背景
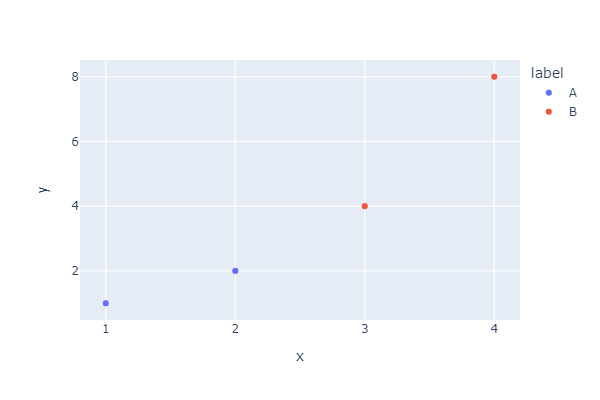
plotly expressでグラフを書くと以下のような図になる。(ほんとはインタラクティブな図です…)
現状、図の背景の色がデフォルトで青となっている。
これを白に変えたい!
| 図の背景 | グリッド線の色 | 枠 | |
|---|---|---|---|
| デフォルト | 青 | 白 | なし |
| 理想 | 白 | グレー | 黒 |
import pandas as pd
import plotly.express as px
# 使用するデータ
data = pd.DataFrame({"x" :[1,2,3,4],
"y":[1,2,4,8],
"label":["A","A","B","B"]})
fig = px.scatter(data,x="x",y="y",color="label",
width=600,height=400)
fig
結論
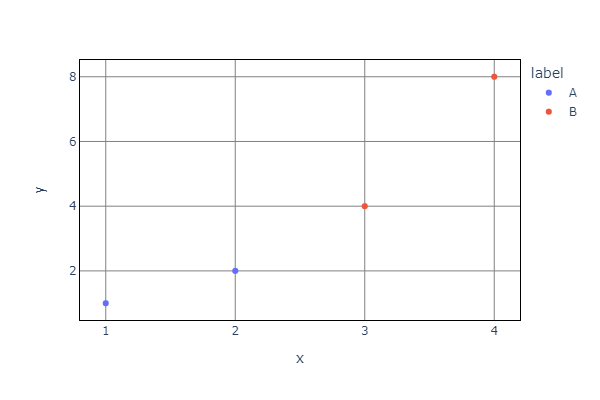
こんな感じになりました。
fig = px.scatter(data,x="x",y="y",color="label",
width=600,height=400)
fig.update_layout(plot_bgcolor="white")
fig.update_xaxes(linecolor='black', gridcolor='gray',mirror=True)
fig.update_yaxes(linecolor='black', gridcolor='gray',mirror=True)
内容
まずは図の背景を白色にする。
fig.update_layout(plot_bgcolor="white")
ちなみにこのwhiteの部分を変えると他の色に変更可能である。
次にグリッド線と枠の色を変更する。
x軸とy軸をそれぞれ設定する必要がある。
fig.update_xaxes(linecolor='black', gridcolor='black',mirror=True)
fig.update_yaxes(linecolor='black', gridcolor='black',mirror=True)
gridcolor='black' : グリッド線の色
linecolor='black' : 枠線の色
mirror : デフォルトはFalse? Trueにするとメモリの反対側にも枠線が反映される。
参考