけていきたいなぁと思います。
ひとまず、一度ここで記事を公開しますが、しっかり完成させたいので、進捗があればこの記事を更新していきたいと思います。こんな中途半端な記事の投稿でしたがお目通しいただきありがとうございました。
参考文献
- CotoGoto(コトゴト):(https://www.cotogoto.ai/)
- Noby API:(https://webapi.cotogoto.ai/)
- 【Noby API】ノビィ取り扱い説明書【CotoGoto】:(https://qiita.com/blue_islands/items/0d5a9ea5f4911e959924)
- 今話題のチャットボットを作ってみた ~スマホ・PC同時対応のチャットUIを爆速で~:(https://qiita.com/riversun/items/279c1dd5ab40a1c8c8cf)
- chatux:(https://www.npmjs.com/package/chatux)
- なんとなく CORS がわかる...はもう終わりにする。:(https://qiita.com/att55/items/2154a8aad8bf1409db2b)