Unreal Engine (UE) Advent Calendar 2021、21日目でーす。
どもども(ΦωΦ)
今年6月からUE4のエンジニアとしてガッツリゲーム開発してるIZUNAです
今回は、SupportedAgentsのお話をしますー。
SupportedAgentsに関しては前に記事を書いてる方がいます。
お世話になってますー(ΦωΦ)
https://qiita.com/Dv7Pavilion/items/625eeeb1885fe8d76f20
今でもこの内容通りにできますが、
4.27の環境やちょっと前のバージョンだとうまく行かなかったことがあったりのお話をしたいと思います。
あと、細かいところはちょっと飛ばしてサクッと動かすだけの内容ですー(ΦωΦ)
■前準備
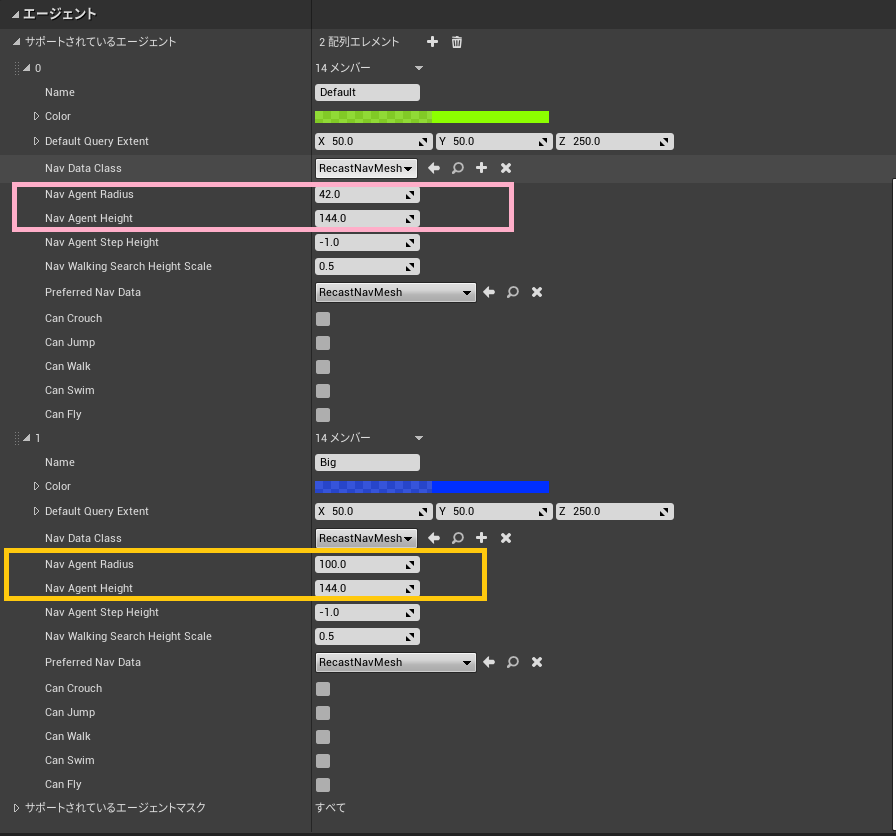
プロジェクト設定から、ナビゲーションシステムの項目を選んでエージェントを開いて何もリストに無かったら2つ追加してください。
わかりやすくDefaultとBigというのを作って Nav Agent RadiusをDefaultは42、Bigは100にしておきます。
細かいことは置いといてで説明すると
RadiusとHeightの値より小さいやつで一番近い値の方を使うようになる感じです(ΦωΦ)
もしそれ以上にでっかいの作った場合は、プロジェクト設定-ナビゲーションシステムにある「デフォルトのエージェント名」に設定されてるやつ使います。
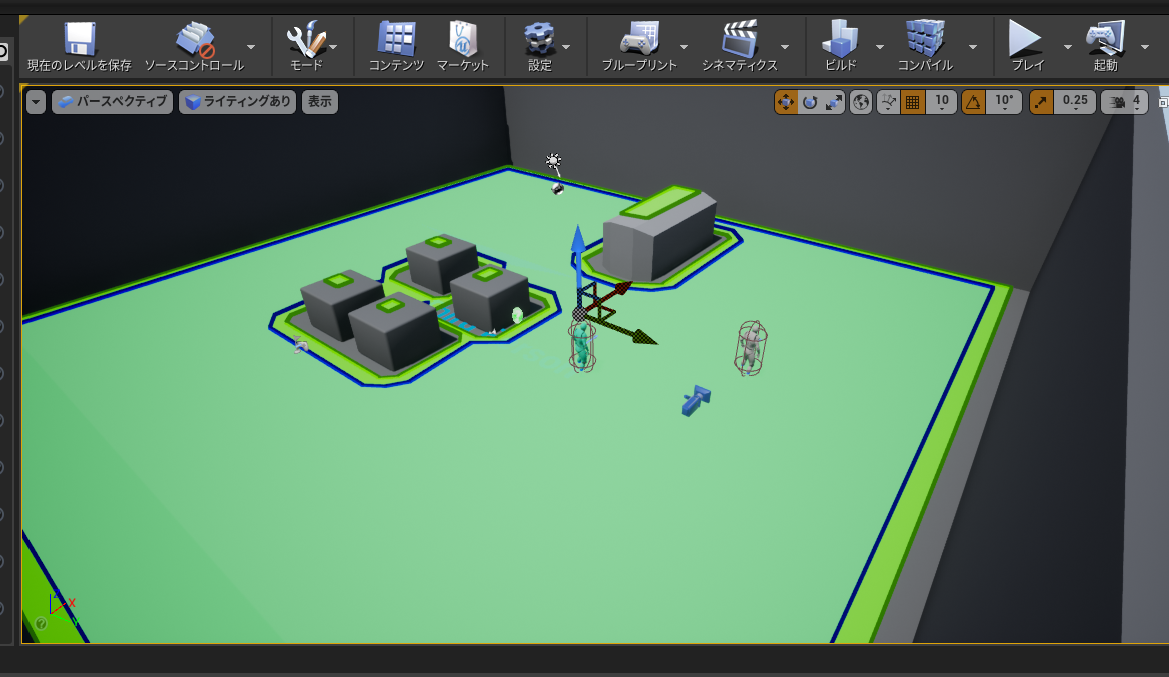
これをビルドしてNavメッシュを設定するとこんな感じになります
緑のメッシュがDefault、青がBigです
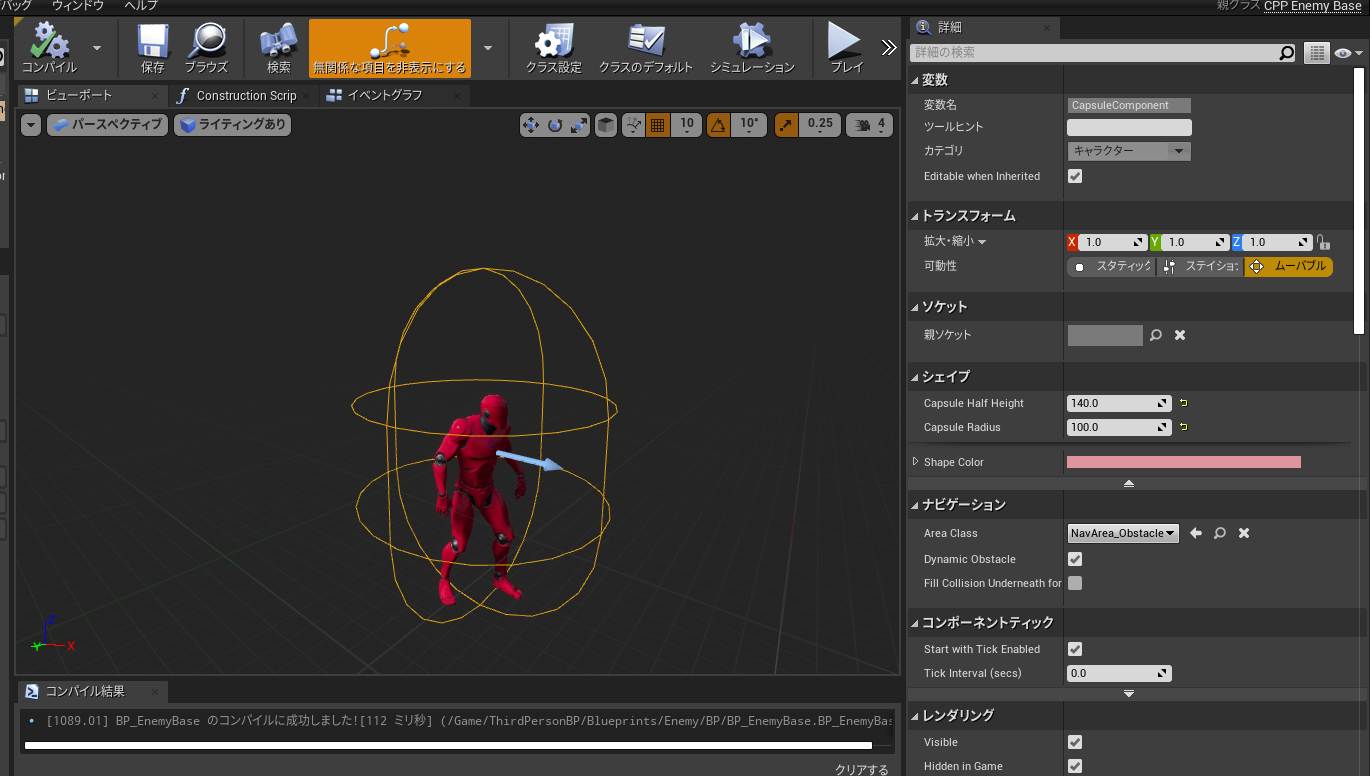
CapsuleComponentのRadiusはエージェントのBig
狭いところはBigが通れない感じですね。
■AI側の準備
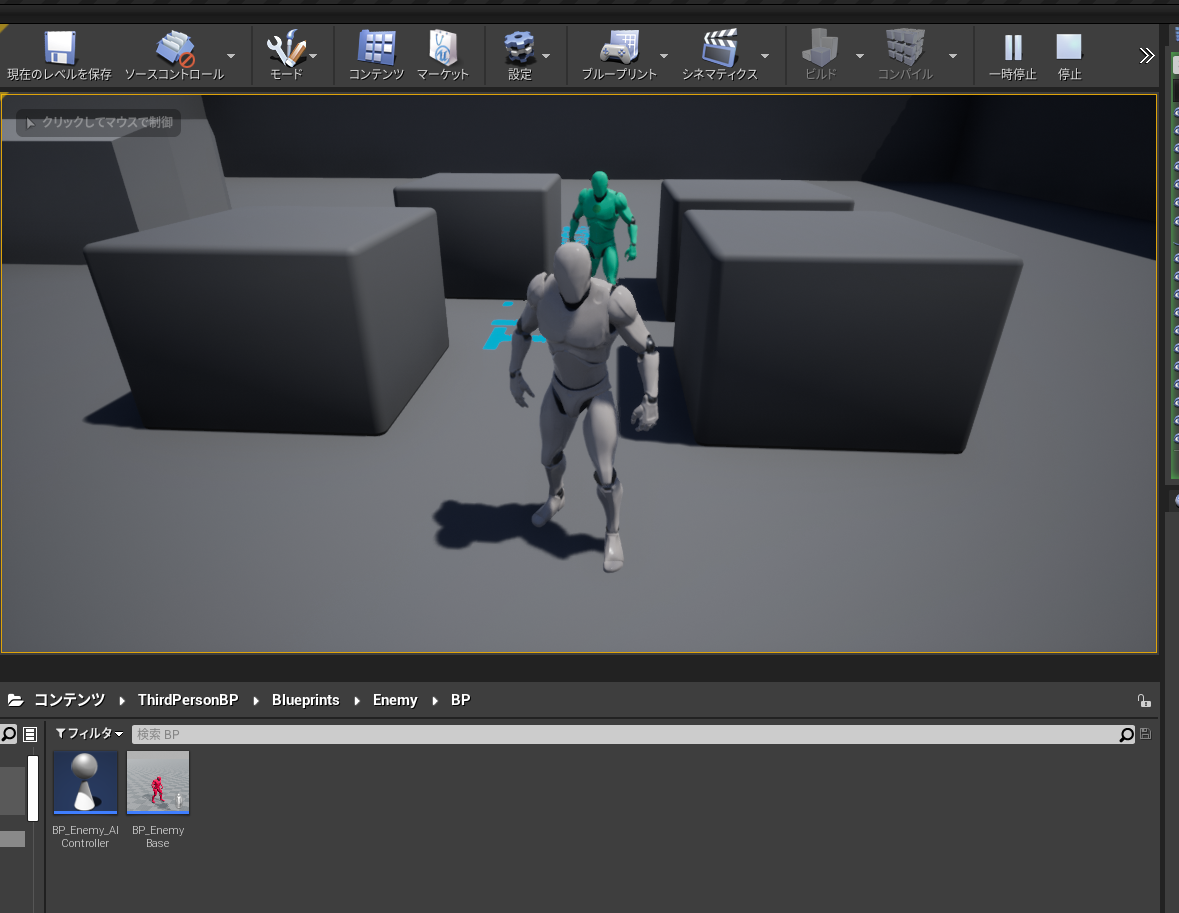
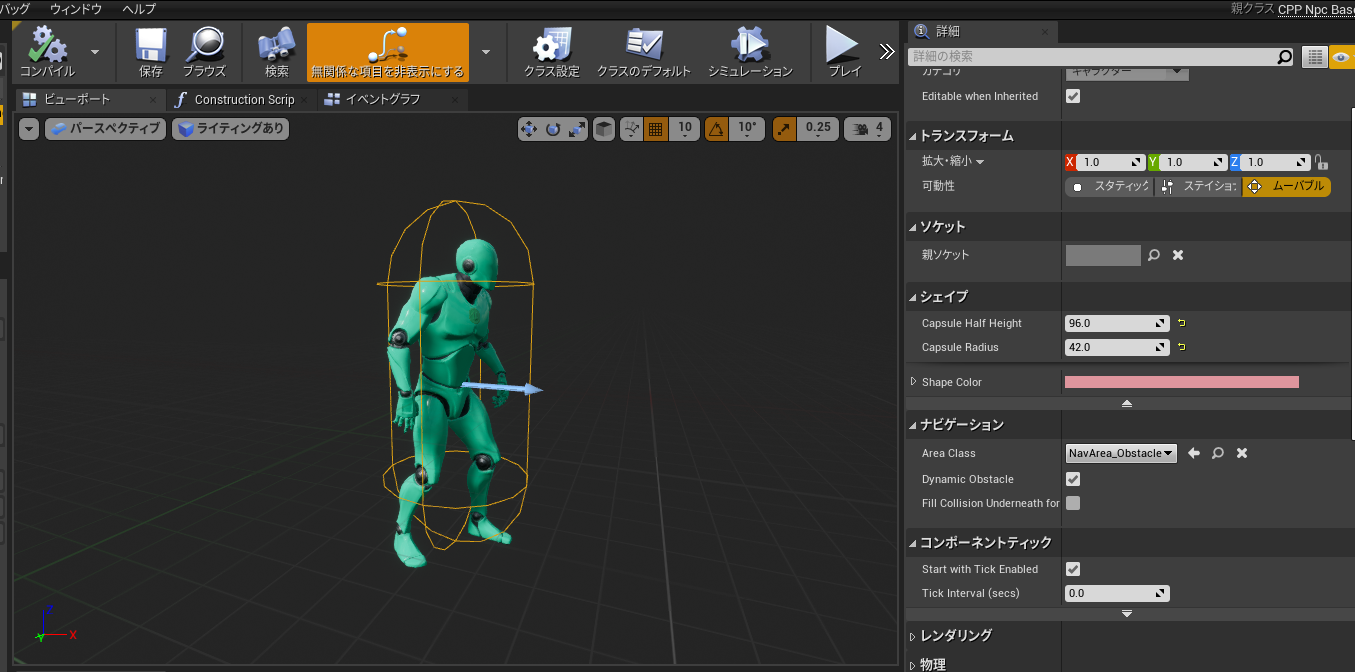
AIの中身はプレイヤーに一定距離でついてくるものを作りました。
それぞれ色違いでわかりやすくしてます
Defaultのエージェントを使う方は緑にしておきます。
CapsuleComponentのRadiusはエージェントのDefaultで設定したRadiusと同じで

https://qiita.com/Dv7Pavilion/items/625eeeb1885fe8d76f20
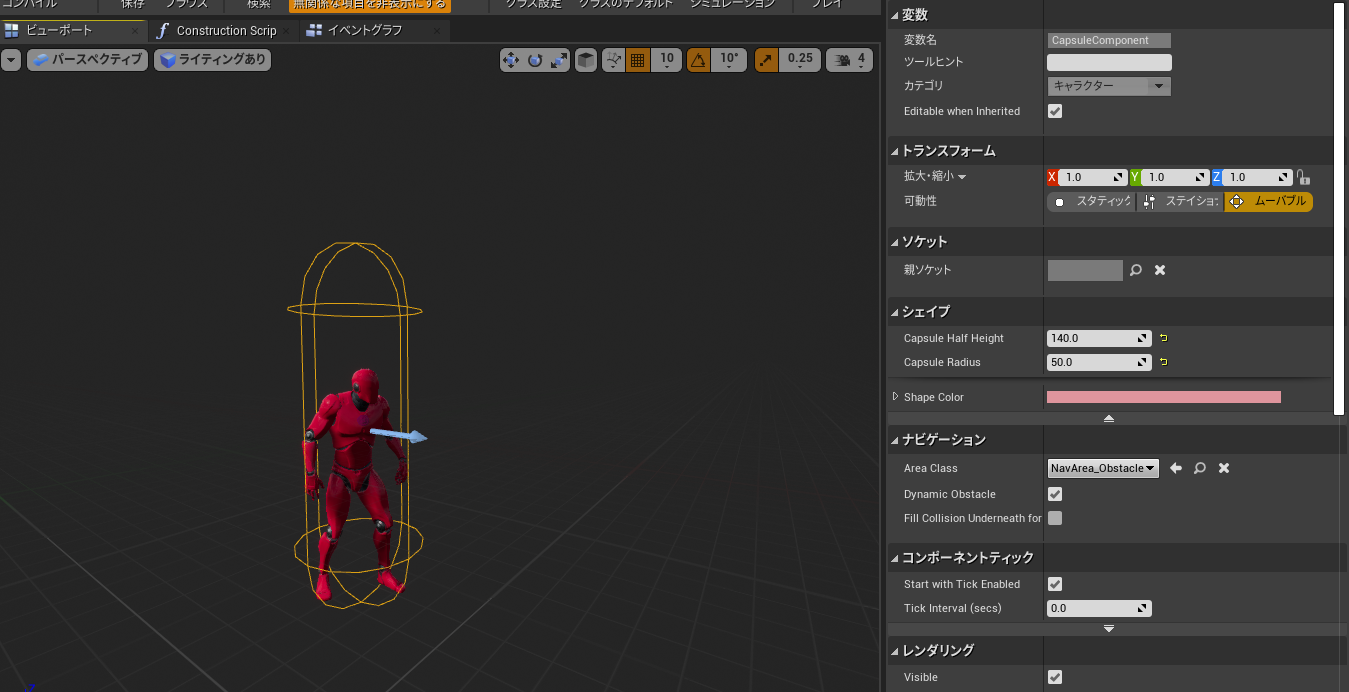
Bigの方は赤にしました。
CapsuleComponentのRadiusはエージェントのBigで設定したRadiusと同じにしておきましょう。
デカすぎんだろ。ですね(ΦωΦ)
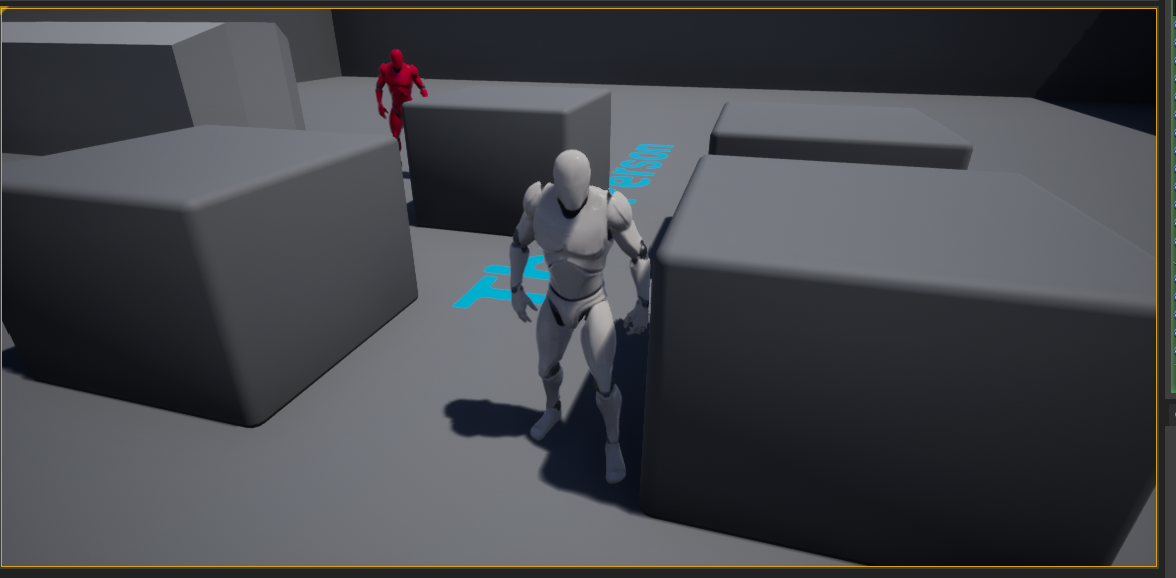
■動作確認
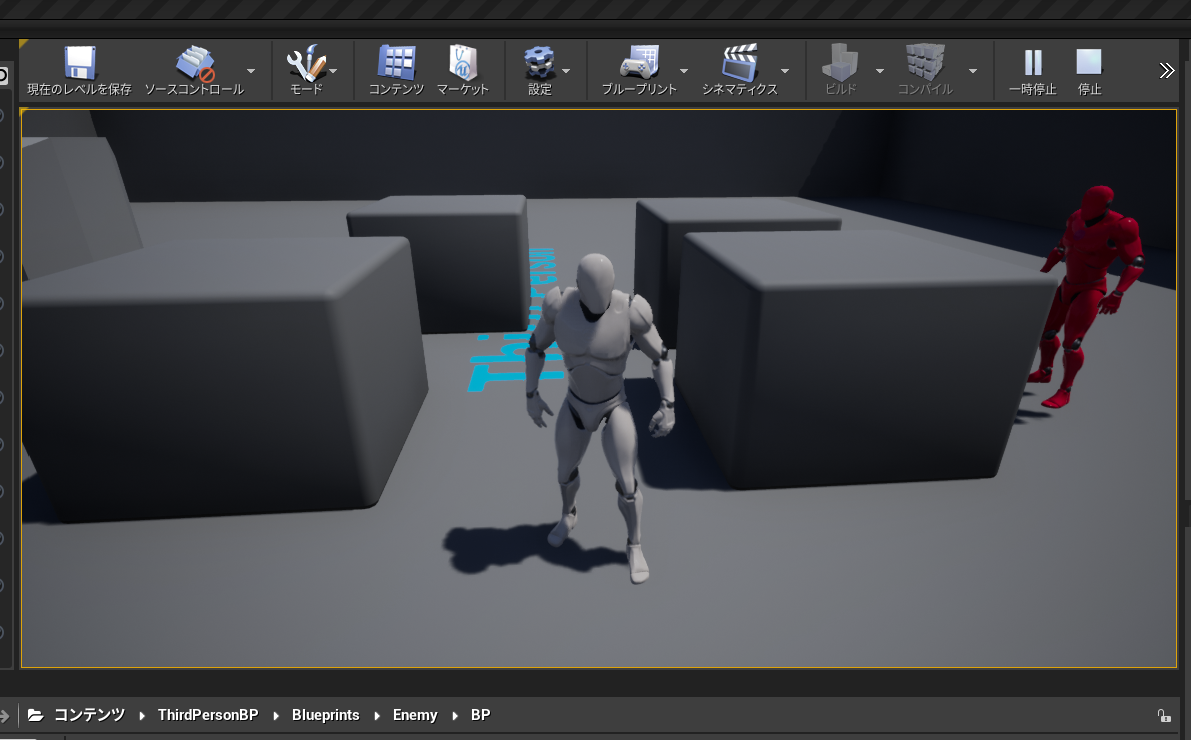
緑のDefaultは、狭ところでもついていけますね
ところが、Bigは狭いところに通れないので
プレイヤーについてこようとすると回り込んで来ます。
当たり判定大きからなので当たり前かもしれませんけどね
それではこのコリジョンの大きさをDefaultよりちょっと大きいぐらいまで調整しましょう
これぐらいならブロックの間を通れそうですね。

でも、回り込んじゃいます。
エージェントは設定した大きさより小さいものに反映されるので
大きさが近くても、設定より大きな値の場合は大きな値で設定されているエージェントのナビメッシュを使います。
動画だとこんな感じです・
他にもEQSを使ったりして プレイヤーに迫ってくるAIでも使えるので便利です。
■その他
さてさて、使ってみると結構簡単なSupportedAgentsですが。
何故かうまく動かないことがあり、おかしいなっと言うのがあったらそれは
CrowdFollowingComponentのバグかもしれないですね。
https://forums.unrealengine.com/t/supported-agents-not-working-on-unreal-engine-4-15-0/92079
今では、直ってるはずだけど古いやつで動かしてた時に動作が怪しいときがありましたので
古いバージョンを使ってるかたで上記のやり方ができなかった人はこの辺を調べてみてください。
更に追加ですが、それぞれのSupportedAgentsで設定したナビメッシュにNavigation Modifierを設定する場合は
ナビゲーション クエリ フィルタ ってのがあります。
これについては年明けに記事を書く予定ですー(ΦωΦ)
それでは良いお年をー(ΦωΦ)