最近作ってたものの紹介です。だいたいできたんで公開します。
これは何
ワークフローによりますが、CSS書く際に最初に決めるのは大まかなレイアウト構成だと思います。
で、最近はコンポーネント志向でReactComponentとか書いていくと、各領域が何を占めるかみたいな設計に便利なのが、CSS Grid Layout ですね。たぶんそう。
これからのグリッドレイアウト 第1回 Grid Layout Moduleの概要
CSS Grid だと何がいいかというと、やたらプラガブルなんで、機械的に吐き出しても汚くならない点です。というわけで作りました。
レイアウト設計、毎度結構だるくて、僕みたいなあんまCSS書きたがらないエンジニアだと、GUIでポチポチやって、それっぽいCSSを吐き出してくれるといいな、なんて思ったりしていました。
ただ、自分はこれを作る過程で Grid Layout に対して結構詳しくなってしまったのはあるんですが…
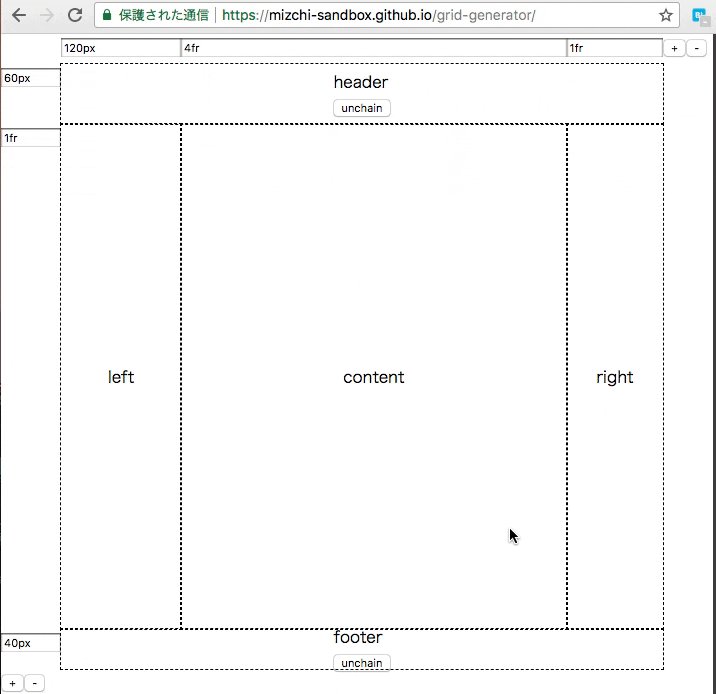
使い方
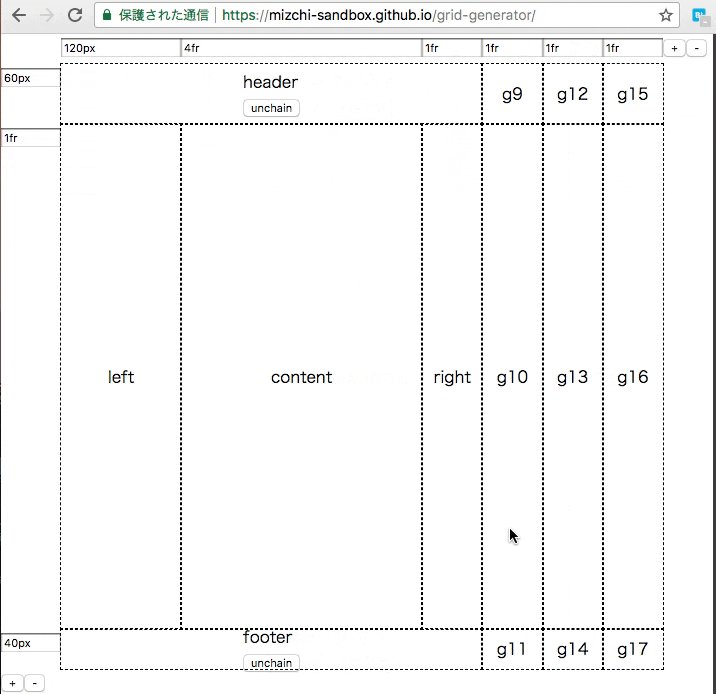
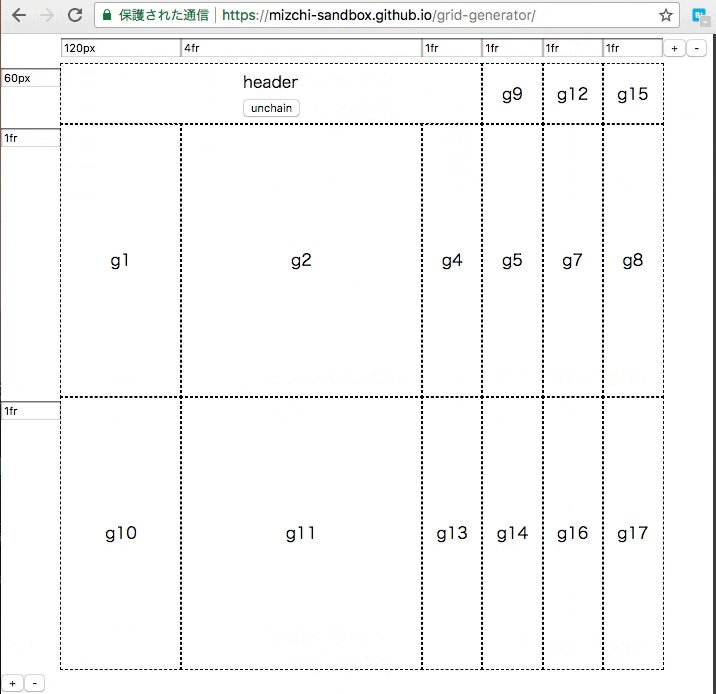
行と列を+-のボタンで追加します。デフォルトの長さは 1fr です。 fr という単位は、固定幅を除いて、それが全体の内で占める割合です。
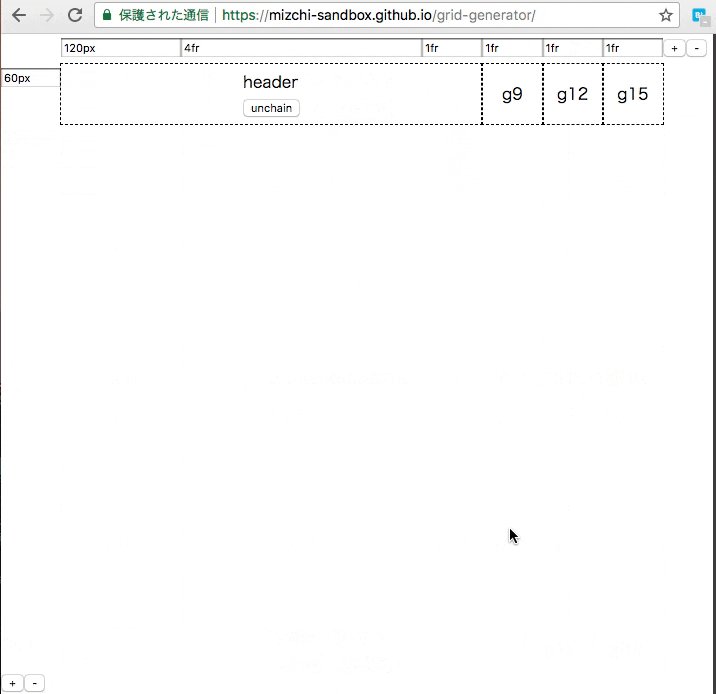
セル名をクリックすると編集できます。同じ名前が連結すると繋がります。要はぷよぷよです。
Cells と Panes の2つの編集モードがあります。Pane モードは結合された状態で編集できます。
output は今の状態を示す css/html を出力します。こんな感じです。
// CSS
.container {
width: 100%;
height: 100%;
display: grid;
grid-template-columns: 120px 4fr 1fr;
grid-template-rows: 60px 1fr 40px;
grid-template-areas: 'header header header' 'left content right' 'footer footer footer';
}
.area-header {
grid-area: header;
}
.area-left {
grid-area: left;
}
.area-content {
grid-area: content;
}
.area-right {
grid-area: right;
}
.area-footer {
grid-area: footer;
}
// HTML
<div class='container'>
<div class='area-header'></div>
<div class='area-left'></div>
<div class='area-content'></div>
<div class='area-right'></div>
<div class='area-footer'></div>
</div>
React でプラガブルに編集しやすいように、 styled-components 版を用意してます。なんとなく自分が最近 styled-components 使ってて、便利に感じてたんでこれ前提のAPIを組みました。
// Generated by CSS Grid Editor
import styled from 'styled-components'
export default styled.div`
width: 100%;
height: 100%;
display: grid;
grid-template-columns: 120px 4fr 1fr;
grid-template-rows: 60px 1fr 40px;
grid-template-areas: 'header header header' 'left content right' 'footer footer footer';
`
export const header = styled.div`grid-area: header`
export const left = styled.div`grid-area: left`
export const content = styled.div`grid-area: content`
export const right = styled.div`grid-area: right`
export const footer = styled.div`grid-area: footer`
これをコピペして、こんな感じで import して使えます。(要: npm install styled-components)
import Layout, * as Area from './layouts/Layout'
export default () => {
<Layout>
<Area.header>
<Header/> // children に要素を与えると展開される
</Area.header>
<Area.left/>
<Area.content/>
<Area.right/>
<Area.footer/>
</Layout>
}
CSS in JS じゃない場合は CSS Modules とかで使うだろうので、インライン化はそこまで頑張らなくてもいいかな…
注意点
- IE11はCSS Grid Layoutの対応が不十分なので、 postcss/autoprefixer 通す必要があります。
- panes モードで、隣接できない名前にすると表示されなくなります。これは CSS Grid Layout の仕様です。cells モードで元に戻してください。
TODO: styled-components を使う場合に autoprefixer 通す方法調べる。