Microsoft Igniteで紹介されていたUnreal EngineとAzure Digital Twinsの話
Microsoft IgniteではMixed Realityに関係する話でいえばキーノートの「Mesh for Teams」がトピックとしてあったこと、それ以外はいくつかMixed Realityに関連するセションがありました。その中で、特にMixed Realityとしては語られていなかったのですがUnreal Engineに絡むセションでとても興味深い話を聞くことができたので今日は紹介したいと思います。セションについては以下のリンクを参照してください。
このセションの中では大きく2つの内容が語られています。
1つは「Pixel Streaming」と呼ばれるUnreal Engineの機能をAzureがサポートしたという話です。この機能は、クラウドサーバ上で実行しているUnreal EngineのアプリケーションをWebRTCでストリーミング配信することでインストールなくUnreal Engineアプリケーションを体験できるというものです。
もう1つが今回紹介するUnreal EngineとAzure Digital Twinsを活用したデジタルツインの可視化でした。これは一般的なデジタルツインで語られる「IoTのセンシングデータをクラウドで集約しその情報を分析して可視化」をUnreal EngineとAzure Digital Twinsで実現するというものです。ただ、その実現方法が非常によくできています。実はマーケットプレースには「ADTLink for Unreal Engine」「ADTLink for Unreal Engine Sample」という2つのパッケージが展開されています。これを活用するとUnreal Engine上で、センターに対応する3Dオブジェクトを配置し、Azure Digital Twinsのモデルデータ、リレーションの定義などが実施できるようになり、3Dコンテンツとして作成後にセンサー情報を可視化するための定義をかなり簡単にできるようになります。
ということで早速、その仕組みの概要と、サンプルを動かすところまでを紹介したいと思います。ただ、それぞれの細かい仕様などは次回以降で紹介したいと思います。
ADTLink for Unreal Engineについて
このセションの中で紹介されていたサンプル(ブループリント)とプラグインが公開されています。ADTLink for Unreal Engineは後述のアーキテクチャに従った環境上で活用できるプラグインで以下の機能を提供しています。
- Unreal Engine上で作成した3DコンテンツからAzure Digital Twinsのモデルを作成
- 作成したモデルのリレーションの定義
- データのリンク
今回はこのサンプルをまずは動かしてどういうことができるのかを見ていきたいと思います。
ADT Link Plugin
この仕組みのメインとなるプラグインです。このプラグインはコンテンツ内のセンサー情報を表すオブジェクト割り当てるブループリントとその情報を利用するウィジェットで構成されています。オブジェクトにAzure Digital Twinsで使用するモデルやオブジェクトとの情報を持たせることで、コンテンツ内にセンサーを配置すると同時にそのオブジェクトに対応するAzure Digital Twinsの情報を作成することができます。これによりそれぞれで分けて行っていた作業をひとまとめで実施することが可能になります。
関連する技術やツール
Azureについては以下のサービスが関連しています。合わせてどういったものかを知っておくと理解が深まると思います。
- Azure IoT Hub - AzureクラウドにおけるIoTデバイスの主要な接続ポイントです。実機としてのIoTデバイスの管理とIoTセンサーからの遠隔測定データを取り込みます。
- Azure Digital Twins - 現実世界のモノ、場所、ビジネス プロセス、および人々のデジタル表現を作成できる、モノのインターネット (IoT) プラットフォームです。より良い製品の開発、運用とコストの最適化、画期的なカスタマー エクスペリエンスの創出に役立つ分析情報を得ることができます。
- Azure SignalR Service - 接続されたデバイスやサービスに対してリアルタイム同報発信が可能なサービスです。
- Azure Time Series Insights - 時系列のデータ分析情報と対話型の分析を通してデータ利活用を促進するためのサービスです。
- Event Grid と Azure Functions - Azureのクラウドサービス間をつなぐための連携に活用できる仕組みです。ほとんどのAzure系PaasはAzure FuncitonやEvent Gridをサポートしておりサービスの何らかの処理をトリガーに独自の処理を実行したり、他のサービスへ情報を伝達することが可能になります。
mock_devices V10
デジタルツインでAzure IoTサービスを利用する際にとても有用なアプリケーションです。Azure IoTサービスは実機のIoTでデバイスをAzure IoTサービス上に定義した仮想的なデバイスに紐づけています。IoTデバイスはセンサーの情報をAzure IoTサービスへ送信する際に、対応するAzure IoT Hub上のデバイスの接続文字列に従って情報を送信します。
このため、Azure IoTサービスには**必ずしも実機のデータを送る必要はありません。**プログラミングでエミュレーションが可能になっています。
そしてこのMock_DevicesはIoTデバイスをエミュレーションするためのアプリです。使い方はとても簡単で、Azure IoT サービスに登録したデバイスの接続文字列を設定し必要な送信データを定義することで自動的にAzure IoT Hubに接続し、テレメトリ情報を送信することができます。
今回のサンプルコードはこのアプリケーションを利用して情報を送信しています。
サンプルのアーキテクチャについて
Unreal Engine上でAzure Digital Twinsを活用したデジタルツインの可視化を実現するためのアーキテクチャとしては以下のようになっています(引用元:Github:azure-digital-twins-unreal-integration)。
上半分はUnreal Engine上で実際のアプリケーションの開発を行う際に
この構造は、5月くらいにあったAzure Mapsを活用したデジタルツインの可視化でも使われていたアーキテクチャ構造とほぼ同じです。違うところは以下の部分くらいです。
- 3Dモデルの取り扱いがAzure Mapsではなく自分で用意している(revit等と書かれているのをみてほほうと思う人はそれなりいそうですね)
- Azure Time Series Insightsを呼ばれる時系列分析のサービスを活用して単純なデータ可視化以外の事をしている点。
UnityでAzure MapsとAzure Digital Twinsを使った話は以下にまとめたことがあるので参考にしてください。
サンプルを動かすための手順
サンプルの手順はGitHubに書かれているので基本的にはそれに従って進めると簡単に構築できます。
英語はちょっと苦手という方のためにすこし整理を兼ねて手順を残しておきます。
開発環境
開発に必要な環境は以下の通りです。
- Azureアカウント - Azureのサービス構築に必要
- Azure CLI(Power shell) - Azureサービスのデプロイ用コマンドの実行時に必要
- ローカルでコマンドを実行する場合は以下のモジュールが必要
- Power Shell V7
- azモジュール v2.30.0
- azure-iot 0.11.0(この拡張機能はデプロイスクリプト途中で自動的に導入されます。)
- ローカルでコマンドを実行する場合は以下のモジュールが必要
- Unreal Engine 4.27.X - 今回の主役
- Node.js(v12.12.0) - mock_devicesやdigital-twins-explorerを使うために必要
リソース関連
今回のサンプルに関係するリソースは以下の通りです。
- 今回のメインAzure Digital TwinsのUnreal Engineプラグイン
- Azure IoTサービスへの接続するIoTデバイスのシミュレータ
- Azure Digital Twinsのモデルを確認するためのエクスプローラ(あると確認に便利です)
作業手順
作業は以下の4つの手順で実施します。
- Azure環境の作成
- プラグインの導入とサンプルプロジェクトの作成
- Azureとの接続とAzure Digital Twinsの登録、センサーの紐づけ
- センサーのモック通信とUnreal Engineでの結果確認
各ステップの英語での説明はGithubにも記載されているので必要に応じて参照してください。
1. Azure環境の作成
まずはAzureサービスの環境を構築します。環境構築については上記アーキテクチャを一括でデプロイし、後程使用する接続文字列等の情報をファイルとして出力します。デプロイスクリプトはPower Shellを利用します。ローカルのPCで実行する場合はバージョンに注意してください。各種モジュールが最新でやる方がトラブらないです。コマンドで何らかのエラーが出る場合はバージョンが古い可能性が非常に高いので、こだわりがないのであればAzure CLIを使いましょう。
Azure Potalにアクセスし右上にあるアイコンのかなのコマンドプロンプトっぽいアイコンをクリックするとAzure CLIが起動します。
前回の利用状況にもよるのですが、Bashで起動していたらPowerShellに変更しておきましょう。

次にコマンドプロンプト上で以下のコマンドを実行しクローンします。
git clone https://github.com/Azure-Samples/azure-digital-twins-unreal-integration
cd azure-digital-twins-unreal-integration
次にデプロイ用のスクリプトを実行します。ローカルで実行している場合はこのコマンドを実行する前にaz loginで認証を通しておきます。
./deployment/deploy.ps1
起動するとタイトルが出てきます。まずはEnterキーを入力します。
################################################
################################################
#### ####
#### Unreal Engine and Azure Digital Twins ####
#### integration demo ####
#### ####
################################################
################################################
Welcome to the Unreal Engine and Azure Digital Twins (ADT) integration demo. This deployment script will help you deploy a sandbox environment in your Azure subscription. This demo leverages the ADT Link plugin, that was created along with this sample demo by WSP in collaboration with Microsoft and Epic Games, in order to demonstrate how to integrate Azure Digital Twins with the Unreal Engine.
Press Enter to continue.
azure-iot拡張機能のバージョンが古い場合はupdateの確認があります。「1」で更新しましょう。
Verifying your Azure CLI installation version...
Great! You are using a supported Azure CLI version.
Verifying 'azure-iot' extension version...
You are currently using the version 0.10.3 of the extension 'azure-iot' and this wizard requires version 0.11.0 or later.
Do you want to update it now?
1: Yes
2: No
> 1: 1
- Installing ..
Retrieving your current Azure subscription...
ここまでが環境構築系です。次からがAzureへのデプロイになります。まず最初にサブスクリプションの確認です。利用したいサブスクリプションを選択します。デフォルトのものが表示されますが、違う場合は入力を行います。
You are currently using the Azure subscription 'XXXXXXXXXXXXX'. Do you want to keep using it?
1: Yes
2: No. I want to use a different subscription
> 1:
次にAzure Digital Twins含めたサービスを展開するリージョンを設定します。日本は含まれていないです。
Registering ADT resource provider in your subscription
Choose a region for your deployment from this list (using its Index):
1: Australia East
2: East US
3: East US 2
4: North Europe
5: South Central US
6: Southeast Asia
7: UK South
8: West Europe
9: West US 2
>:
次にリソースグループ等命名に使う名前を入力します。必ず小文字の英数字で名前を作りましょう。Azureの各種サービスはその種類によって使用できる文字が異なります。大文字を受け付けなかったり記号を受け付けないなどがあるため、全て小文字の英語のみにする方が無難にデプロイが完了すると思います。入力するとデプロイが開始されます。そこそこ時間はかかるのでしばらく待ちましょう。
Provide a name that describes your project. This will be used to create the resource group and the deployment resources.
>: unrealdemo
Creating resource group 'unrealdemo-rg'...
Collecting current user information
...
Resoruce Group: unrealdemo-rg
Unreal config file path: /home/XXXXX/azure-digital-twins-unreal-integration/output/unreal-plugin-config.json
Mock devices config file: /home/XXXXX/azure-digital-twins-unreal-integration/output/mock-devices.json
##############################################
##############################################
#### ####
#### Deployment Succeeded ####
#### ####
##############################################
##############################################
完了するとoutputフォルダにADTLinkおよび、mock_devicesのセットアップに使用する設定ファイルが生成されます。Azure potal上で実施している場合はoutputフォルダ内のデータをダウンロードします。
最終的な環境としては以下の様に生成されます。なお、デプロイした環境は課金されるサービスも含まれているので注意してください。
2. プラグインの導入とサンプルプロジェクトの作成
ではUnreal Engineを使ってDigital Twinsを構築してみましょう。まずはEpic Game Launcherを起動します。次にマーケットプレイスタブを選択します。
「ADTLink」でアセットを検索します。するとプラグインとサンプルプロジェクトの2つが登録されるので購入(無料)しましょう。
購入後、ライブラリタブを選択します。マイダウンロードの欄に先ほど導入した以下の2つがあることを確認し、以下の通り操作します。
- ADTLink for Unreal Engineについてはエンジンにインストール
- ADTLink for Unreal Engine Sampleはプロジェクトを作成
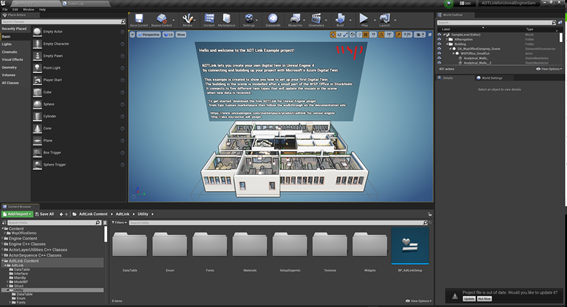
プロジェクトを作成するとマイプロジェクトにサンプルプロジェクトが追加されるので早速開いてみましょう。
こんな感じでとあるフロアのモデルが出てきます。

モデルデータは3Dオブジェクトと点群データで作られているようです。建物形状に加えて各種センサーに相当するオブジェクトが存在します。

サンプルプロジェクトはこのデジタルツイン化したフロアの各場所にあるセンサーとAzure Digital Twinsを紐づけていく作業を実際に体験できるようになっています。
3. Azureとの接続とAzure Digital Twinsの登録、センサーの紐づけ
次からは実際に設定を進めていきます。まずはプラグインの各種操作を行うためのウィジェットを起動します。
ウィジェットの起動には導入したプラグインへのアクセスが必要になります。まずは[Content Brawser]-[View Options]-[Show Plugin Content]にチェックを入れます。
次に[Content Brawser]-[ADTLink Content]-[Utility]-[BP_AdtLinkSetup]を選択し右クリックで開いたメニューから[Run Editor Utility Widget]を選びます。
このようにウィジェットが表示されます。
ここからAzure Digital Twinsとの連携、コンテンツ内のセンサーの紐づけ等を行います。
Azure との接続
次にAzureその接続設定を行っていきます。
- Azureとの接続は先ほどの手順で構築した際にダウンロードしたjsonファイルにすべてまとめられています(流出するとよくないので取り扱いは気を付けてください)。ということで早速読み込んでみましょう。先ほどのウィジェットの[Load Configuration File]をクリックするとファイル選択ができるので、[unreal-plugin-config.json]を選択します。

- 正常に取り込まれるとテキスト領域にそれぞれの情報が格納されます(念のため伏字)。
次に[Validate Connection]をクリックすると設定された接続先情報を利用して実際に疎通確認が行われます。インターネットに接続している状態で確認してみてください。問題なく疎通ができた場合は緑色でログが出力され、ボタン横のLEDっぽいところが緑色になります。
接続はこれで完了です。次はAzure Digital Twinsのモデルを構築するのですが、これをUnreal Engine上だけでやります。
Azure Digital Twinsのモデル作成
次にAzure Digital Twins上で管理するためのモデル情報を作成します。ADTLink プラグインにはUnreal Engine上でAzure Digital Twinsのモデル定義を技術することができるようになっています。オブジェクトのブループリントにスクリプトとして記述し、プラグイン経由でAzure Digital Twinsのモデル形式(DTDL ![]() )に変換してアップロードすることができます。サンプルにはすでにその定義がされているブループリントが容易されているのでそれをインポートしていく形になります。
)に変換してアップロードすることができます。サンプルにはすでにその定義がされているブループリントが容易されているのでそれをインポートしていく形になります。
まずは、プラグインのウィジェットの[Create Model]タブを選択し次の作業を進めましょう。
- 最初にモデルオブジェクトからDTDL
 を作成します。サンプルではいくつかのモデル定義済みのオブジェクトが用意されているのでそれらを順次取り込んでいきます。[Content Brawser]から AdtLink Content/AdtLink/ModelBP/REC/Space 配下の[BP_Space]を選択します。この状態でADTLinkのウィジェットにはBP_Spaceが選択されていることが示されているので、[Convert to JSON]を押します。するとJSON欄にDTDLの規約に沿ったJSONが生成されます。
を作成します。サンプルではいくつかのモデル定義済みのオブジェクトが用意されているのでそれらを順次取り込んでいきます。[Content Brawser]から AdtLink Content/AdtLink/ModelBP/REC/Space 配下の[BP_Space]を選択します。この状態でADTLinkのウィジェットにはBP_Spaceが選択されていることが示されているので、[Convert to JSON]を押します。するとJSON欄にDTDLの規約に沿ったJSONが生成されます。
- 次に出来上がったDTDLをAzure Digital Twinsにアップロードします。[Upload to ADT]を押すと登録を試みます。成功するとアップロードしたDTDLが緑色でログに出力され成功したことがわかります。

以降必要なオブジェクト分この作業を繰り返します。サンプルでは以下のオブジェクトを加えるようにしてください。
-
ADTLink Content/AdtLink/ModelBP/REC 配下
- BP_Space
- BP_Capability
- BP_Sensor
-
Content/WspOfficeDemo/Blueprint/RECExtended 配下
- BP_WspHvacSensor
- BP_WspLightingSensor
- BP_WspOccupancySensor
- BP_WspTemperatureSensor
- BP_WSPRoom
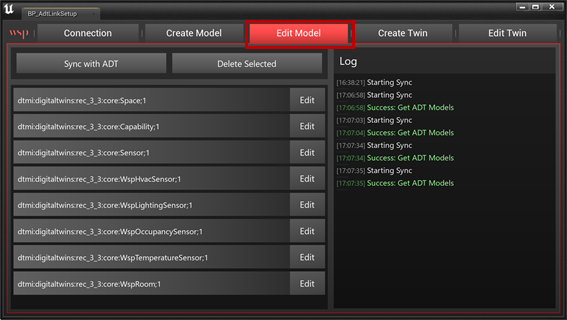
登録したものは[Edite Model]から修正も可能です。

Digital Twinを作成する
次に登録したモデルを利用してAzure Digital Twins上に写像オブジェクトを構築します。ウィジェットから[Create Twin]を選択します。

- [Create From Datasmith]を選択し、[Find Twins in DS]を押すと、コンテンツ内に定義されているブループリントの中からADTLinkのオブジェクトで構成されたセンサー情報を抜き出し一覧化してくれます(超便利!)

- 次に写像として構築したいオブジェクトにチェックを入れて、 [Create Selected Twins]を押すと写像が生成されます。サンプルアプリではすべてチェックして作成します。

ここまで作業をすると、IoT Hubからのデータを受信し、その情報をDigital Twinsで管理して、コンテンツに反映させることが可能になります。ただし、あくまで入れ物を作っているだけなので、関係性が破綻しています。最後にこの部分を修正してセンサーのリレーションを修正します。
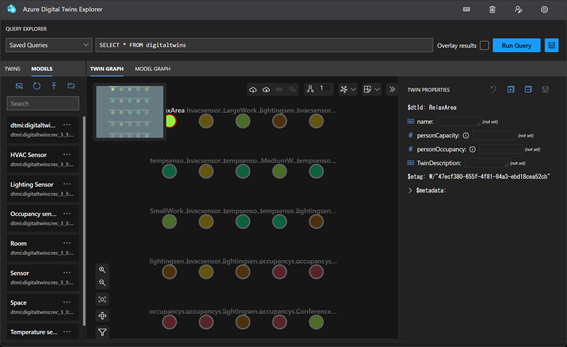
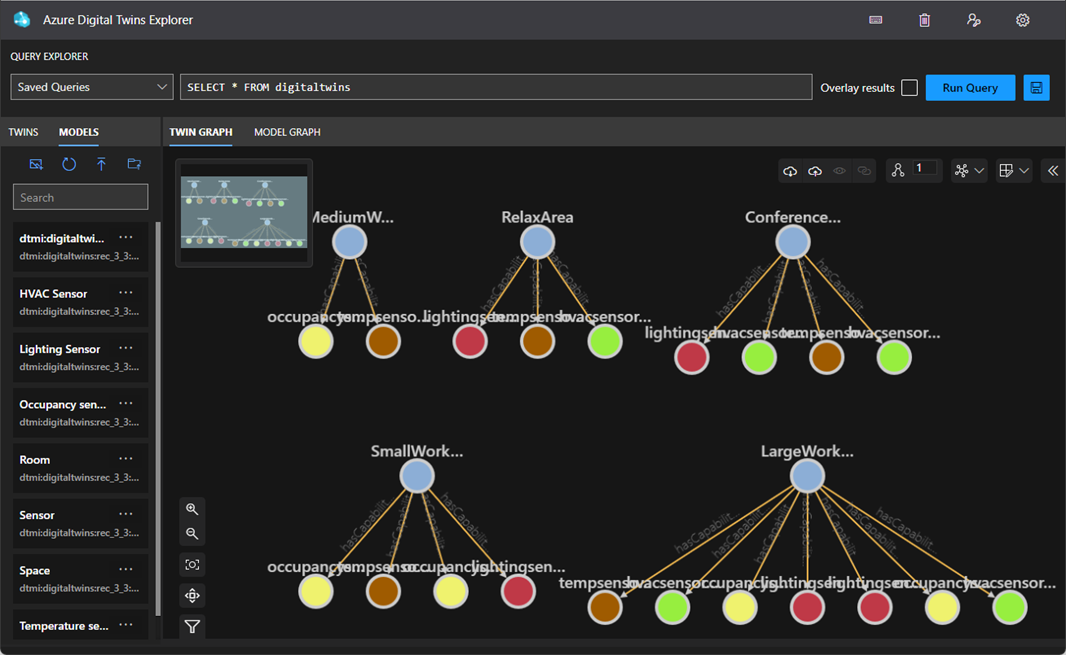
参考までにAzure Digital Twinのデータ構造をAzure Digital Twins Explorer ![]() で確認すると以下のようになります。
で確認すると以下のようになります。

コンテンツの見直しとリレーションの定義
最後にコンテンツの微修正と、センサーのリレーションの定義を行います。このサンプルではSpace内にRoomがあり、Room内に各種センサーがあるというリレーションが構築されいてます。それぞれのブループリントは実際の場所に設置されている状態です。
-
[ワールドアウトライナー]を選択し WspRoom で検索します。すると以下のようにこの建物の部屋に対応するオブジェクトが見つかります。 SmallWorkspace をダブルクリックし、ビューポイントでフォーカスさせます。

-
smallroomオブジェクトは部屋の中央程に配置されています。このオブジェクトはセンサー情報で部屋空間のビジュアルを変更します。このためオブジェクトのサイズを部屋にサイズに調整します。

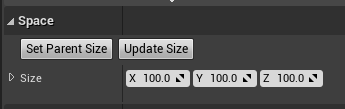
詳細パネル内にSpaceという項目があるので[Set Parent Size]を押します。これでRoomサイズに拡張されます。
高さ方向は四隅のどこかにワイヤーフレームでSizeと書かれたオブジェクトがあります。これを選択し、Z軸方向に引き延ばすとサイズ調整ができます。フロアの天井付近まで引き上げます。ちょうどいいところまで引き上げたら[Update Size]ボタンを押します。
最後に[Default]項目の[Update Cube Size]を押すと指定範囲がCubeで囲われます。 -
次にこのルームと室内のセンサーのリレーションを作成します。ADTLinkの[Edit Twin]タブを開き、SmallWorkspace横のEditを開きます。

以下のように、選択したオブジェクトの定義を編集することが可能になります。ここではリレーションを追加するので[Relationships]を選択します。下部のCreate RelatAzure ionshipsのコンボボックスから [hasCapability]を選択するとDigital Twinsに関連するオブジェクトが一覧で表示されまう。次に[Select Overlapping]を押すと先ほど囲ったCube内に存在するものが選択状態になります。最後に[Add Selected]を押下します。
上記の作業をRoomすべてに対して実施します。
- RelaxArea
- ConferenceRoom
- SmallWorkspace
- MediumWorkspace
- LargeWorkspace
リレーションが完了したAzure Digital Twinの状態をエクスプローラで確認すると以下の様にツリー上に関係性があることがわかります。今回の可視化は各センサーの情報に応じて部屋内のエフェクトが変わるようになっておりその関係性を表現しています

以上で実装は完了です。実行するとAzure Digital Twinsでセンサーの状態が変更されるとSignalRやAzure Time Series Insightで確認できるようになります。
実際に動作状態を確認するためには各種センサー情報にダミーデータを送る必要があります。
4. センサーのモック通信とUnreal Engineでの結果確認
最後に実際にセンサーにモックプログラムで接続しセンサーデータを送り、その結果をUnreal Engineで確認してみましょう。Azure IoTサービス上のセンサーデバイスにモックで情報を送るための手段として[mock_devices]というプロジェクトがあります。このプログラムはAzure IoTサービス上のでバイスの接続文字列を設定し、各種センサー情報の出力条件をGUIで設定することができます。設定後に送信を行うとAzure IoTサービスに向かって条件に従ったデータを流してくれます。情報はJson形式でわたる事を想定した設計になっています。このツールを動かしてみましょう。
最初に自身の開発環境にサンプルをクローンします。今回のサンプルではモックデータを調整するためにコードを修正しているようです。Unreal EngineのGitサンプルから修正コードを取得しmock_devicesを修正しておきます。
git clone https://github.com/Azure-Samples/azure-digital-twins-unreal-integration.git
git clone https://github.com/codetunez/mock-devices.git
copy azure-digital-twins-unreal-integration\plugins\*.* mock-devices\src\server\plugins
cd mock-devices
次にビルドを実施します。
npm ci
npm run build
ビルドが完了したら実行します。
npm run app
実行すると以下のようなUIが開きます。まずはモックとなるセンサー情報を設定します。メニューの[ADD/Save]ボタンを押します。

以下の様な画面に変わります。[State]-[Load/Save from file system]を押し、[Browse for file]から最初に環境構築時に生成された mock-devices.jsonを読み込みます。

読み込まれるとセンサーが登録されます。[PWR ALL]を押すとすべてのセンサーのONになりデータ送信が開始されます。停止はその下の[Stop All]です。また、Dashboardでセンサーを一覧で状態確認できます。処理状況は上部のログに出力されます。

ので、再生ボタンを押すとセンサー情報がAzure IoTサービスに送信されます。この時点から情報が飛び交うのでデータ量での課金が発生するようになります!! 上手く接続されているとセンサーが次々とConnection状態になりログから情報が送信されているはずです。正常にデータが送信できている場合はAzure Potalからfuncapp-xxxxxxx(xxxxはランダムな文字列)のログストリームを確認すると以下の様にエラー無くデータが送信されます。ログストリームにエラーが発生する場合は最初の手順で行っている修正コードの上書きがうまくできていない可能性があるので確認してみてください。
2021-11-15T19:56:21.739 [Information] Executing 'IoTHubIngest' (Reason='EventGrid trigger fired at 2021-11-15T19:56:21.7391916+00:00', Id=42d338ee-f0e6-4521-b19d-103523851424)
2021-11-15T19:56:21.739 [Information] ADT instance: https://adt-ed77ba5b.api.eus.digitaltwins.azure.net
2021-11-15T19:56:21.755 [Information] ADT service client connection created.
2021-11-15T19:56:21.755 [Information] {"properties": {},"systemProperties": {"iothub-content-type": "application/json","iothub-content-encoding": "utf-8","iothub-connection-device-id": "tempsensor2","iothub-connection-auth-method": "{\"scope\":\"device\",\"type\":\"sas\",\"issuer\":\"iothub\",\"acceptingIpFilterRule\":null}","iothub-connection-auth-generation-id": "637723679223170246","iothub-enqueuedtime": "2021-11-15T19:56:20.014Z","iothub-message-source": "Telemetry"},"body": {"temperature": 19.3}}
2021-11-15T19:56:21.755 [Information] Device:tempsensor2 contains temperature data
この状態でUnreal EngineでPlayを実行します。
Unreal Engine上ではいくつかのボタンが用意されていてそれぞれのセンサー情報を見ることができます。またビジュアルが変化します。ルーム内の温度や、風量言った情報が視覚的効果として確認することができます。
まとめ
Microsoft Ignite 2021のセッション「Scaling Unreal Engine in Azure with Pixel Streaming and Integrating Azure Digital Twins」で紹介されていたUnreal Engine上でAzure Digital Twinsとの連携を可能にするADTLinkのサンプルを確認するための手順を整理しました。次回はこの仕組みを使って実際にAzure Digital Twinsを使ったUnreal Engineのコンテンツ作成に必要な情報を整理していきたいと思います。












