今日覚えること
Element.elとElement.Attribute msg型
el : List (Attribute msg) -> Element msg -> Element msg
はじめに
#1では文字列をただ表示しただけでした。
今日はアプリケーションらしく見た目を飾ってみましょう
Attribute msg型
elm-uiでは要素の修飾をAttribute msg型でおこないます
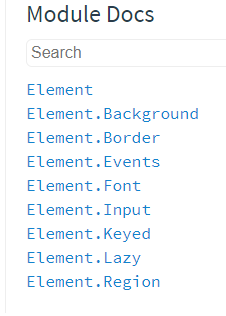
パッケージサイトをみてください。Element.BackgroundやElement.Border, Element.Fontに見た目に関わるAttribute関数が置いてあります
今日はElement.Background.color関数を使って背景色をつけてみます
テキストに背景色をつける
Element.elは雑にいうとdivです。textにはAttributeが指定できないのでelを噛ましてそこに指定していきます
el [] <| text "Hello, world."
textをelでつつんで
el [ Background.color <| rgb255 255 169 85 ] <| text "Hello, world."
背景色を指定します
サイズを変更する
これだけじゃさみしいのでサイズも変更してみましょう
el [ Background.color <| rgb255 255 169 85
, width <| px 200
, height <| px 200
]
<| text "Hello, world."
Element.widthとElement.heightを使って要素のサイズを指定することできます、
今回はピクセルでサイズを指定してみました。200×200の四角形になりました
終わり
今日は要素をスタイリングしてみました
宿題
- 要素にボーダーを付けてみましょう
- 文字サイズを32pxにしてみましょう
#elm_ui_from_0をつけてTwitterでつぶやいてみてね