はじめに
ransackで、全件一覧表示を消してみた(備忘録)でも紹介していましたが、ransackというgemとJavaScriptを用いて、検索機能を実装した際に(勘違いして)いろいろ試したので、備忘録として残します。
【注意!】
※JavaScriptの知識は、Progate1周程度。
※ビュー&コードは、一部加工しています。(そのままコピペでは、動きません。)
環境
Rails 6.1.2
jquery 3.6.0
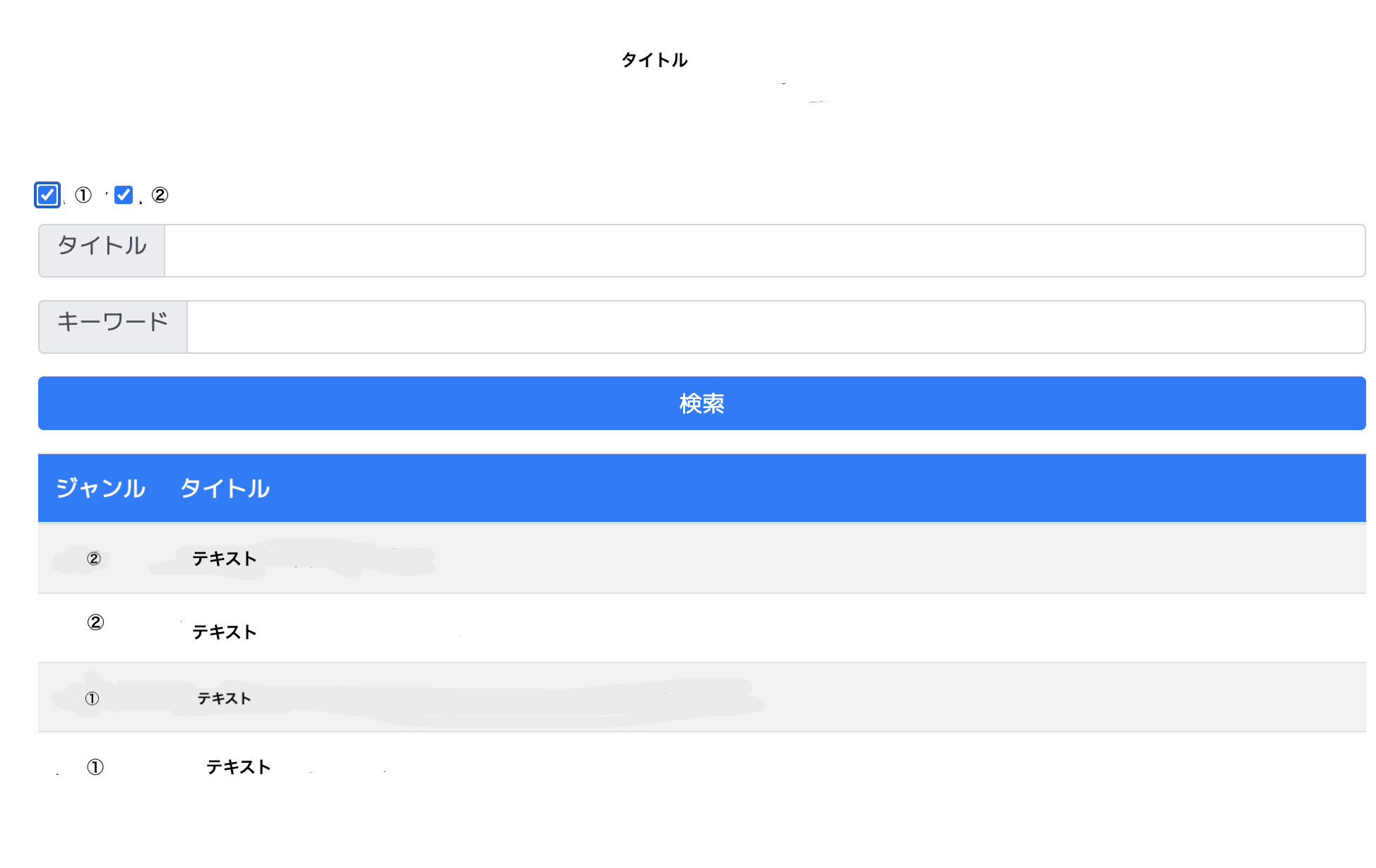
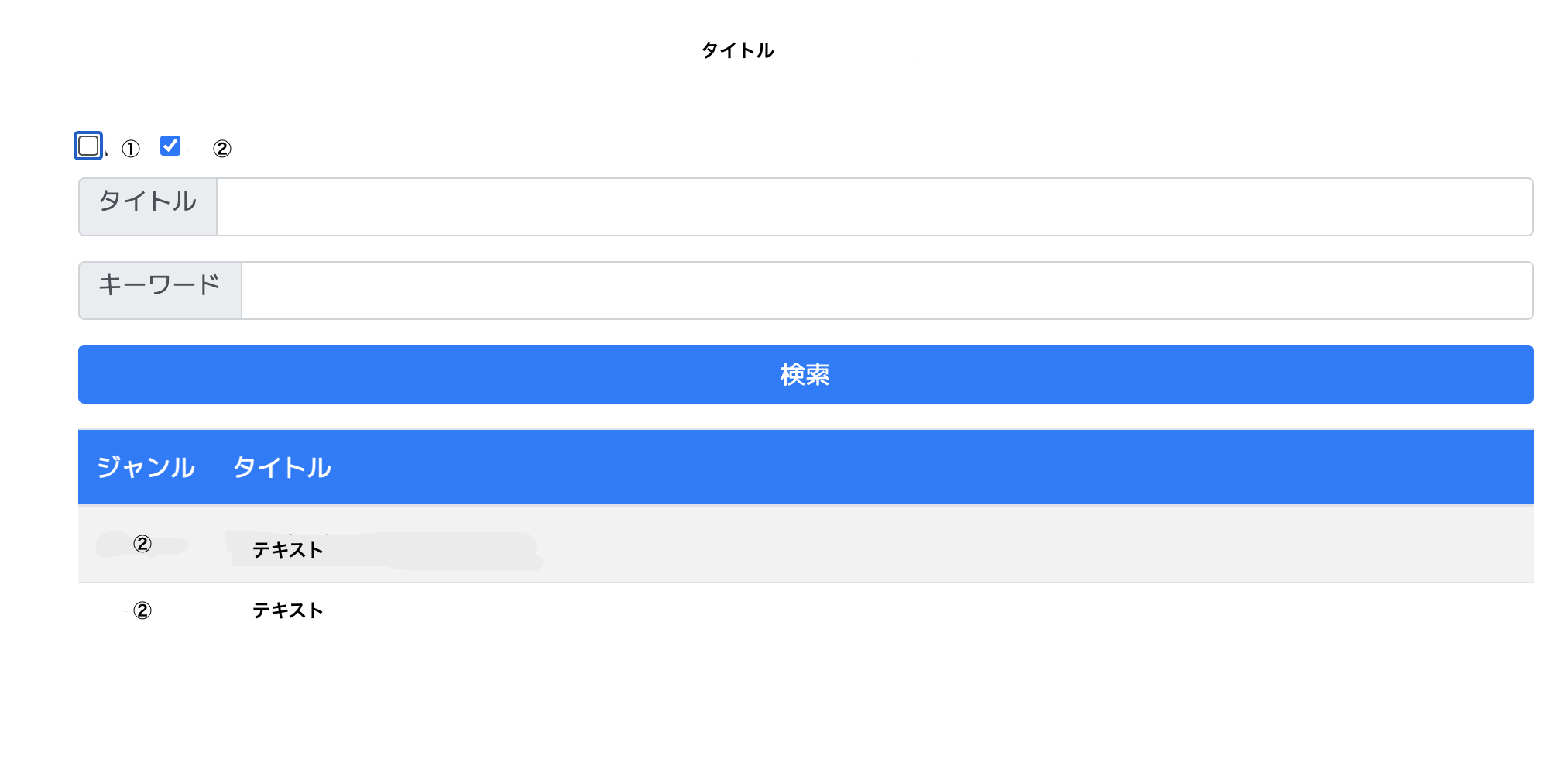
完成イメージ
・一覧テーブルがあり、2つのチェックボックスをクリックすると、絞り込み表示される
(データは、CSVファイルにあり。ransackで一覧表示&キーワード検索を実装。そこからチェックボックスで絞り込み表示させる)
勘違いしたところ
①Railsで定義した変数をJavaScriptへ渡す
データはCSVファイルに入っていて、ransack実装済みなのに![]()
以下の内容を試していて、時間がかかる。
・ransackで、全件一覧表示されているビューを消す
・gonを導入(Railsで定義した変数をJavaScriptへ渡すことができるGem)
・gonを用いて、実装
②ransack検索とは別に、新たにJavaScriptでCSVファイルを読み込む
・JavaScriptで、CSVデータを読むこむ方法を調べる
大きくこの2つで、かなりの時間を費やしました![]()
アドバイス頂いた内容
行き詰まったので、メンターさんに度々アドバイスいただきました!
このアドバイスのおかげで、軌道修正できました。
①チェックボックスをクリックした際にコンソールに出力
②チェックの入っている値を取得
③チェックの入っている値のみ表示するようにする関数を作る
③が上手く実装できなかったので、さらに詳細なアドバイスを頂きました。
④tableタグの中のtrタグに各行のデータが入っている。trタグを全て取得し,それぞれについて,値部分を取得して配列に含まれているかどうかを判定して表示・非表示を対応する
trタグの中にデータがあるんだ!!と感動しました。(かなり知識浅く、すみません。)
苦戦したところ
③、④のtrタグの値を取得して、そこからの処理がどうすればよいのか?かなり苦戦しました。
(いろんなJavaScriptの記事を読みましたが、コードの理解が出来ず、1つ1つググりながらの実装だったので時間がかかりました。)
実装のポイント
①デフォルトで、チェックボックスに☑させる
<label><input class="checkbox" type="checkbox" name="〇〇" value="①" checked> ①</label>
checkedを入れることにより、デフォルトで☑できます。
②チェックボックスをクリックすると処理が開始
$(".js-filter-form :checkbox").on("click", function(){
}
③チェックボックスに☑した値を配列に追加
//空の配列を作成
var checked = [];
$(".js-filter-form :checked").each(function(){
// チェックボックスにチェックした値を配列に追加
checked.push($(this).val());
④全てのtrを取得し処理
$('#list tbody tr').each(function(){
// html要素を取得
var txt = $(this).find("td:eq(0)").html();
// ①と②にチェックが入ると表示、チェックを外すと非表示できるよう条件分岐
if(txt.match(checked[0]) || (checked[1])){
//表示
$(this).show();
}else{
//非表示
$(this).hide();
}
});
最終コード(一部編集しております。Bootstrapは外しています。)
<div>
<h1>タイトル</h1>
<form class="js-filter-form :checkbox">
<label><input class="checkbox" type="checkbox" name="〇〇" value="①" checked> ①</label>
<label><input class="checkbox" type="checkbox" name="〇〇" value="②" checked> ②</label>
</form>
<%= search_form_for @q do |f| %>
<%= f.label :title_cont, "タイトル" %>
<%= f.search_field :title_cont %>
<%= f.label :content_cont, "キーワード" %>
<%= f.search_field :content_cont %>
<%= f.submit "検索" %>
<% end %>
<div>
<body>
<div>
<table id="list">
<thead>
<tr>
<th>ジャンル</th>
<th>タイトル</th>
</tr>
</thead>
<tbody>
<% Railsの変数(複数形).each do |単数形| %>
<tr>
<td><%= 単数形.①②を示すジャンル %></td>
<td><%= 単数形.タイトル %></td>
</tr>
<% end %>
</tbody>
</table>
</div>
</div>
<script>
$(".js-filter-form :checkbox").on("click", function(){
var checked = [];
$(".js-filter-form :checked").each(function(){
// チェックボックスにチェックした値を配列に追加
checked.push($(this).val());
});
// 全てのtrを取得
$('#list tbody tr').each(function(){
var txt = $(this).find("td:eq(0)").html();
// ①と②にチェックが入ると表示、チェックを外すと非表示できるよう条件分岐
if(txt.match(checked[0]) || (checked[1])){
$(this).show();
}else{
$(this).hide();
}
});
});
</script>
</body>
まとめ
実際に実装すると、想像以上に難しく感じました。
しかし、JavaScriptを学習できて、楽しかったです!(いろいろアプリ作ってみたいです。)
今回の反省点は、3つ。
①「質問しないこと=自走力」ではないので、「何日も悩んでいることは、質問する」こと
②時間は有限なので、時間を区切ってスピード意識してすすめること
③メンターさんの時間を奪わないように、質問内容をはっきりすること
度々、質問に対応して頂いたメンターさんに感謝です。
コードについて、アドバイス等ございましたらコメント頂けると幸いです。