はじめに
この投稿は「UiPathでファイル単位でデバッグしながら開発する」実装の紹介です。
内容的には、以下の投稿に少し似ています。
デバッグモードを用意してinvokeされるxaml内にダミーデータを用意する
この記事は、UiPath Friends もくもく会 2021年1月開催 2021-01-23(土)08:45 - 12:00 で書きました。
処理が大きくなる → xamlに切り出す
UiPathでは処理が大きくなってくると、UiPathStudioの ワークフローとして抽出を使用する 機能を使い、1つの処理ブロックをxamlファイルとして切り出します。
切り出すメリットは
- 1つのxamlファイルが小さくなり、可読性が良くなる。縦(スクロール)横(ネスト)も短くなり快適。変数も減る
- 処理を小さい単位で実装でき、テストが楽
等がありますが、デメリットとして
- ファイルが増える
- 引数があるとファイル単体のテストが面倒
があります。
今回の投稿の趣旨は、この「引数があるとファイル単体のテストが面倒」という課題を解決することです。
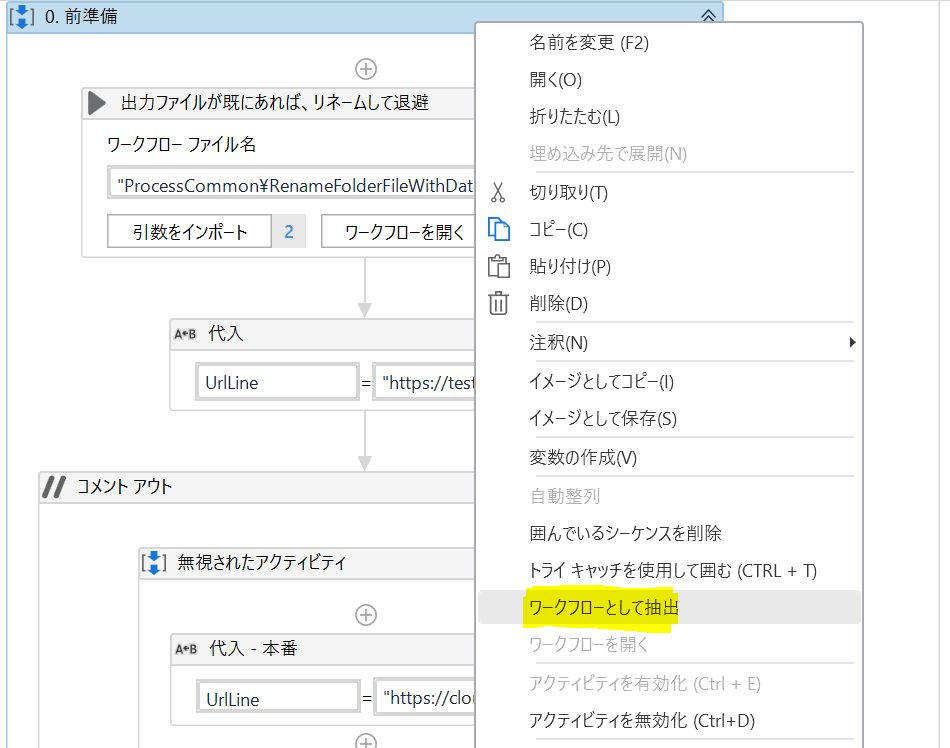
![]() 参考画像)右クリック「ワークフローとして抽出を使用する」で簡単に切り出せる
参考画像)右クリック「ワークフローとして抽出を使用する」で簡単に切り出せる

xamlに切り出すと、デバッグ実行が面倒
切り出した後で「ファイル単位でテスト」する場合は、Studio上部メニューの ファイルをデバッグでテストすると、ファイルの処理だけ実行してくれます。
ただ、上述の通り、「デバッグ実行時の引数は空になってしまう」ため、「引数ありき」の処理はエラーになってしまいます。
そして、多くのワークフローは「引数を渡して、出力を受け取る」という形なので、ファイルをデバッグでテストができません。
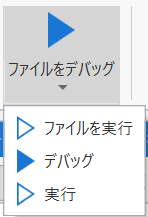
![]() 参考画像)上部メニュー「ファイルをデバッグ」をするとファイル内の処理だけ実行できる
参考画像)上部メニュー「ファイルをデバッグ」をするとファイル内の処理だけ実行できる

実装しながらテストしたい
UiPathはローコード開発なので「短納期」です。なので素早く実装する必要があり、そのために
・作る -> テストする -> 動かない -> 修正する -> テストする
という流れで、部品化して開発をしたい。その際に「ファイルをデバッグ」は使いたい。
この「ファイルデバッグ実行で、引数無しエラー」を回避する案として、
| No | 対応策 | 懸念 |
|---|---|---|
| 1 | xamlを呼び出すTest.xamlを「別で」作成して引数を渡す | 別ファイルを作るのは面倒 |
| 2 | 実装中だけ 引数を「そっと」セットする処理を仕込む | 後で消すのが面倒 |
| 3 | xamlファイル内のデバッグフラグを「手で書き換えて」 引数を自動セットする | 修正するのが面倒 |
| 4 | Unitテストのフレームワークを「しっかり」使用する | そもそも実装中にパッとテストしたい |
があると思います。
私も 1 → 2 → 3 と流れてきて、他にお手軽な良い方法はないかな?と思っていました。
引数の設定ファイルの有無でデバッグ実行か判定
上記の対応策をミックスする案を考えました。
- ファイルデバッグ実行したいフローは、ある程度の処理ブロックになっている
- 多くの場合、引数で設定ファイルを渡している
- フロー内で設定ファイルを使わなくても、引数追加しても さほど害はない
と思い、設定ファイル引数の値が空かどうか = ファイルでバッグ実行か否か?
と判断できると考えました。
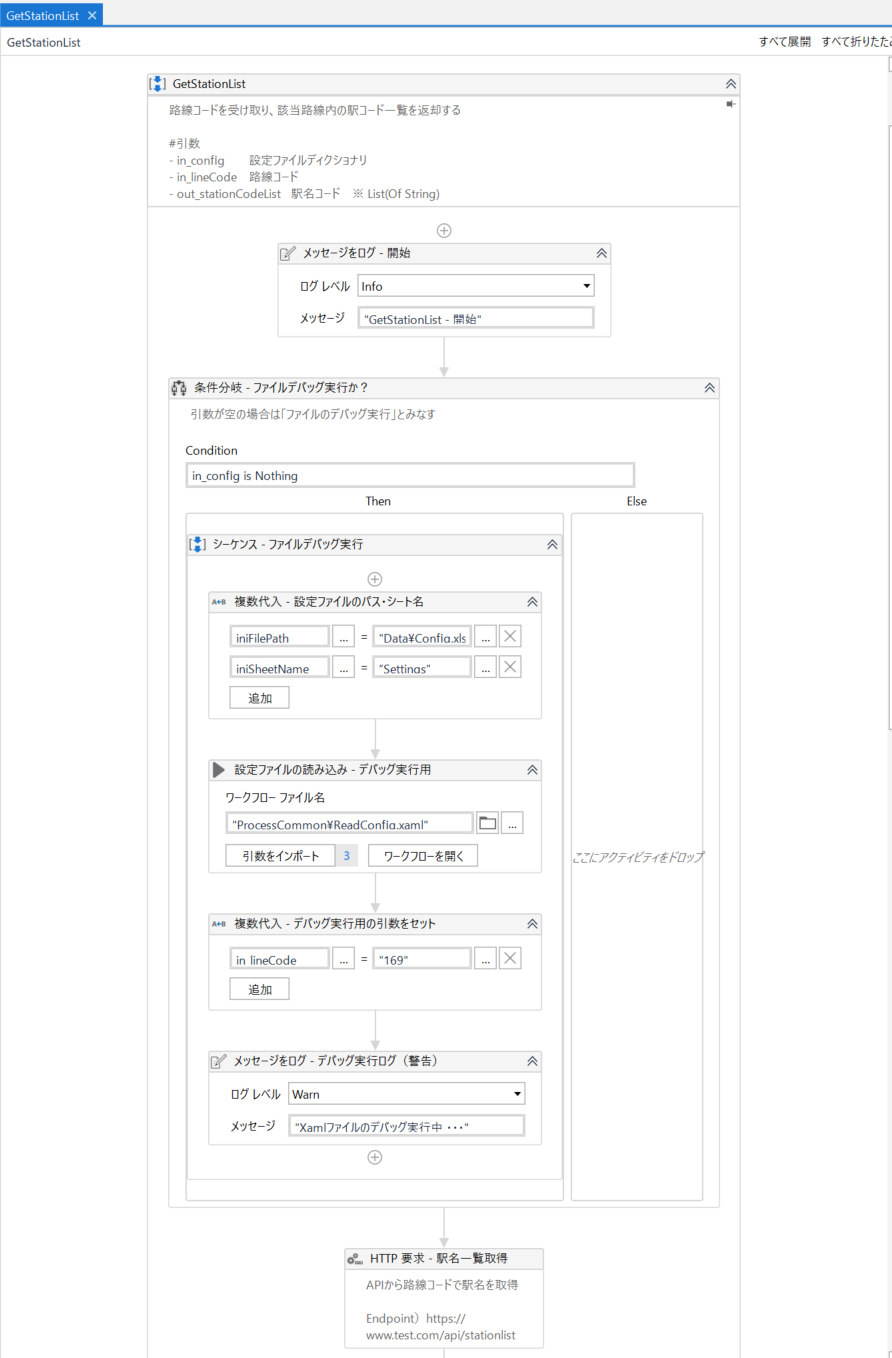
そして、以下のようなフローを作成します。
説明
処理の最初で「ファイルのデバッグ実行か?」を **「引数のin_config(設定ファイル)が空(Nothing)か?」**で判定し、デバッグ実行なら「テスト用の値を引数にセット」します。
ただし、この方法だと
1)設定ファイルのパスを各xamlに書かないとダメ(パスが変わると修正が必要)
2)意図せず、設定ファイルを空で渡してしまう処理があっても、正常に動いてしまう
という「デメリット」があります。
1に関しては「実装途中で設定ファイルのパスは変わる」ことは少ないので、大きな問題では無いとしました。(パス変更が面倒なら、パスを解決する共通フローを作っても良いかもしれません。)
2は、ちょっと嫌なので上記サンプルでは「デバッグ実行中です・・・」というアラートログを出力しています。
終わりに
以上、デバッグ実行を意識した実装の一例でした。もっといい方法もあるかもしれませんし、今後、UiPathがなにか機能を提供してくれるかもしれません。
今回の話以外でも「早く開発するポイント・手法」みたいなものはあると思いますので、折を見て別途、投稿したいと思います。