この記事は、VS Codeのindent-rainbowは不要になりました!@qita様の記事を
丸パクリです。
個人的に超有用なので、作者様のページが万が一消えても問題ないように、
備忘録させて頂きました。
前提
Visual Studio Code July 2023 (version 1.81) 以上
設定方法
settings.jsonを開く(参考:VS Codeのsettings.jsonの開き方)。
↓を追記する。
settings.json
"workbench.colorCustomizations": {
"editorIndentGuide.background1": "#b22222",
"editorIndentGuide.background2": "#ff4500",
"editorIndentGuide.background3": "#ffd700",
"editorIndentGuide.background4": "#228b22",
"editorIndentGuide.background5": "#000080",
"editorIndentGuide.background6": "#8b008b",
"editorIndentGuide.activeBackground1": "#fff",
"editorIndentGuide.activeBackground2": "#fff",
"editorIndentGuide.activeBackground3": "#fff",
"editorIndentGuide.activeBackground4": "#fff",
"editorIndentGuide.activeBackground5": "#fff",
"editorIndentGuide.activeBackground6": "#fff"
}
↑の色は虹色のパターンです。
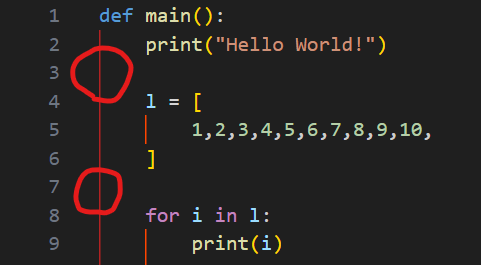
これを指定すると↓のような感じでブロックごとにハイライトされるようになります。

ちゃんと空改行でも途切れてない!

ちょっと詳しく
6色まで設定できます。指定した個数以上のインデントレベルは指定した色がループします。
editorIndentGuide.background がラインの色、
editorIndentGuide.activeBackground がカーソルがあるブロックのラインの色です。
editorIndentGuide.background と editorIndentGuide.activeBackground はセットで指定する必要があります。
v1.81より前のバージョンの場合、
settings.json
"workbench.colorCustomizations": {
"editorIndentGuide.background": "#f00",
"editorIndentGuide.activeBackground": "#fff"
}
のように一色しか指定できません。