VCIでマイクを作ってみる
バーチャルキャストにアイテムを持ち込むことができるようになりました。
なんか話だけ聞いてると難しそうですが、スクリプトとか考えなければそんなに難しくないです。
とりあえずバーチャルキャスト内にアイテムを持ち込むまでのやってみたいと思います。
VCI作成する準備
まずは、wikiを確認します。
必要なファイルのダウンロードということで
とありますので、Unityが起動できる環境をつくってunitypackageをダウンロードします。
で、ハマりポイント1がunitypackageをダブルクリックで入れる前に!!

説明をよく読まないで、パッケージをダブルクリックで入れて意味不明なエラーが出て嫌になって辞めないように・・・
これでパッケージをダブルクリックで入れて準備完了!
2. 持ち込みたいオブジェクトを用意
バーチャルキャスト内に持ち込みたいオブジェクを用意します。
今回はバーチャルキャストの前身のVR Live Studio時代に使ってたマイクを持ち込みたいと思います。
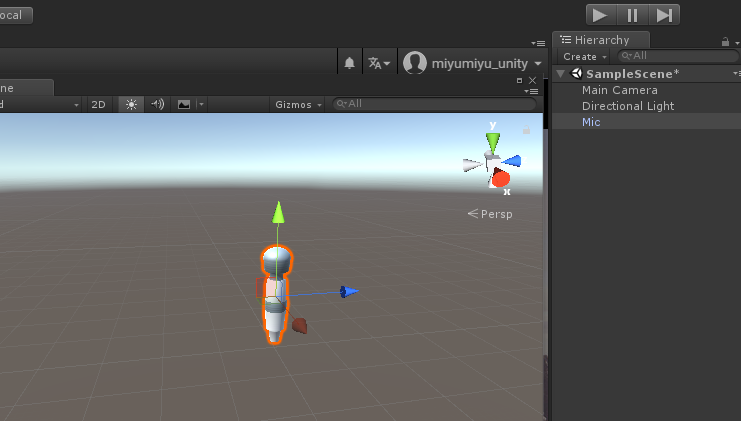
Unity上で表示する状態までオブジェクトを用意します。
ということで、FBXをドラック&ドロップでマイクを用意しました。

3. ルートオブジェクトの作成
wikiで言うとここらへん → VCI作成
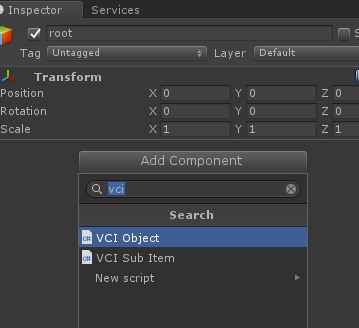
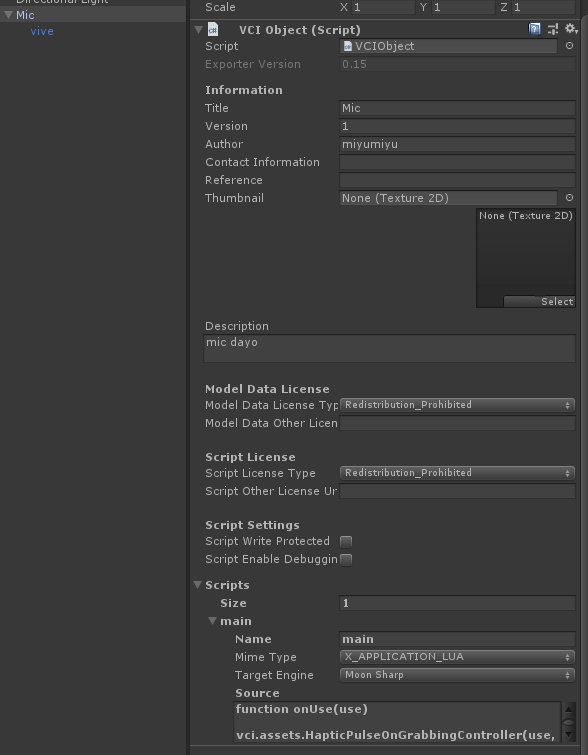
作成した【root】オブジェクトに対してAdd Componentで【VCI Object】を追加します。

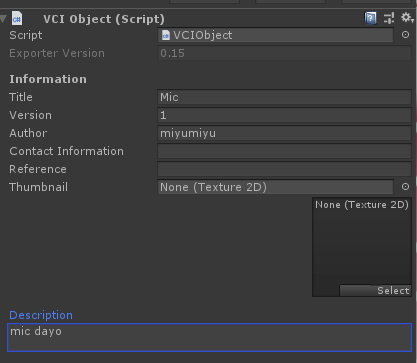
VCI Objectコンポーネントの中身(Infomation)を適宜必要な情報入れます

4. マイク本体の作成
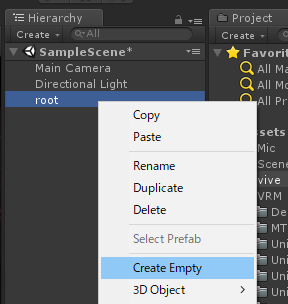
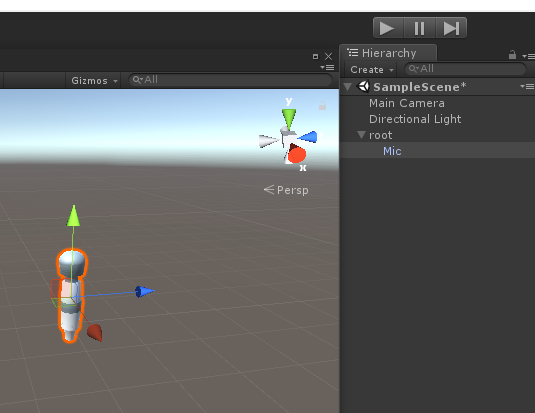
作成した【root】オブジェクトの子供としてMicオブジェクトを作成します。
このような感じで階層の下にオブジェクト本体を置きます。

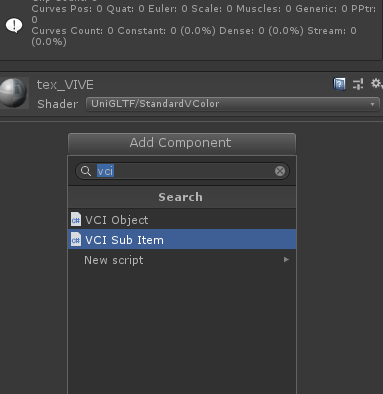
作成した子オブジェクトにAdd Componentで【VCI SubItem】を追加します。

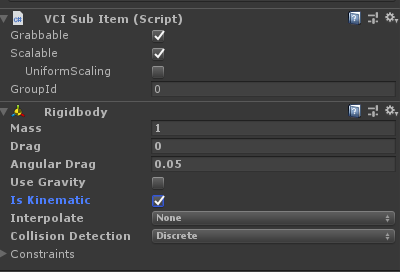
VCI SubItemコンポーネントの中身をやりたい挙動通りに修正します。
- Grabbale → 持ちたいからON
- Scalabe → スケール変更したいからON
- Rigibody.Gravity → 重力いらないからOFF
- Is Kinematic → 空中に止まってほしいのでON
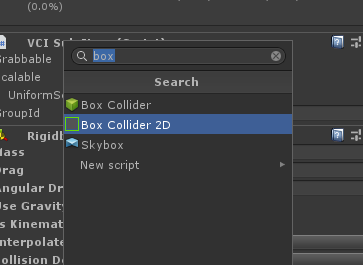
あと、掴むための当たり判定が必要なのでAdd ComponentでBox Colliderを追加します。

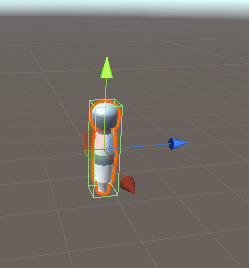
そうすると、マイクの周りに緑の箱ができて、それが掴む当たり判定となります。

5. マテリアルの修正
VCIで使えるシェーダは
- StandardVColor
- UniUnlit
この2種類です。
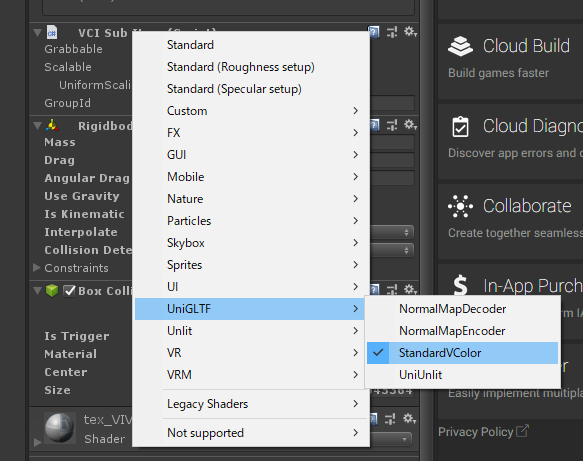
FBXをインポートすると、たいていシェーダは【Standard】になるかと思いますので
StandardVColorに変更します。
オブジェクトの中(Inspector)にMaterialコンポーネントがあるかと思いますので、こちらのシェーダをStandardVColorに変更します。
6. VCIのエクスポート
これでオブジェクトの準備がだいたい完了です。
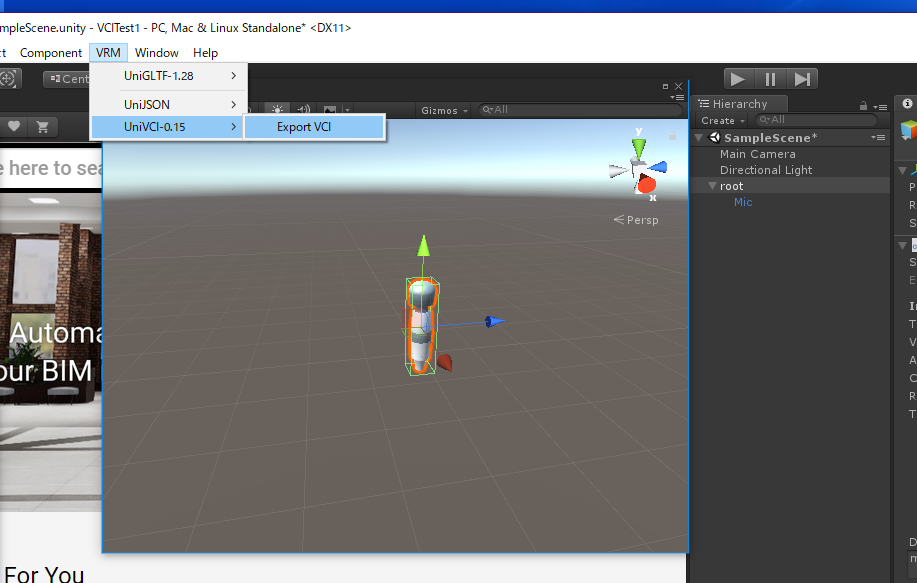
rootオブジェクトを選択して ExportVCI-??? を選択してファイルに書き出します。

7. 出来たVCIをTHE SEED ONLINEにアップロード
バーチャルキャスト内にアイテムを持ち込むため、一度THE SEED ONLINEにアップロードする必要があります。
THE SEED ONLINEのページを開きアカウントを作成した後、右上のアップロードからドラッグ&ドロップで先ほど作成したVCIファイルをアップロードします。

この時に、アイテムタイプを【小道具】にすることを忘れないでください(ハマりポイント2)
8. バーチャルキャストで遊んでみる
バーチャルキャストを立ち上げて、右上の【CONNECT】でTHE SEED ONLINEと連携します。
正しく連携すると、SEEDのプロフィールアイコンに変わります。

設定に問題なければアイテムからシードにアップロードしたアイテム(今回はマイク)がありますのでそれにチェックを付けるとマイクが現れて持つことが可能となります。

※誰がどう見てもマイク
おまけ. ちょっとだけスクリプトを作ってみる
これだけでは面白くないのでちょっとだけ簡単なスクリプトを作ってみたいと思います。
グリップボタンを押したら振動するようにしてみたいと思います。
先ほど作成段階だった rootオブジェクトの中の
Scriptsのサイズを1に
Nameを適当でよいのですが一応【main】に
その他はそのままで、
Sourceのところに以下を貼り付けます。
function onUse(use)
vci.assets.HapticPulseOnGrabbingController(use, 3999, 10)
end
※グリップボタン(USEボタン)を押されたら、3999の強さで10秒間振動する

これで、グリップボタンを押すと振動するマイクの出来上がりです。
最後に
出来たアイテム、公開します。
https://seed.online/items/be3a8cf88dea070d2ea10cc2b1ca71754d1db456cfe1492f43ceaaa80d5cc435
よかったみなさん、このマイクで歌でも歌ってみてください。