子供にプログラミング!
自分の子供にプログラミングする環境を与えてみたいという思いからいろいろ考えていました。
自分自身は小学校2年くらいにMSXがなぜか与えられてBASICでプログラム書かないとゲームもできないという状態から見よう見まねでプログラミングしていました。そのあとはPC-9801だったような。
当時よかったな思うのは月刊誌(マイコンBasic懐かしい。。。)などでBasicのゲームプログラムが当たり前にあって題材に困らなかったこと。ゲームとして動くので「ゲームするため」というモチベーションだけでかなりの量コーディングしていた気がします。
最初はただひたすら真似て遊んでいたものも自分なりに改変したりとかしているうちにプログラミングの基本的なことは理解していっていたなと。
で、最近はどうなのかというと、そういう気軽に楽しく子供がコーディングできるネタというが
あまりない気がします(探し方が下手なだけかもですが)。
道具だけは揃ってるので、環境は良くなってると思うのですが。。。
いろいろ見ていると子供が遊びやすそうなものとしてはScratchが候補にあるんですが、エディターを子供用にひらがな表記にすることはできても、題材が子供がわかる形のものがあまりないです。
ないのでじゃぁ自分で作ろうと思い、子供がわかるような簡単な手順のものを作っていきたいと思います。子供なのでハードなものはつらいだろうということで最初は動くということをみれるものにしています。
環境
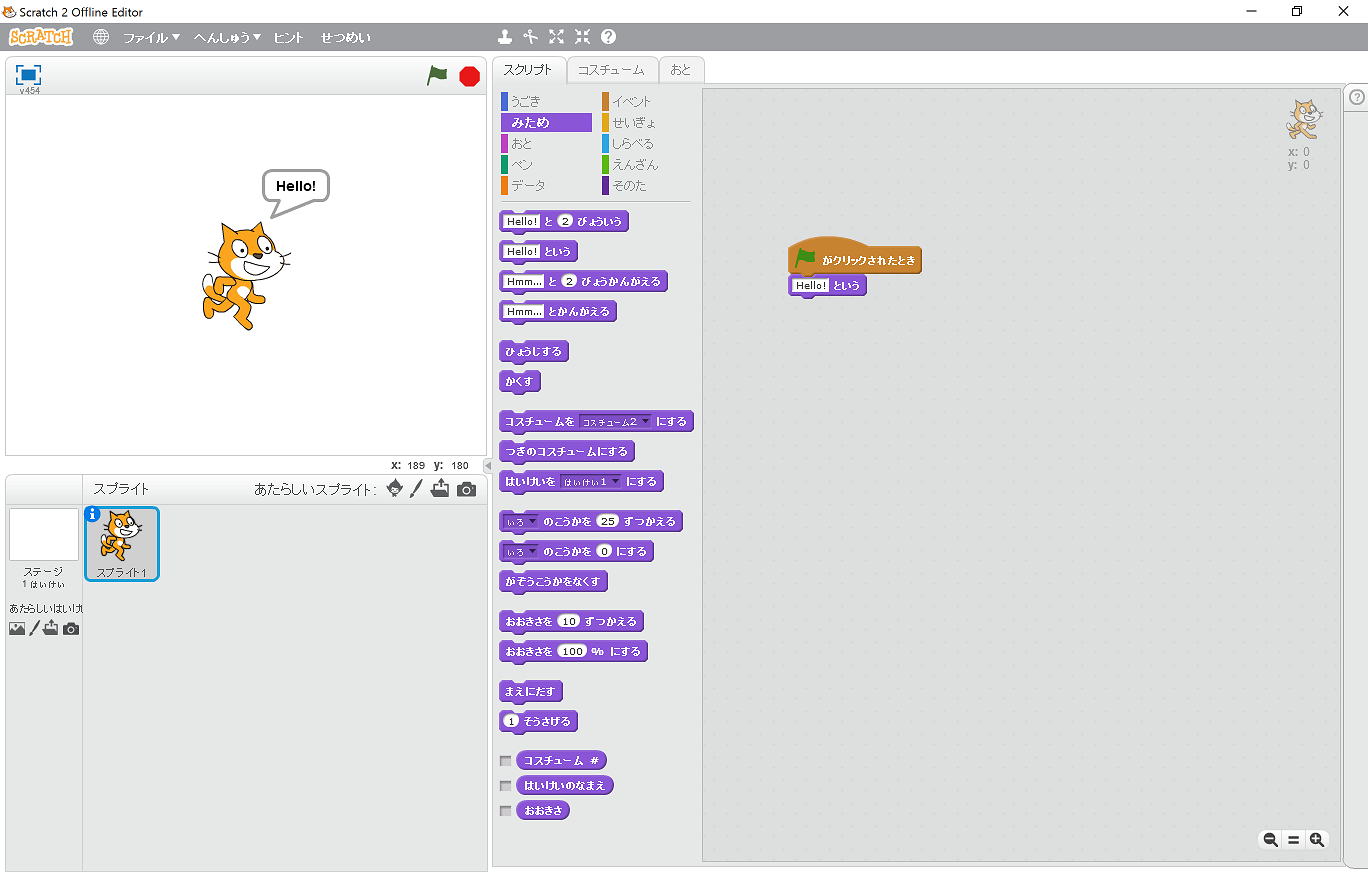
子供に遊ばせるという点でいろいろ考慮しオフライン版のScratch 2.0を使用します。
Scratch自体はどのバージョンでもいいと思います。
あと、対象は小学生低学年くらいを意識しているのでひらがな、カタカナベースで書きます。
以降は少しずつ命令を増やして行くことでなにか作っていけるようにしていきたいと思ってます。
初めてのプログラミング - おしゃべりさせよう
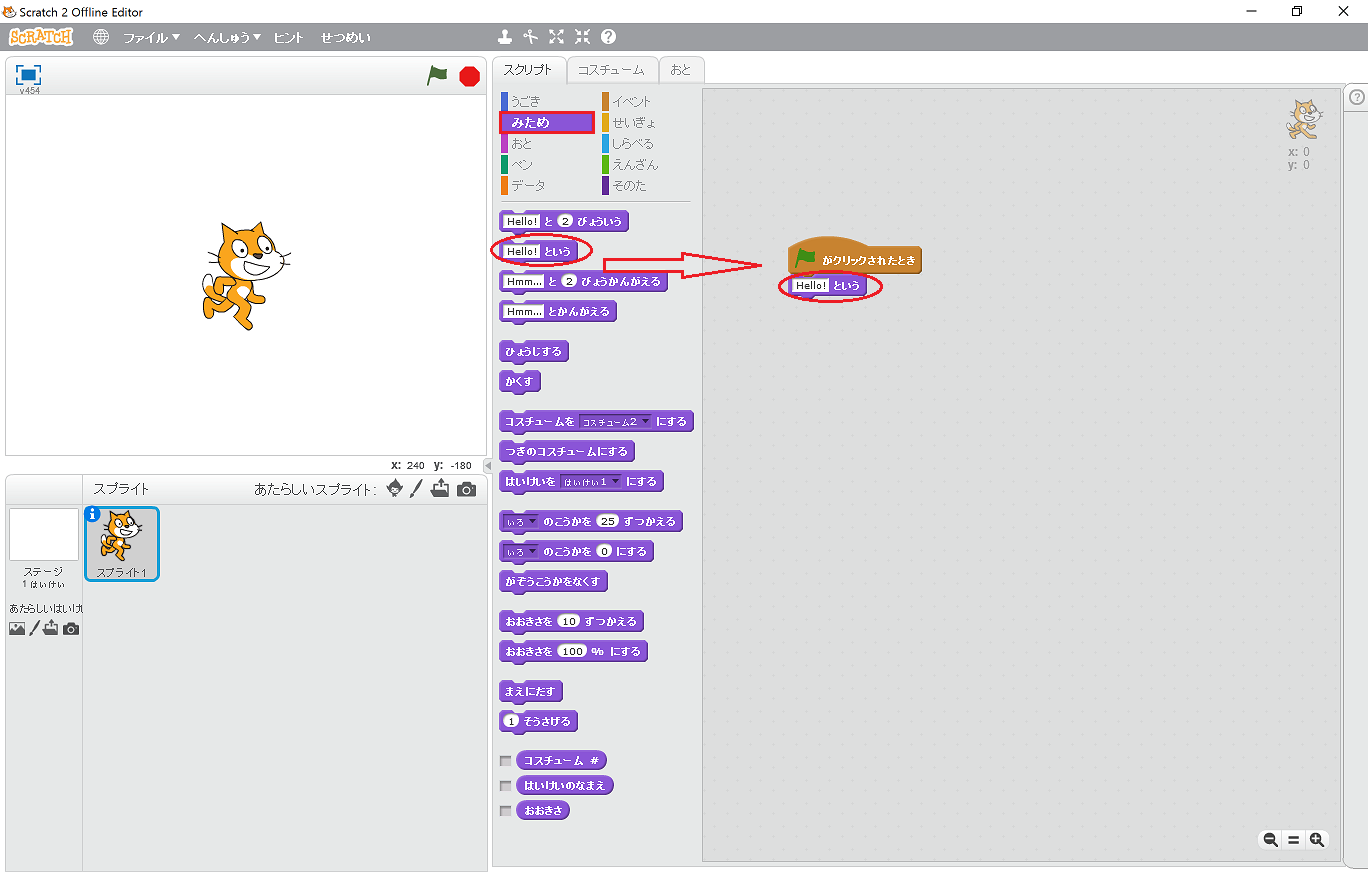
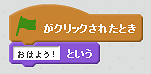
キャラクターに「Hello!」としゃべらせよう。
 をおすと「Hello!」としゃべるよ。
をおすと「Hello!」としゃべるよ。

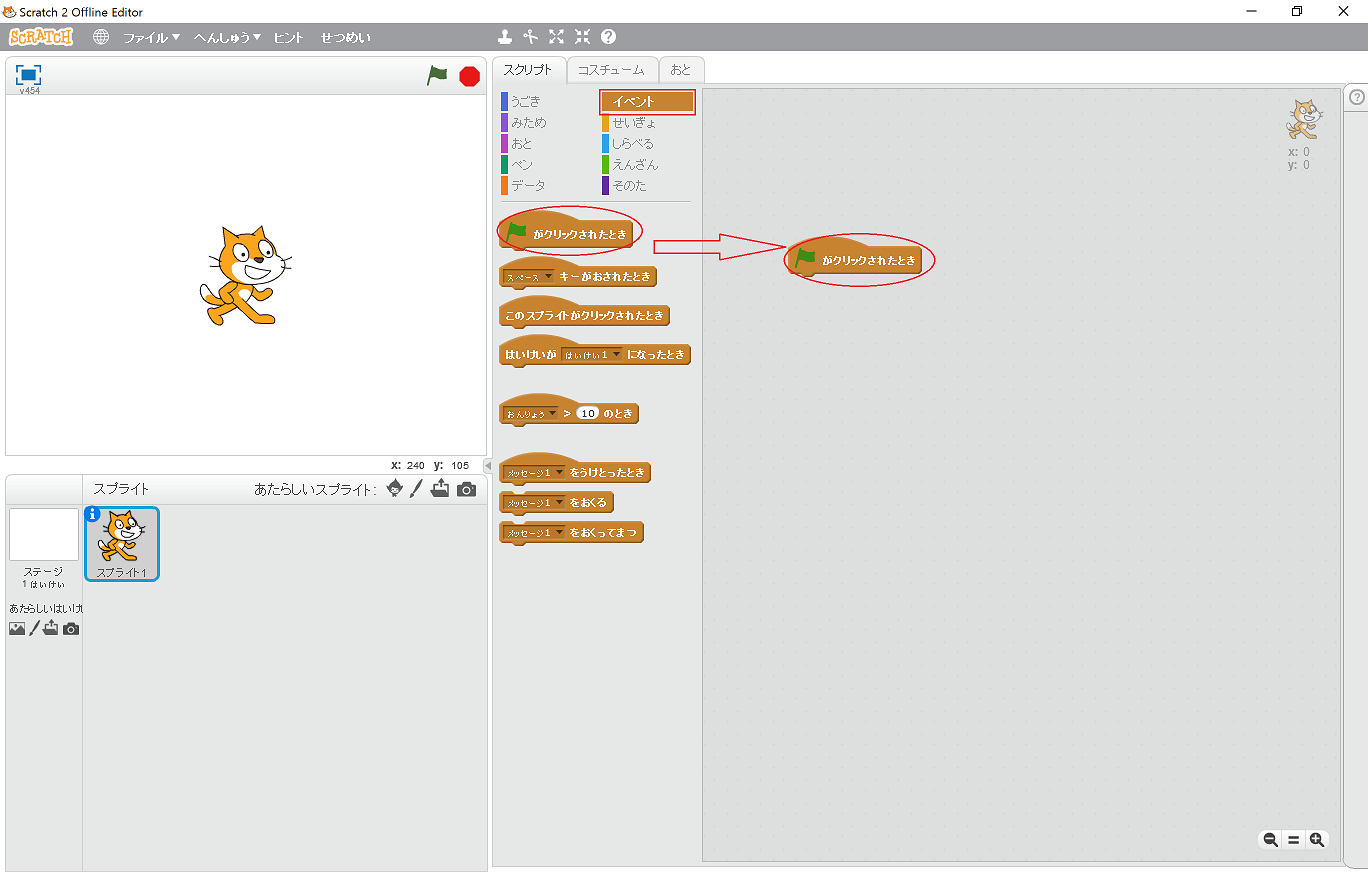
1.  をついかしよう。
をついかしよう。
 をおします。つぎに、
をおします。つぎに、 をどらっぐしてはりつけてね。
をどらっぐしてはりつけてね。
どらっぐ:うごかしたいものを、マウスでおしたままうごかしてみてね。