問題意識
- eslint-babel とか使ってると コマンドラインで渡すと, 都度 babel の初期化に引っ張られて遅い
- 監視するファイルが多くなるとパースだけでも重くなりそう
- --cache オプションあるけどbabel の問題は解決しなさそう
- これが実現出来そうな gulp-eslint は1件ずつlintする方法がなかった
解決策
gulp eslint を生で使って自分でタスクを書いた。プロセスが温まったままなので、babel の初期化は最初の一回だけ。
gulpfile.js
var gulp = require('gulp');
var CLIEngine = require('eslint').CLIEngine;
var fs = require("fs");
var linter = new CLIEngine();
var formatter = linter.getFormatter();
var lastPassedPath = null;
gulp.task('watch:lint', () => {
gulp
.watch("src/**/*.js")
.on('change', ev => {
var str = fs.readFileSync(ev.path).toString()
var ret = linter.executeOnText(str, ev.path);
if (ret.errorCount > 0) {
console.log(formatter(ret.results));
lastPassedPath = null;
} else if (ev.path !== lastPassedPath) {
console.log("👍: " + ev.path);
lastPassedPath = ev.path;
}
});
});
gulp なしではだるそう。
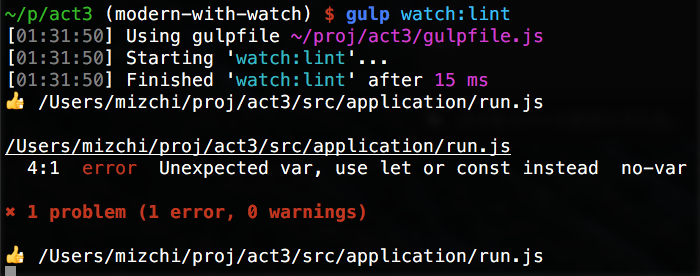
風景
誰かプラグイン化してほしい…