やりたいこと
- ビルド時にビルド日時やコミットハッシュなどの情報を何かしらのファイルに吐かせたい
やり方
やり方は色々あるのだが、Xcode/AndroidStudioからのビルド・実行、コマンドラインからのビルド・実行両方で必ず実行したい場合、方法は限られると思う。
Xcode
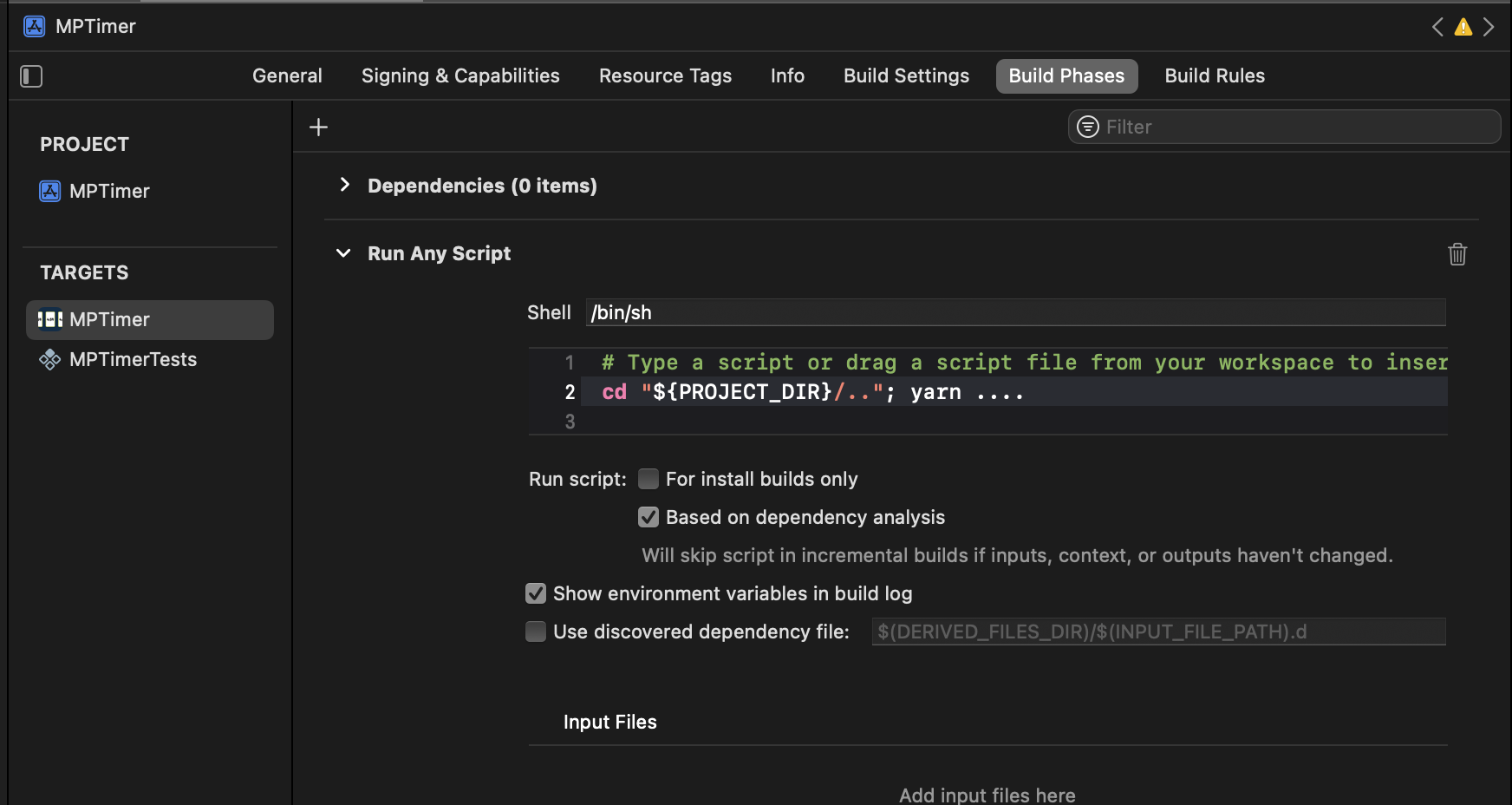
- Build Phasesでスクリプトを実行する方法
上記のようにBuild PhasesでNew Run Script Phaseを行いスクリプト実行を行わせる。ここはXcode、コマンドライン共に実行される箇所なので、ビルドすれば必ず行われる。${PROJECT_DIR}でiosディレクトリを取得できるので、それ経由でpackage.jsonがあるディレクトリに移動し、npm scriptsを実行すると良い。
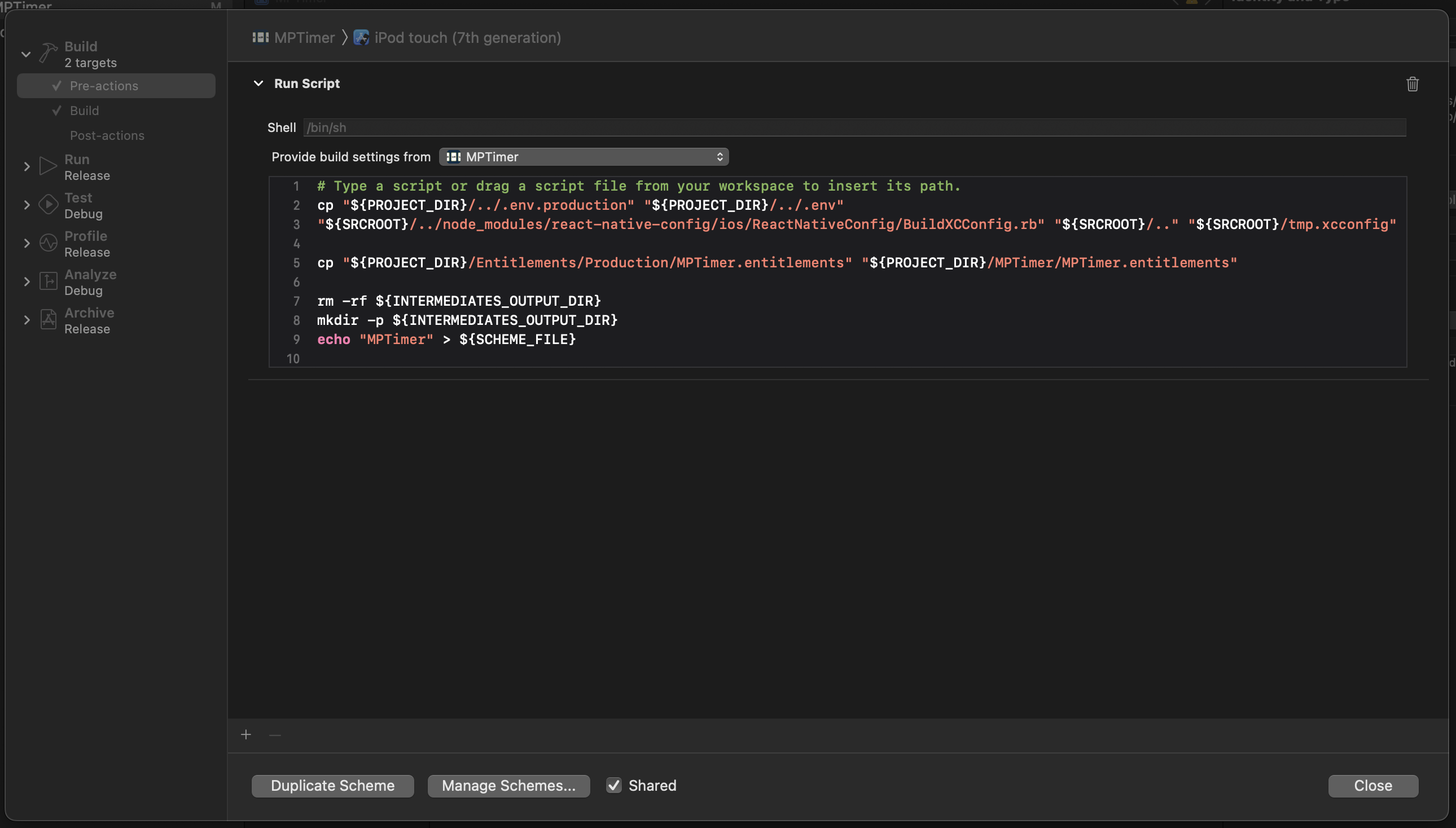
- SchemeのPre-actionsで実行させる方法
ビルド前に実行させるスクリプトをPre-actionsに書く事が出来る。react-native-configなんかはここでenvファイルをコピーするようにしていると思う。ここにも任意のスクリプトが書けるので方法としてはありなのだが、全てのSchemeに書かないといけないのでやや面倒くさい。
Android Studio
- Gradleで実行させる方法
android/app/build.gradleに下記のような記述を追加する。
task runAnyScript(type: Exec, description: 'Run any script') {
workingDir "$rootDir/../"
commandLine 'yarn', '...'
}
preBuild.dependsOn runAnyScript
これでビルド前に任意の処理を挟めるようになる。Gradleの処理として書く事で、AndroidStudio、コマンドライン共に実行するようにできる。