Remote Development
VSCode の拡張機能でssh接続したマシンのファイルをローカルマシンのVSCodeで編集するためのもの.
設定
以下の手順で行う.
- 拡張機能のRemote Developmentをインストール
- ~/.ssh/configの設定(しなくても接続はできます)
- 接続
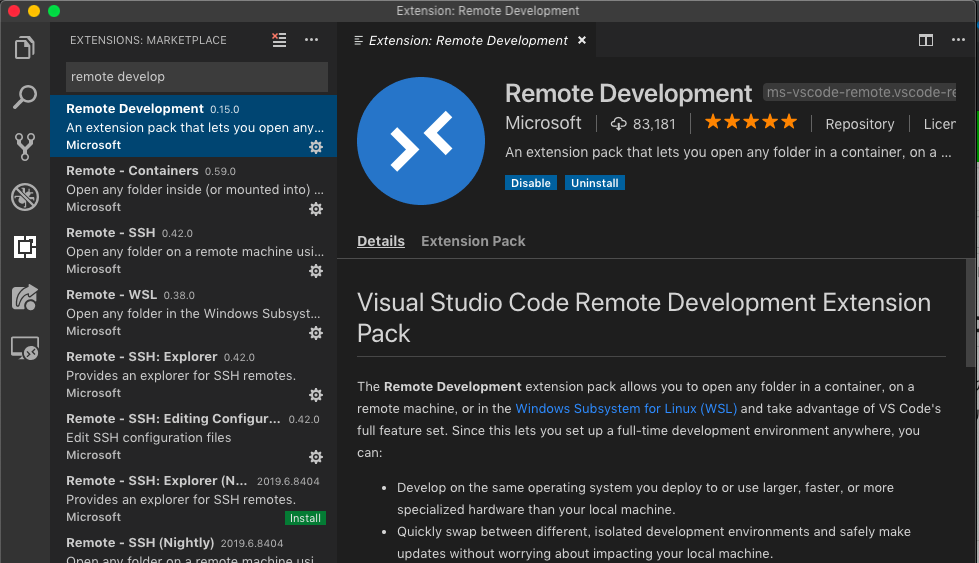
1. 拡張機能のRemote Developmentをインストール
VSCodeで拡張機能"Remote Development"を検索し、インストール.
Remote Developmentをインストールすると,必要な拡張機能諸々インストールされる.
2. ~/.ssh/configの設定
~/.ssh/configを設定しておけはVSCodeからssh接続先のマシンにすばやくアクセスするすることができます.
この設定を行わなくてもRemote Developmentを使うことはできます.
~/.ssh/configの設定に関してはここを参考にしました.
最低限これだけ書いておけはOKです.
Host remote # ホスト名
HostName 192.168.1.10 # ssh接続するホストのipアドレス
User yourname # ログインユーザ名
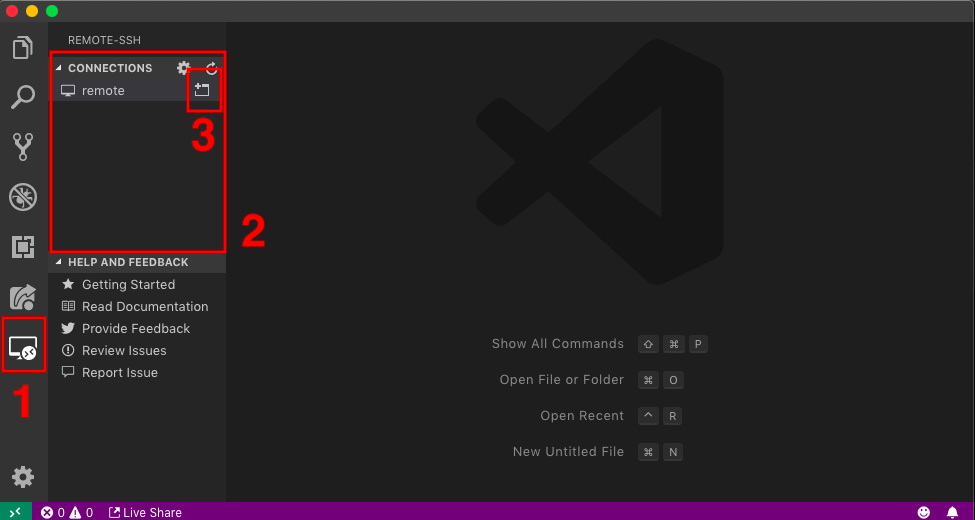
3. 接続
~/.ssh/configを設定した場合
画像の1をクリックすると, 画像の2に先程~/.ssh/configで設定したホスト名が現れます. 画像の3をクリックすると新しいウィンドウで接続先を開きます.
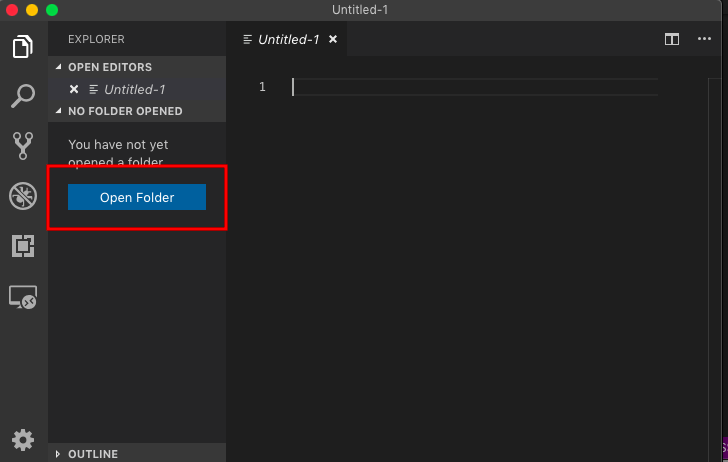
"Open Folder"で作業したいフォルダを開けば接続先のファイルをローカルかのように作業することができます.
~/.ssh/configを設定しなかった場合
- コマンドパレットを開く
- "Remote-ssh: Connect to Host"を実行
-
user@hostnameで接続