「WebPって聞いたことはあるけど…」という方に向けてまとめてみました!
1. ウェブピーと読む → ✖️
標準的な発音は**ウェッピー (Weppy)**とされています。
2. Googleの商用技術である → ✖️
BSDライセンスに基づくオープンソースプロジェクトです。
https://github.com/webmproject/libwebp
3. Chromeしか対応していない → ✖️
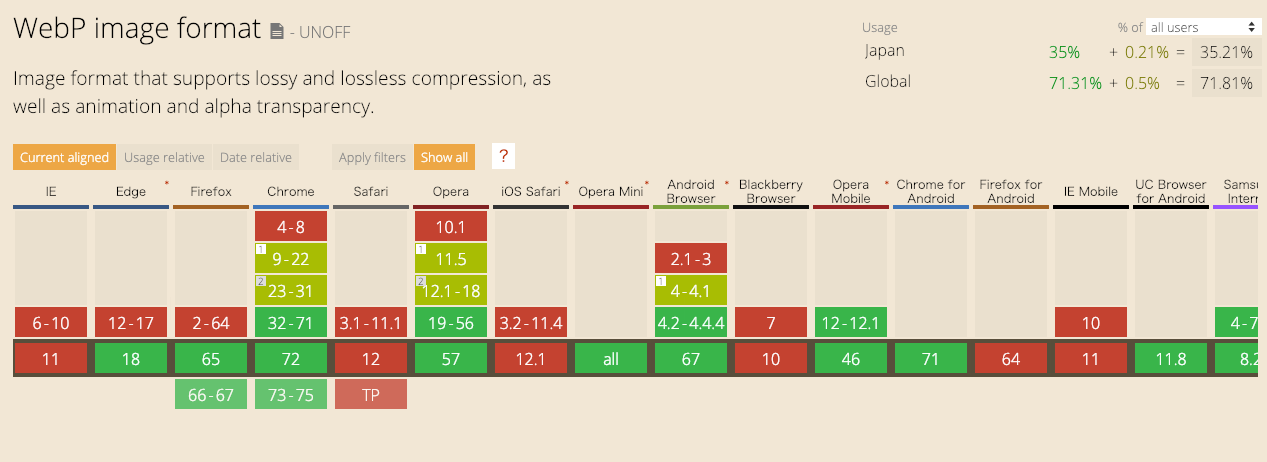
2018年の後半から2019年にかけてMicrosoft EdgeとFirefoxが新たに対応しました。

https://caniuse.com/#feat=webp (2019年2月)
Androidももちろん対応済みです。4.2からの正式対応なので、いま出回っている端末はほぼすべてWebPを表示できます。
あとはSafari(iPhone含む)のみ対応待ちという状況です。
ちなみにIEは非対応で、Operaは以前から対応しています。
4. まだ普及していない → △
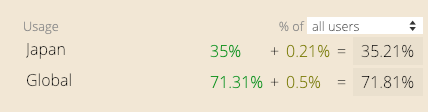
**世界的には約72%**のユーザーがWebPを閲覧できるとされています(2019年2月現在)。
一方、**日本国内では約35%**に留まっています。これは日本でのiPhoneシェアの高さによるものです。

https://caniuse.com/#feat=webp
ウェブサイト側として楽天市場やGAP、ディノスでWebPの利用が見られます。
まだ対応の必要なしと思うか、A/Bテストのチャンスと思うかはあなた次第!
5. SEOには無関係である → △
WebP対応と検索順位との関係はわかりませんが、PageSpeed Insightsのスコアが高い確率で上がります。
自社のサイトは上がりました。
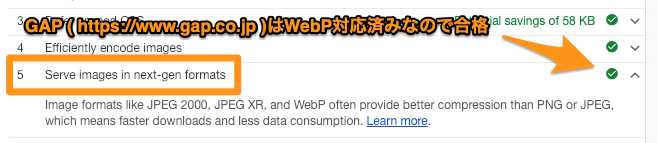
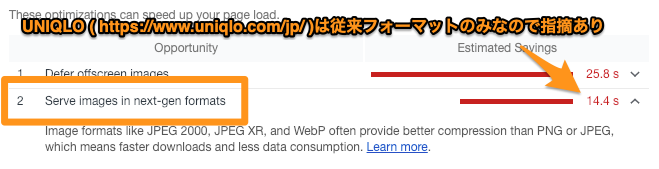
これはPageSpeed insightsの内部ロジックであるLighthouseにの**次世代画像フォーマットへの対応(Serve images in next-gen formats)**という監査項目があるためです。
例えばWebP対応済みのGAPはこの項目に合格しており、非対応のUNIQLOでは指摘を受けています。


6. Jpegに代わるフォーマットである → ✖️
ロスレス(可逆)圧縮モードがあり、PNGとGIFの代わりに利用することもできます。
256色のインデックスカラーやアルファチャンネル、アニメーションもサポートしているため、主流のWeb画像はすべてWebPに置き換え可能です。
PNGやGIFと比べても高い圧縮性能を持っています。
Webページ上の画像をWebPに変換するとどうなるか、拙作のシミュレータがあるのでお試しください。
ファイルサイズが半分以下になるケースも多いです。
WebP導入シミュレータ
https://sim.lightfile.net/webp/
7. Jpegより優れたフォーマットである → △
圧縮性能はJpegより高いのですが、表現力には弱点もあります。
- サブサンプリングが4:2:0のみ。キリッとした輪郭の表現が苦手
- 解像度の上限が16383×16383
- CMYKカラーモデルに非対応
個人的に苦手な表現の例も見つけました。
Web以外にも広く使われているJpegに対し、Webでの配信に特化して軽量化されたフォーマットという理解がしっくりきます。
PNGとGIFのロスレス変換では、表現上の弱点はないという認識です。
8. 非対応のブラウザは切り捨てないとダメ → ✖️
従来のJpeg、PNG、GIFを基本的には用意しつつ、それらを対応ブラウザにはWebPで配信するプログレッシブ・エンハンスメントが可能です。
HTML5のコーディングや、Webサーバーの設定で対応ブラウザと非対応ブラウザへの正確な出し分けができます。
HTML5ではpictureタグ、Webサーバーの設定ではリクエストヘッダAcceptを利用します。
9. 特別なソフトウェアや高額なサービスが必要 → ✖️
オープンソースのcwebpコマンドを使えば、お使いのPCやWebサーバー上でWebPへの変換を行うことができます。
WordPress向けのEWWW Image Optimizerのような無料プラグインもあります。
ApacheやNginxも簡単な設定でWebPの出し分けが可能です。
10. WebPに対応するとデザイナーの仕事が増える → ✖️
WebPファイルを手作業で作成するのはあまり現実的ではありません。
CDNの画像プロキシ、アセットパイプライン、バッチ処理、CMSのプラグインなどで自動変換することを強くお勧めします。
picture要素を手書きすることになったらそれは手間かもしれません。CMSなどで自動化しましょう。
以上です。
WebP対応は意外と簡単で安全、自動化して手離れがよく、着実な成果を期待できます。
ぜひ使ってみましょう!