何かと便利らしいのでVue.jsもIntelliJ IDEAで動かした。
ただ動かしたかった。
基本ここに書いてるけど、僕はIntelliJ 力がないため、その部分も補完した記事になってるはずです。
https://pleiades.io/help/idea/vue-js.html
これを読めばとりま こうなります。

前提
- mac
- Vue.jsの環境できてる
- IntelliJ IDEA Ultimate最新版
サムライズのハンズオンに行った時には、常に最新を取得してくださいと言われました。
ここからIDE買えるみたいですが、僕は知らなくて公式から買いました。
試用期間は無料で使えるようです。
https://samuraism.com/jetbrains/intellij-idea
とりあえず新規作成
動かす方法に2つあって「空のIntelliJ IDEAプロジェクトを作成」と「静的 WebからVue.jsを作成」するパターンとある。
今回は「静的 WebからVue.jsを作成」をやってみる。
Vue.jsプラグイン入れる
インテリジェーマーク>>Preferences>>Plugins
or
cmd+,
Pluginsタブ選択

Install JetBrains plugi...をクリック
Vue.js検索してインストール

vue-cli入れる
npm install --global vue-cli
プロジェクト作る
File>>New>>Project
※IDEは全般的にインクリメント検索が効くのでStaticと入力しても移動できる。
Static WebにVue.jsが現れてるのでネクストボタン。

名前つけて場所指定してネクスト。
初めはあまり気にせず、どんどんネクストすれば作れる。
ちなみにvue-cliが入ってないと、Project Create中に動かなくなります。
なんの警告も出ず作れずキャンセルボタンしか押せないので注意。
「IntelliJ IDEAでVue.jsを動かす」とか「IntelliJ IDEAでVue.jsが動かない」とか英語で調べたり色々やってしまった。

普通はサクッと作れます。あとインテリジェー全体的に初めにインデックスを作るそうで、プロジェクト作成直後重いです。我慢です。

実行する
動いた感が早く欲しいので動かします。
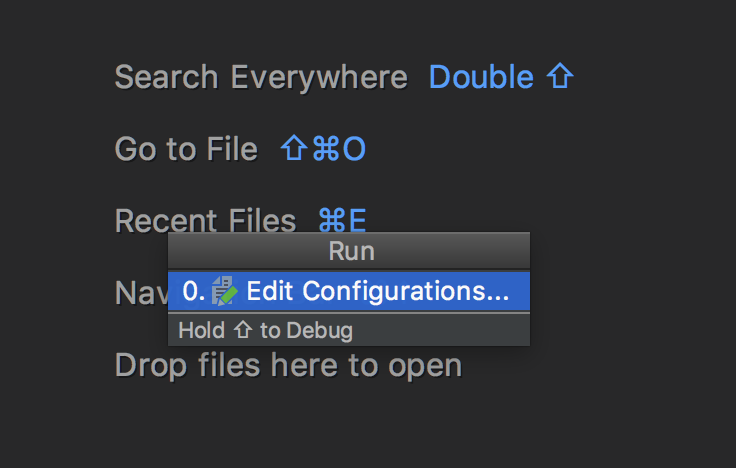
Run>>Run
をクリック
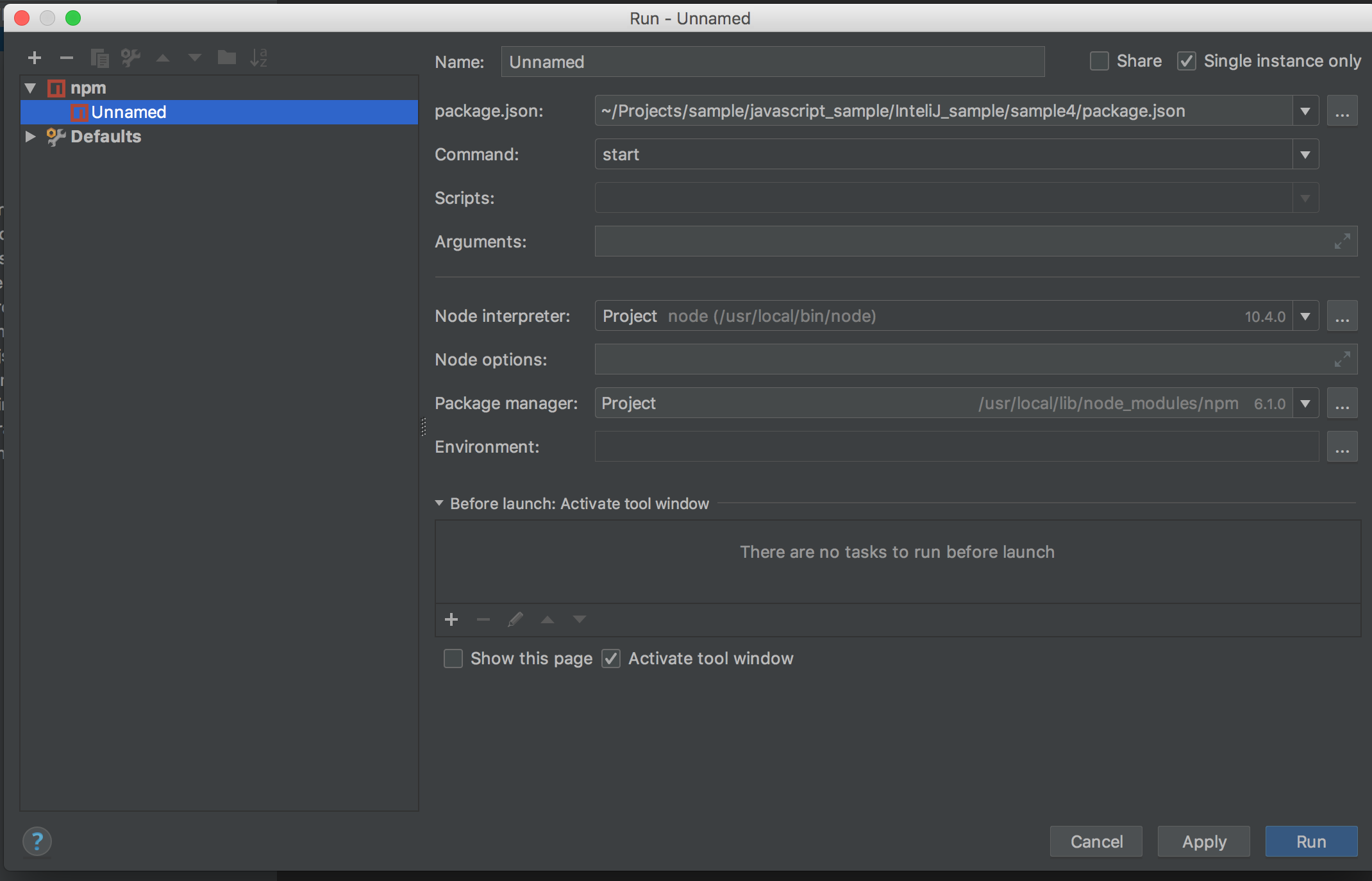
Edit Configurations...をクリックし

npmを選択しstartにする

左上のプラスボタンで追加する

Runする

なんか動き出し、localhost:8080 なんたらって出てくるので、押せば動いてる。でけた。

これで色々遊べそう。せっかく学んだインテリジェー機能を復習していきた。
Vueもやっていきたい。
参考
https://pleiades.io/help/idea/vue-js.html
https://qiita.com/nirasan/items/7499a2c7fe9d7e834207
https://qiita.com/miyamotok0105/private/5dcbd69a288526bb5580