チャットボットを作ってみたは良いけど、
いざユーザに使ってもらったら、
「何に反応してくれるかが分からない」
「全然回答してくれない、ツカエナイ。。。」
このようなシーンに直面することは、有り得る話だと思います
なかなか作成者の思惑通りに使ってもらえないことって有りますよね
それなら、ユーザの操作を誘導してしまいましょう
LINEのリッチメニューを用いてユーザ操作を誘導し、
チャットボットのUX向上を図ってみました
前提条件
・チャットボットを作成し、LINEアカウントと連携されていること
今回、私はWatson conversationを用いたチャットボットを作成し、
Node-REDでLINEアカウントと連携させたチャットボットを利用しました
↓LINEBOT作成までは、コチラを参考に
IBM Watson Conversationを利用して、無料でコーディングせずにLINE BOTを作ってみた
では、設定していきましょう
チャットボットの性質理解
まずは、チャットボットの性質を知ることから始めます
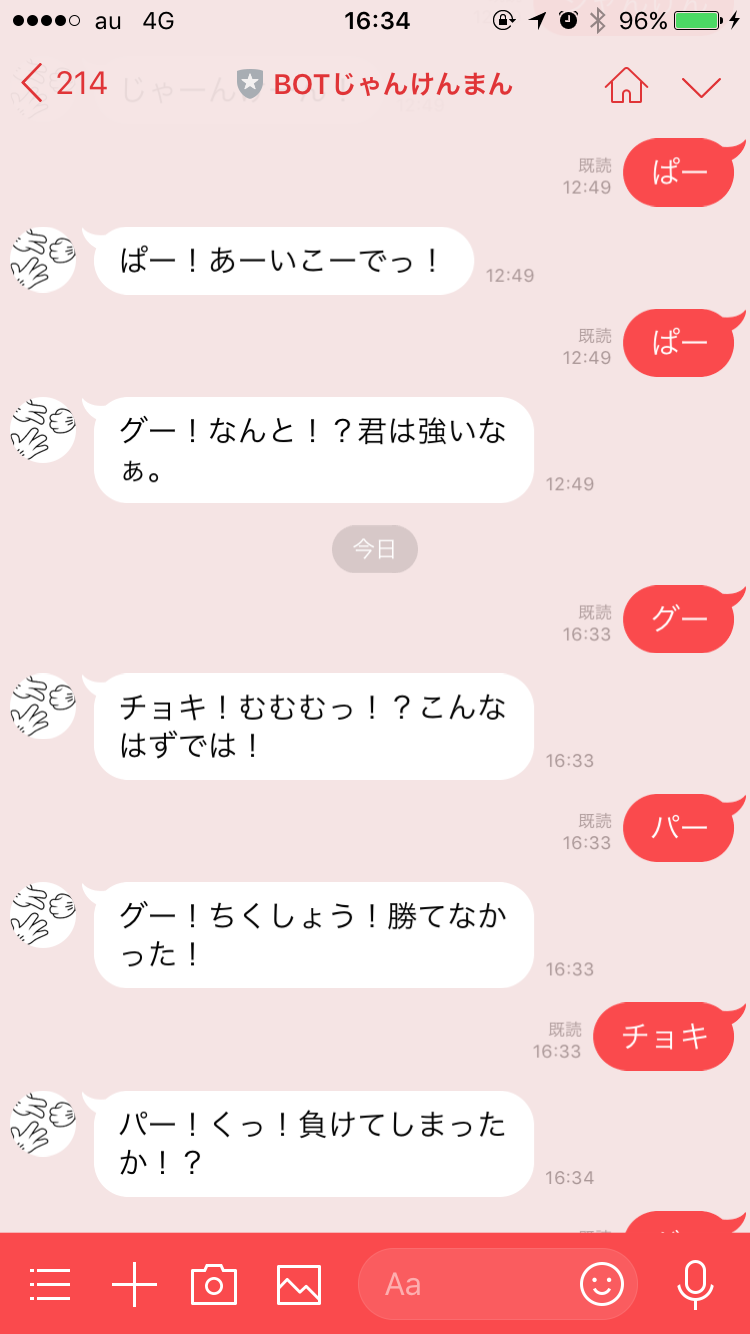
今回は単純に「じゃんけんをする」ということに特化したBOTを作成しました
ユーザから期待する入力は、
「グー」「チョキ」「パー」です

※絶対にじゃんけんに負けてくれる接待BOTです
リッチメニューの設定
では、リッチメニューの設定を行っていきます
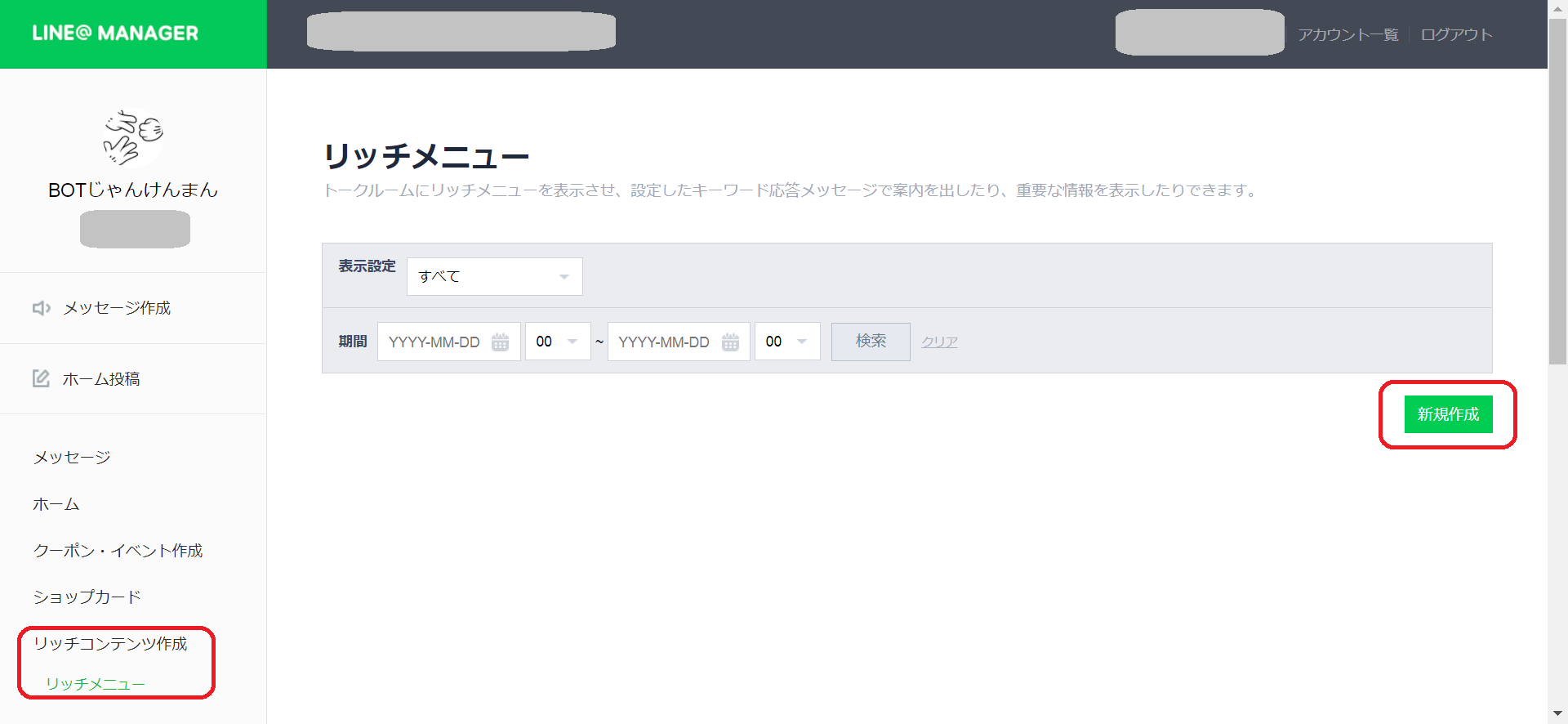
LINE@ Managerを開き、左側の「リッチコンテンツ作成」を選択し、右側の「新規作成」を押下します
LINE@ Manager

表示設定 :反映する
表示期間 :任意の期間を入れてください
タイトル :任意
トークルームメニュー:チャット画面の下部に表示される文言です
初期表示メニュー :初期表示するかしないかの選択です
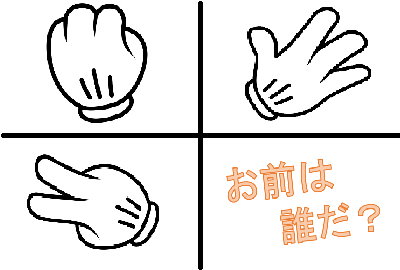
テンプレート選択 :今回は画像を作成したので「画像で作成」にしています
 今回は画像タイプ2を選択しました
※画像のサイズは上図の通り、指定があるのでご注意ください
今回は400×270の画像をペイントで作成しています
今回は画像タイプ2を選択しました
※画像のサイズは上図の通り、指定があるのでご注意ください
今回は400×270の画像をペイントで作成しています
 用意した画像をアップロードし、各々のボタンをタップした時の動作を設定します。
例えば、グーの箇所をタップした場合は、テキストで「ぐー」と入力されるように設定しています。
用意した画像をアップロードし、各々のボタンをタップした時の動作を設定します。
例えば、グーの箇所をタップした場合は、テキストで「ぐー」と入力されるように設定しています。
最後に保存を押下して設定は完了です
では、操作してみましょう
画面をタップするだけでじゃんけんが楽しめます

いかがでしたでしょうか?
BOTが期待する入力を、リッチメニューを活用することで、
作成者が意図する使い方をユーザに促すことができます
是非ともご活用ください