画像をある条件のもと登場させる方法
まず画像つくろう
この記事参照しよう↓↓↓↓
https://unity3d.sakura.ne.jp/unity/canvas-text-image.html
次に画像をスクリプトでつけたり消したりしよう
使うコードはこちら
上が一般的な表し方、下がわかりやすく?具体的に説明したもの
GameObject.SetActive(bool値);
"CubeとかTextとか".SetActive(false か true);
レファレンス(説明書きはこちら)→https://docs.unity3d.com/jp/540/ScriptReference/GameObject.SetActive.html
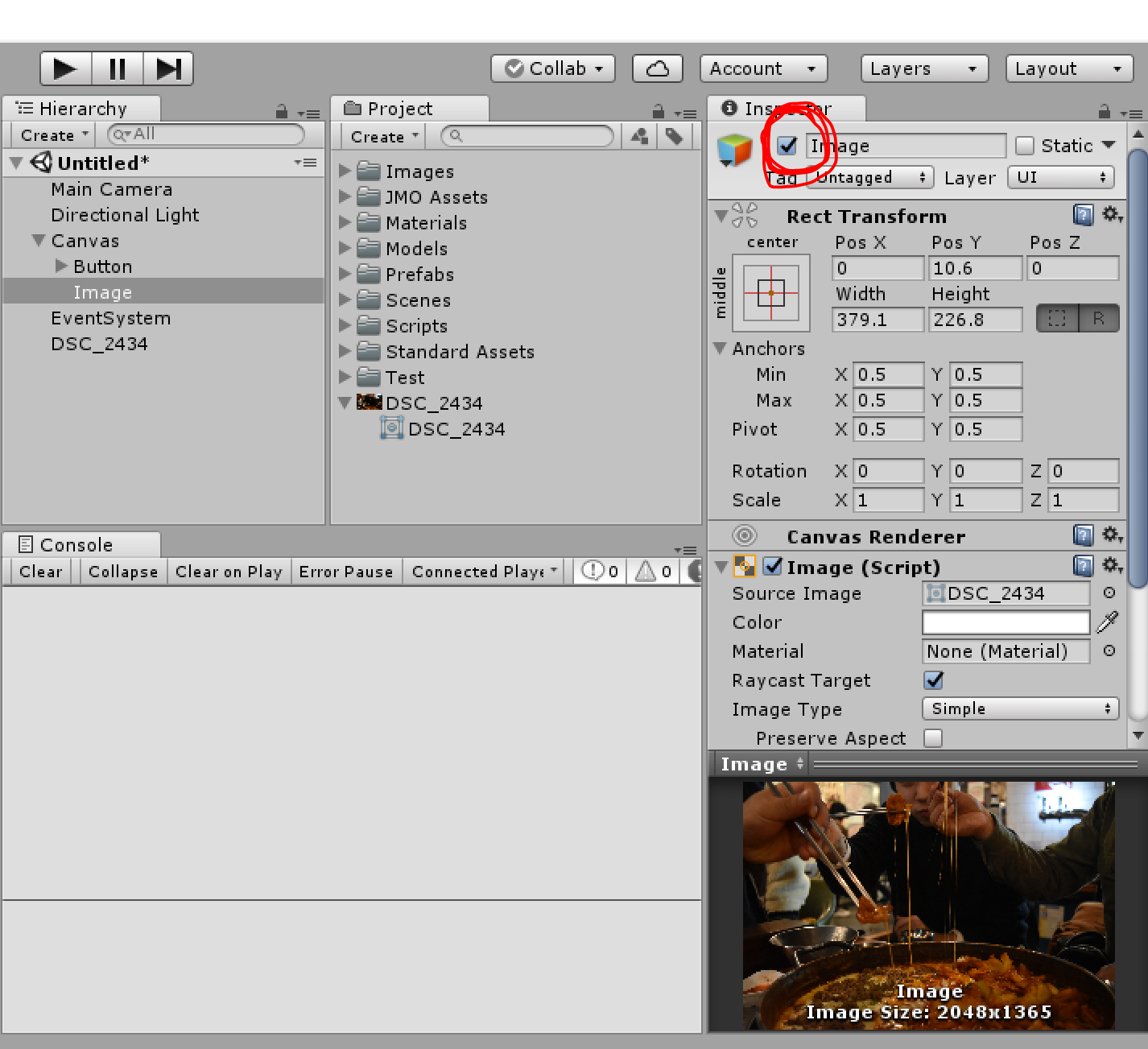
こいつはどんな役割をするかというと、下の画像のチェックの部分をいじるものなんです!
これを外すとゲーム画面に現れなくなります!
ということでこいつをコードを書いて消してやりましょう!
チェックを付けたい(アクティブ状態)ときは
GameObject.SetActive(true);
外したい(非アクティブ状態)ときは
GameObject.SetActive(false);
とやってやればおっけ!
実際にやってみよう!
さて、これをゲーム開始と同時に写真を消しましょう!
まずはスクリプトを作って、こんな感じでコードを書きます
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
//こうなってるところは説明だから、書かなくてもいいよ!
//GameObjectの名前を決めるよ!ここではpictureにしたけど、違くても大丈夫!
public GameObject picture;
// Use this for initialization
void Start () {
//ゲーム開始時に非アクティブ状態にするよ
picture.SetActive(false);
}
// Update is called once per frame
void Update () {
}
}
そしたら、Unityの画面に戻って次の操作をしよう!
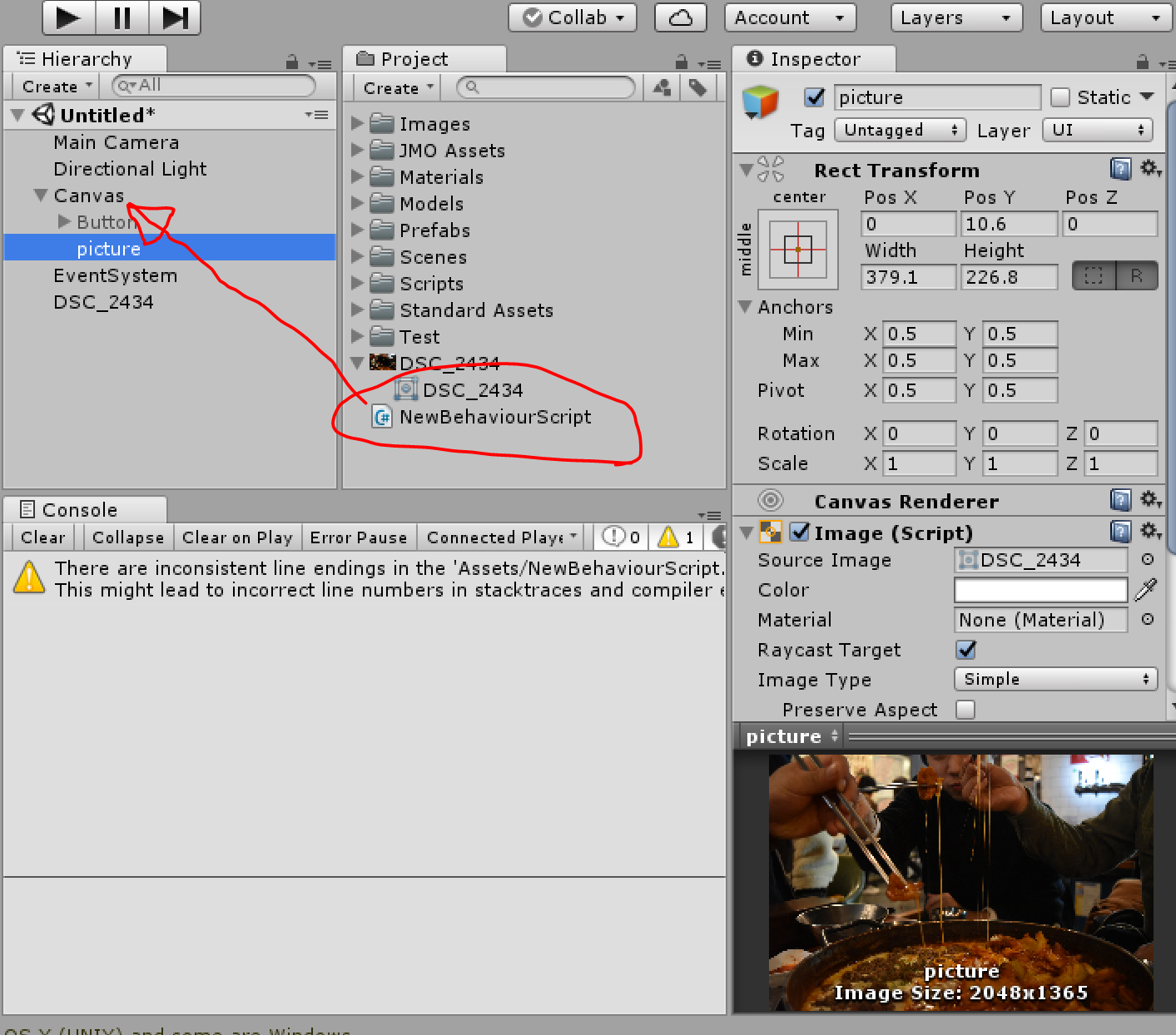
1、スクリプトをキャンバスにアタッチ!
2、キャンパスのスクリプトの部分に目的のGameObjectをアタッチ!
(ここでは、食事の写真!)

3、これでさいせいしてみよう!
そしたら画像が消える!
完成!
条件付きでやってみよう!
1、まずUnityで画像を非アクティブ状態にしよう!
2、スクリプトを書いていこう
ここで使うのはif文を使うよ!
ScoreScriptに次のようなコードを追加していこう!
public class ScoreScript : MonoBehaviour {
//これ追加!
public GameObject picture;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update() {
//Update(){ここに}下のコードを書いていこう!
//scoreの値が100を超えたらpictureをアクティブ状態にするものだよ!
if (score <= 100) {
picture.SetActive(true);
}
}
}
3、再生して、カウントしていこう!
100になると画像があらわれる!?
現れなかったらメッセしてね!笑