2022/09/03 最近の環境でVuforiaのImage Targetが動く環境がどうなっているか調査した記事を書きました。
最近の開発環境でHoloLens 2でMRTK V2+Vuforiaを動かす確認をしてみた
サンプルプロジェクト(https://github.com/TakahiroMiyaura/VuforiaWithMRTKV2Samples)
聞かれたので調べてみました。
HoloLens 2でVuforiaの使い方を。実際には使う際にエラーが出てうまく環境構築ができないという話を聞かれたので、「最近そういえば環境追っていないな」と思いとりあえず2DイメージをマーカにしてHoloLens 2で動作するところまでを試してみました。結果的に以前に比べるとかなり楽になっている感じです。
開発環境
- Windows 10 Pro (1909)
- Visual Studio 2019
- Unity 2019.4.10f1
- Vuforia 9.6.4
- Mixed Reality Toolkit for Unity v2.5.1
Vuforiaの準備
Vuforiaはマーカなどの管理はVuforia Developer Portalで実施します。この辺りは以前から大きくは変わっていません。ログイン後Target Managerを開き[Add Database]をクリックしてデータベースを作成します。ローカルに情報を格納する[Device]を選択し任意の名前で作成します。

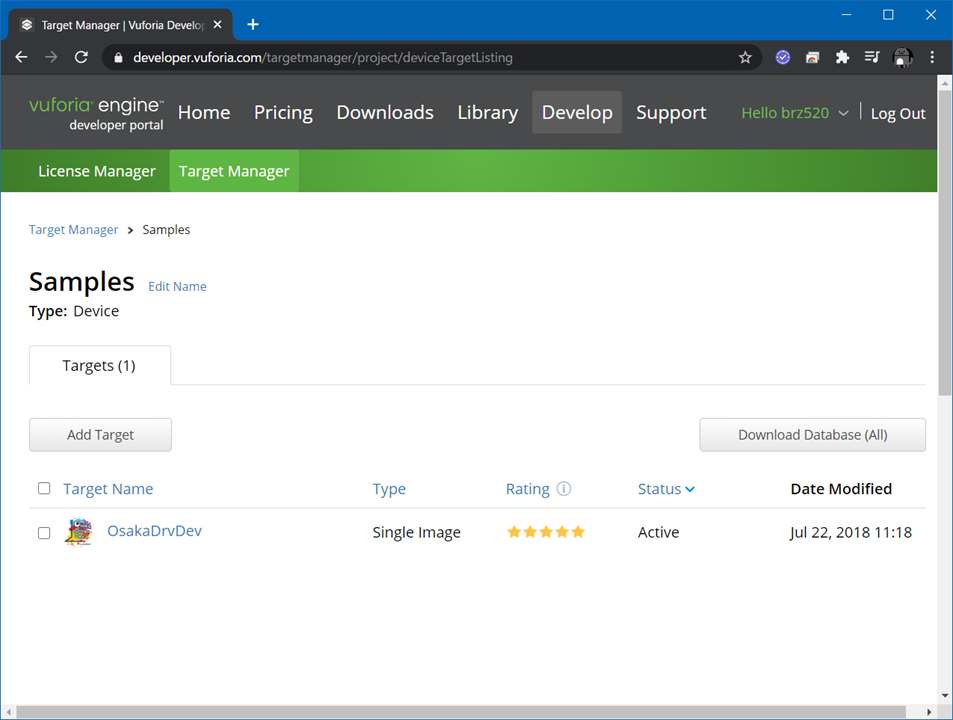
作成したデータベースをクリックするとマーカの登録画面に移動します。
ここで[Add Target]をクリックしてマーカーを追加します。
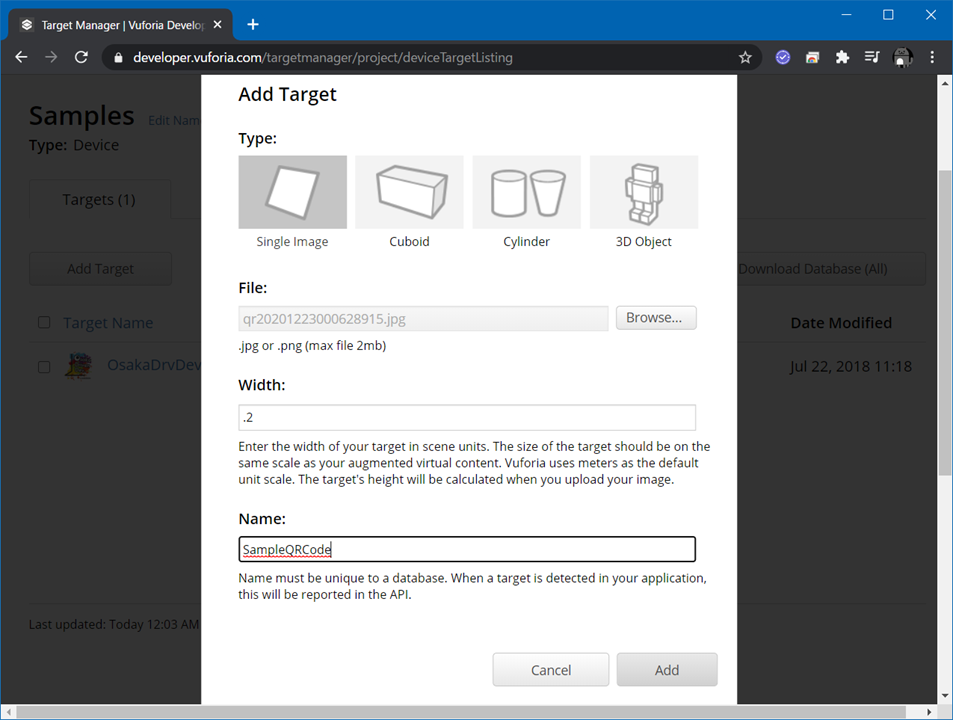
マーカとして認識させたい画像を選択し、名前を付けて[Add]で追加します。次に[Download Database(All)]をクリックしてデータベースをダウンロードします。ダウンロードするとunitypackage形式でダウンロードが可能です。この情報を後からインポートして使います。
また、合わせてvuforiaの利用に必要なライセンスも用意しましょう。License Managerをクリックし、ライセンスを取得します。今回はテスト用に開発用ライセンスを作成しました。
ライセンスキーの文字列が出力されるので、コピーして控えておきます。
MRTKのセットアップとVuforiaの設定
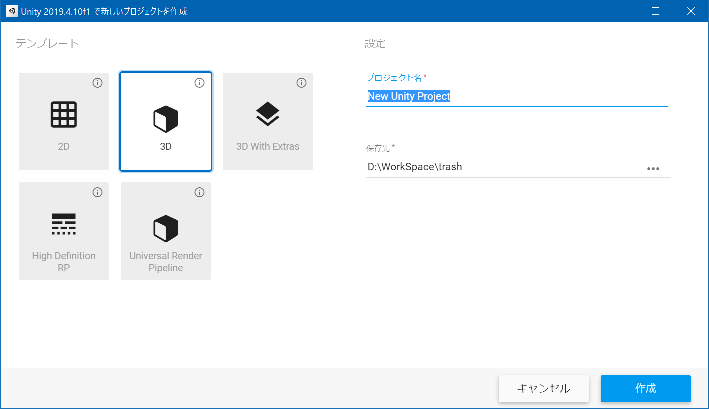
次にUnityでHoloLens 2アプリを実装していきます。まずは空プロジェクトを作成します。
MRTKとVuforia の導入
[プロジェクトフォルダ]\Packages\manifest.jsonに以下の記述を追加して、Unity Package Manager経由でセットアップを行ってください。
{
"scopedRegistries": [
{
"name": "Microsoft Mixed Reality",
"url": "https://pkgs.dev.azure.com/aipmr/MixedReality-Unity-Packages/_packaging/Unity-packages/npm/registry/",
"scopes": [
"com.microsoft.mixedreality",
"com.microsoft.spatialaudio"
]
}
],
"dependencies": {
"com.microsoft.mixedreality.toolkit.examples": "2.5.1",
"com.microsoft.mixedreality.toolkit.foundation": "2.5.1",
"com.microsoft.mixedreality.toolkit.tools": "2.5.1",
"com.ptc.vuforia.engine": "git+https://git-packages.developer.vuforia.com#9.6.4",
...
また、それぞれunitypackageも提供されています。URLを載せておきます。ここからダウンロードしてカスタムインポートでも同じことが可能です。
- Microsoft.MixedReality.Toolkit.Unity.Foundation.2.5.1.unitypackage
- add-vuforia-package-9-6-4.unitypackage
manifest.jsonを変更して保存するとMRTKとVuforiaがインポートされます。
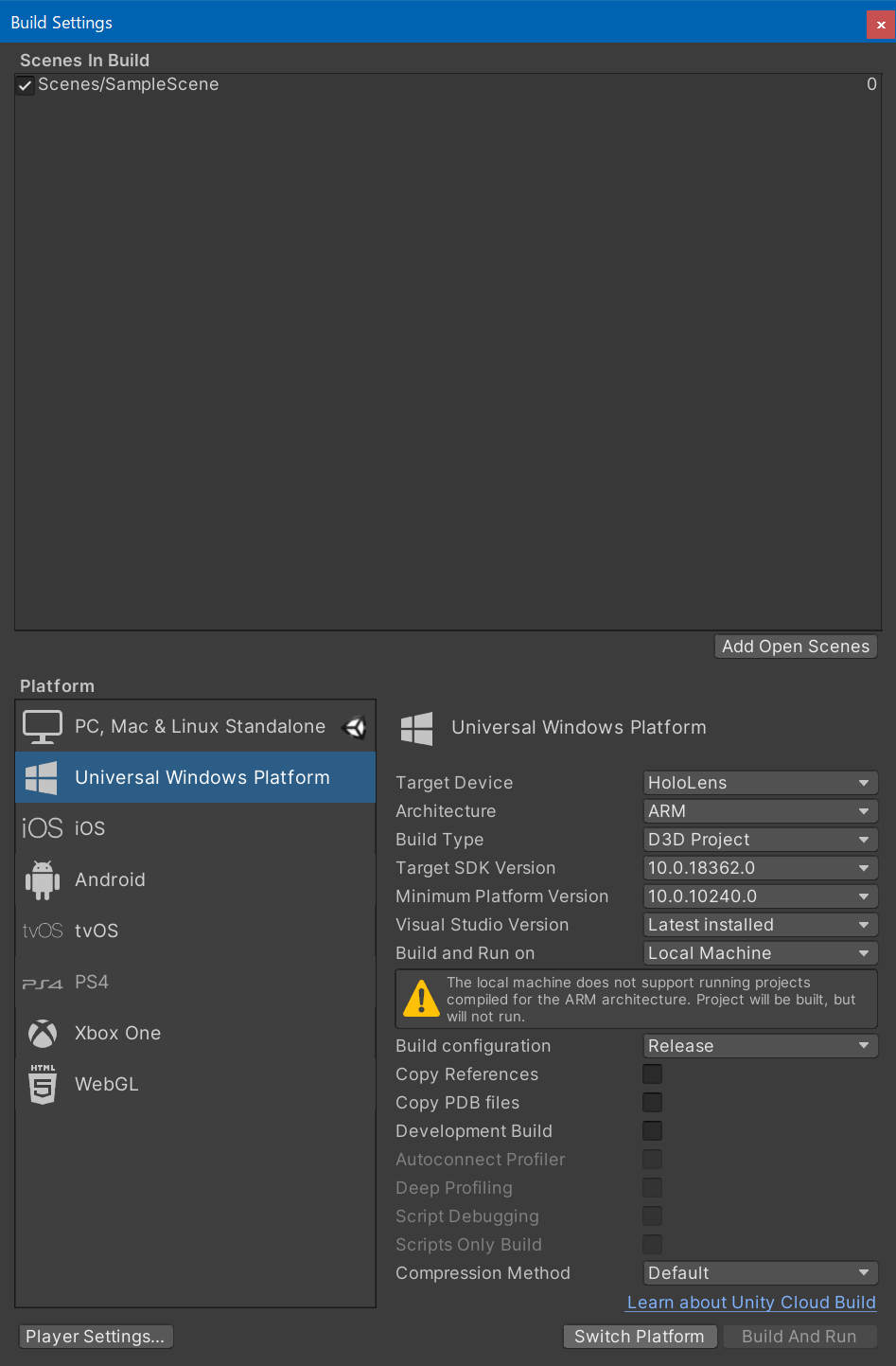
インポート後はBuild SettingsでHoloLensにデプロイするための設定を行っておきます。
今回は軽いサンプルなので[Sample.scene]をbuildシーンとして追加しておきます。それ以外は以下のように設定。設定後「Switch Platform」で確定します。
| 設定 | 値 |
|---|---|
| Platform | Universal Windows Platform |
| Target Device | HoloLens |
| Architecture | ARM |
| Build Type | D3D Project |
| Target SDK Version | 10.0.18362.0 |
| minimum Platform Version | 10.0.10240.0 |
| Visual Studio Version | Lasted installed(Visual Studio 20919) |
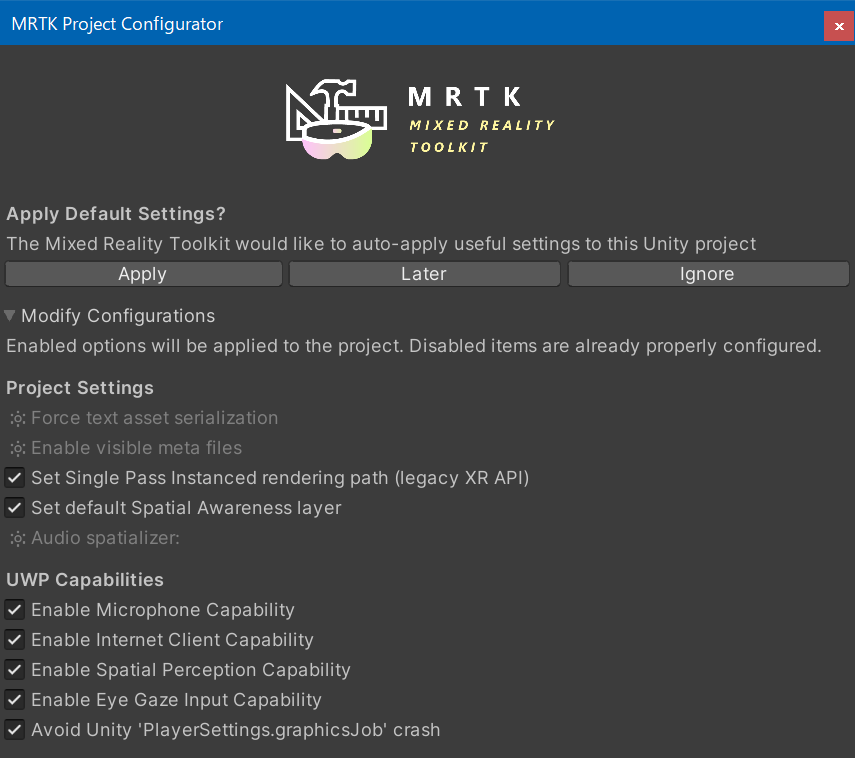
最後にメニューから[Mixed Reality Toolkit]-[Utilities]-[Configure Unity Project]を選択し表示されたダイアログで[Apply]を押下します。
ダイアログ上にボタンが表示されていない場合はすでに正しい設定が完了しているのでそのまま閉じてください。
Vuforiaの設定
次にVuforiaの設定を行います。まずは先ほどダウンロードしておいたdatabaseをインポートします。
メニューから[Assets]-[Import Package]-[Custom Package...]を選択し、ダウンロードしたunitypackageファイルをインポートします。
次にVuforiaのライセンスキーを設定します。Vuforiaの設定はメニューから[window]-[Vuforia Configuration]を選択すると[Inspector]パネル内に表示されます。
[App License Key]にライセンスキー文字列をセットしましょう。
ARマーカーで何か出力する
次に実装に入っていきます。
実装
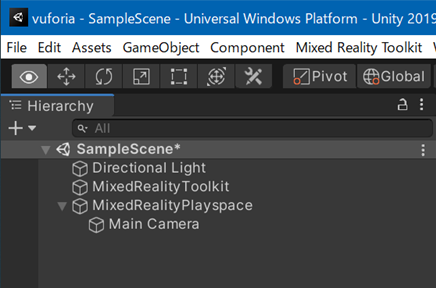
まずはMRTKの設定を有効にするためにメニューから[Mixed Reality Toolkit]-[Add Scene And Configure...]を選択しHierarchyにMRTKに必要な設定を取り込みます。
実行すると上記のようにオブジェクトが設定されます。
次にVuforiaのマーカーを取り込みます。
Hierarchyの任意の場所で右クリックを押しメニューを表示します。メニューから[Vuforia Engine]-[Image Target]を選択しImageTargetオブジェクトを追加します。
ImageTargetオブジェクトを選択し[Inspector]から[Image Target Behaviour]内の以下のプロパティを設定します。
| パラメータ | 値 |
|---|---|
| Type | From database |
| Database | ダウンロードしたデータベース名 |
| Image Target | マーカに使用するイメージ名 |
次にマーカーが検知されたら表示するオブジェクトを追加します。
ImageTargetオブジェクトの下に表示したいオブジェクトを追加し位置やサイズを調整します。
次にカメラの設定を行います。[Hierarchy]内の[MixedRealityPlayspace]-[Main Camera]を選択し[Inspector]パネルから以下のコンポーネントを追加します。
- Vuforia Behaviour
- Default Initialization Error Handler
MRTKの設定
次にMRTKの設定を行います。MRTKではProfileで設定を切り替える形になっています。この際SDKをいくつか選択できるのですが、レガシーな手段とXRSDKを使うパターンです。
レガシーな方法は将来のUnityのバージョンで廃止になる予定の機能です。Unity 2019では、いずれのパターンでも問題なく使うことができますが、
VuforiaのWorld Center Modeを[DEVICE]以外に設定したい場合はXRSDKで作る必要があります。
XRSDKを使う方法
[MixedRealityToolkit]オブジェクトを選択しProfileに[DefaultXRSDKConfigrationProfile]を設定します。
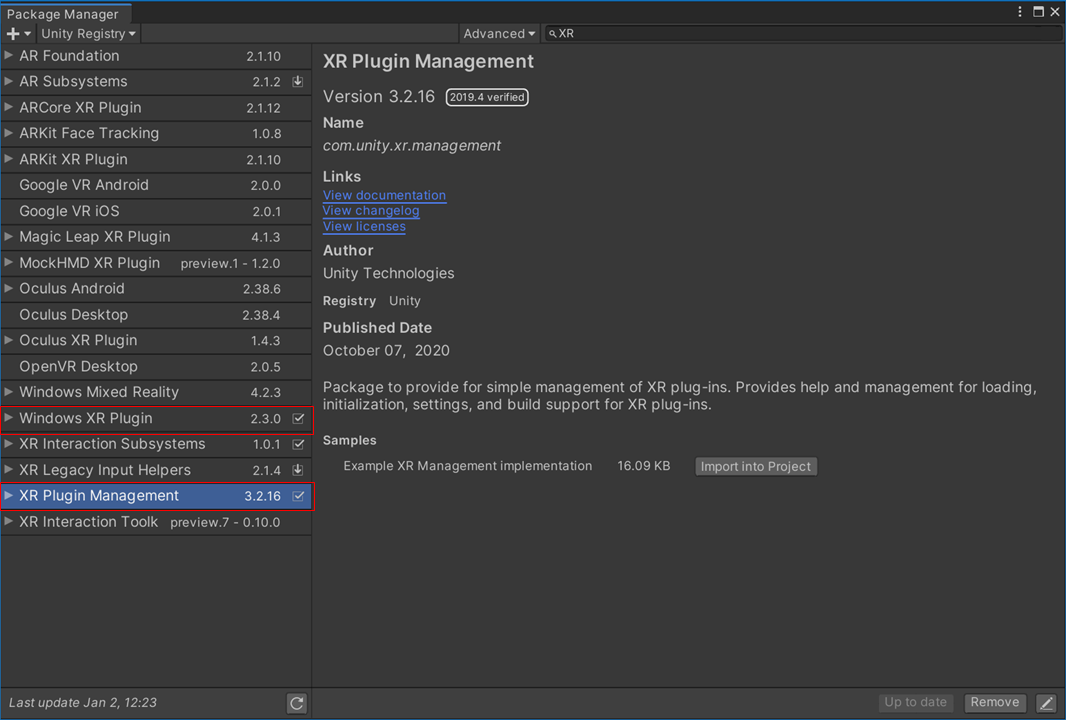
次に追加で以下のパッケージをインストールします。
- Windows XR Plugin
- XR Plugin Management
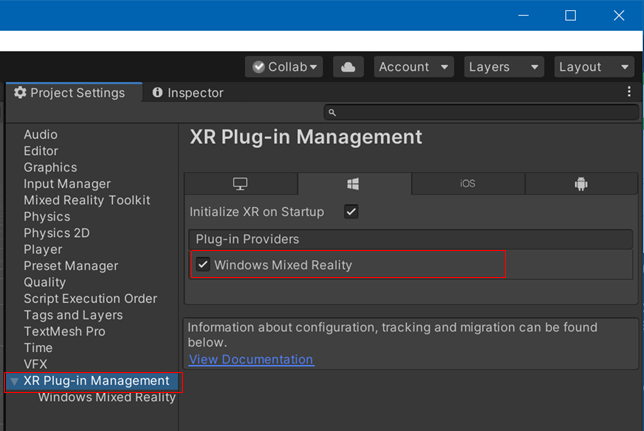
メニューから[Edit]-[Project Settings...]を開きます。サブメニューから[XR Plug-in Management]を選択しWindowsのplug-in Providerとして[Windows Mixed Reality]を設定します。

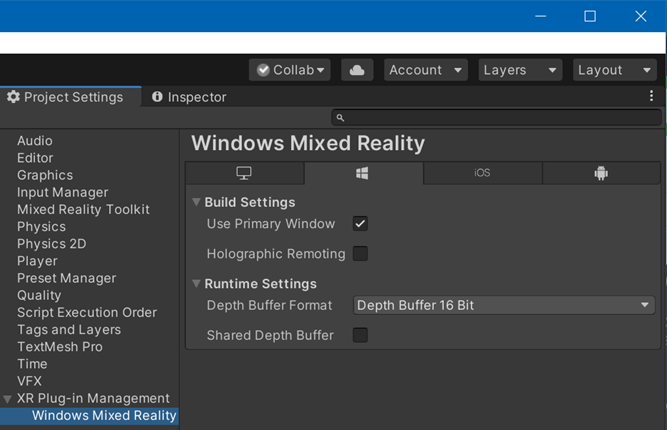
windwos Mixed Realityの設定はデフォルトのままでOKです。

legacyな方法(Player Settingsから行う以前からの方法)
[MixedRealityToolkit]オブジェクトを選択しProfileに[DefaultHoloLens2ConfigrationProfile]を設定します。
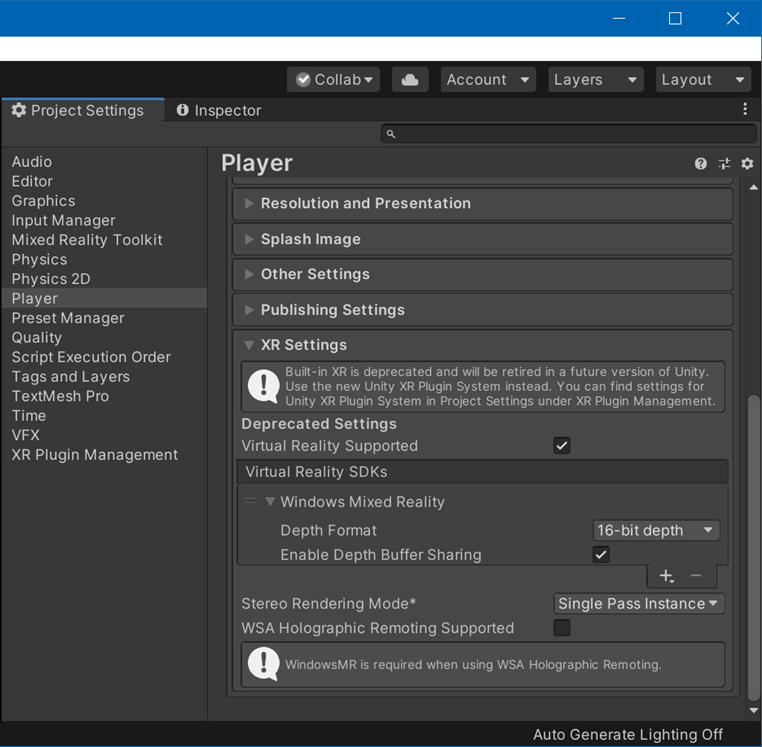
メニューから[Edit]-[Project Settings...]を開きます。サブメニューから[Player]を選択し[XR Settings]を設定します。
[Virtual Reality Supported]をチェックしSDKに[Windows Mixed Reality]を追加します。
Capabilityの設定
以上で実装は終わりなのですが、ビルドの前にCapabilityの設定を確認しましょう。
メニューから[File]-[Build Settings]でBuild Settingsを開き左下の[Player Settings]を押下します。するとInspectorに設定が表示されるので[Publish Settings]-[Capabilities]の以下の設定がチェックされていることを確認します(そのほかにもチェックが入っていますがそのままで問題ありません。)
- WebCam
最後にビルドしてHoloLensにデプロイして完了です。アプリを起動してマーカーをかざせばオブジェクトが表示されるはずです。
まとめ
今回はMRTK V2.5.1 + Vuforia V9.6.4でARマーカーをHoloLens 2で動かすための最小手順を紹介しました。以前はARマーカを使う場合はVuforiaという定番スタイルがあったのですが、HoloLens 2からはQRコードを読めるのでQRコードをマーカーに利用する場合はVuforiaを使わない方法でも利用できると思います。
QRコードで実施する方法についてはいずれサンプルを作りたいと思います。