2020/6/3 追記
本家レポートよりPageSpeed Insightsのスコア改善が捗る裏レポートツールを公開しました。合わせてご参考ください。
https://simulate.site/cheatspeed-insights/
この記事はLighthouse 5.6に準拠しています。Lighthouse 6.0への変更についてはこちらの記事などをご参考ください。
PageSpeed Insightsのスコア大変動か? Lighthouse 6 で変わる採点ルールを先取りチェック! - アイデアマンズブログ
PageSpeed Insightsの採点ロジック
以前、PageSpeed Insightsスコアがどう極められているか、Lighthouseのソースコードを調べました。
- PageSpeed Insightsの真実。点数の公式と高得点をとれない理由
- PageSpeed Insightsの点数はどのように計算されているか。100点をとるための条件
- PageSpeed Insightsの改善にはまずJavaScriptのダイエットを
要約すると次の通りです。
- 5つのタイミング指標だけを見ている。
- それら(特にTTIとスピードインデックス)が速くなるほどスコアが上がる。
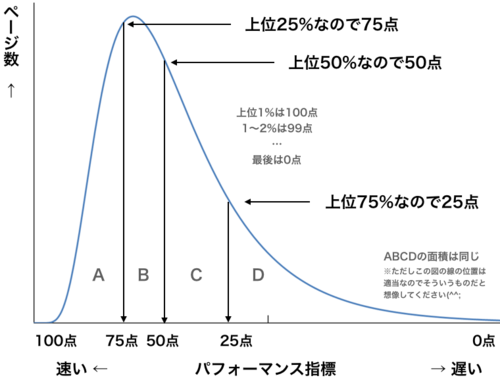
- スコアは、世界のWebページを100人の村としたときの順位を示す。
- 順位は対数正規分布に推定。
スコアの変動は非線形
この上記のチャートが示す通り、単純に指標を2倍改善すれば(半分に縮めたら)、スコアも2倍になるものではありません。
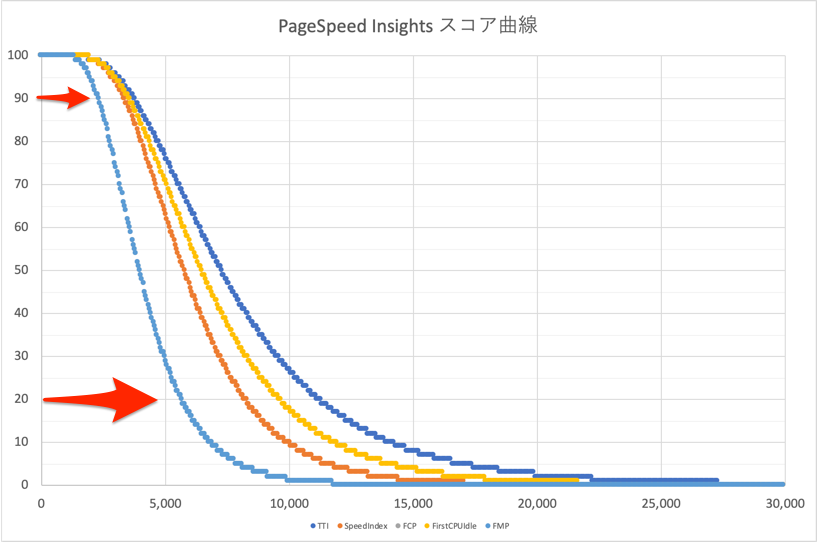
指標とスコアの関係をプロットしてみたのがこちらです。
曲線なので感覚的なところですが、10点刻みでは次の傾向が見て取れます。
- 0点〜20点くらいまではスコアが上がりにくい。
- 20点〜90点くらいまではぐんぐんスコアが上がる。
- 90点〜100点もまたスコアが上がりにくくて大変。