個人的にはpxしか使いたくないが、いろいろメモ
font-sizeで使うことができるサイズ
px
font-sizeを絶対に指定するためのもの
環境によってfont-sizeが変更されることなし
font-size: 16px;は16pxで表示される
body { font-size:10px; } /* 10px */
p { font-size: 16px; } /* 16px */
li { font-size: 16px; } /* 16px */
li p { font-size: 16px; } /* 16px */
em
親要素の文字サイズに基いて自身を1とする単位
MacintoshやWindowsなどの使用している環境によって大きさが変化する
(htmlの<em>タグとは関係なし)
基本的にはfont-size: 1em;で16pxが表示される。
(bodyなどの親要素でfont-size: 12px;などで指定していた場合、そのサイズがfont-size: 1em;で適応される)
body { font-size:10px; } /* 10px */
p { font-size: 1.6em; } /* 16px */
li { font-size: 1.6em; } /* 16px */
li p { font-size: 1em; } /* 16px */
rem
基本的な使い方はemと同じ。
基本的にはfont-size: 1rem;で16pxが表示される。
emは直近の親要素から取得されるがremは最上位の要素(html要素)を基準にしてfont-sizeを取得する
html { font-size: 62.5%; } /* 10px */
body { font-size: 1.6rem; } /* 16px */
p { font-size: 1.6rem; } /* 16px */
li { font-size: 1.6rem; } /* 16px */
li p { font-size: 1.6rem; } /* 16px */
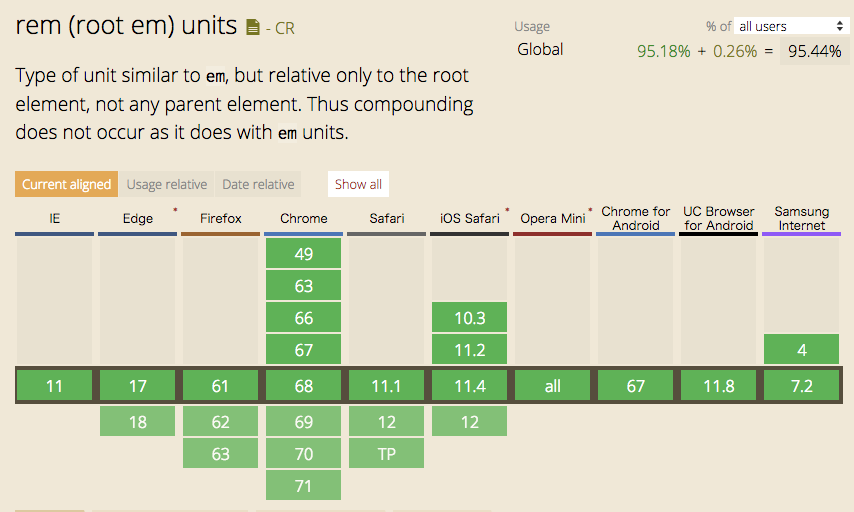
remの対応状況
pxを入力するだけでremを取得することができるchromeの拡張機能
%
基本的な使い方はemと同じ。直近の親要素から取得を行う。
基本的にはfont-size: 100%;で16pxが表示される。
%の対応表参考サイト
親要素が12~16pxまでの%表記が記載されている。
vw,vh,vmin,vmax
vw : 相対指定。ビューポートの幅の何パーセントか。
vh : 相対指定。ビューポートの高さの何パーセントか。
vmin : 相対指定。ビューポートの「幅か高さの短い方」の何パーセントか。
vmax : 相対指定。ビューポートの「幅か高さの長い方」の何パーセントか。
vwを指定した場合のfont-size参考
iphone5(width 320px)の場合を想定
| px | vw |
|---|---|
| 10px | 3.125vw |
| 11px | 3.4375vw |
| 12px | 3.75vw |
| 13px | 4.0625vw |
| 14px | 4.375vw |
| 15px | 4.6875vw |
| 16px | 5vw |
これだけみてもよく意味がわからなかったので、参考のコード・結果も。。。
vw,vh,vmin,vmaxの参考コード
結果(横幅を変えるとフォントサイズも変わります。)
See the Pen font-size vh vw by miwa_shuntaro (@miwashutaro0611) on CodePen.
vw、vhなどの参考サイト
キーワードでfont-sizeを指定
font-size: xx-smallなどのキーワードでもfont-sizeを指定することができる
使うことができるキーワード
| キーワード | 意味 |
|---|---|
| xx-small | 基準値 - 3 (10px→chromeだと最小10pxのため) |
| x-small | 基準値 - 2(10px) |
| small | 基準値 - 1(13px) |
| medium | 基準値(16px) |
| large | 基準値 + 1(18px) |
| x-large | 基準値 + 2(24px) |
| xx-large | 基準値 + 3(32px) |
| smaller | 文字段階が1段階減少(約13px) |
| larger | 文字段階が1段階増加(約19px) |
参考コード
See the Pen font-size keyword by miwa_shuntaro (@miwashutaro0611) on CodePen.
使用場面について
絶対に文字サイズを変更したくないならpx
px以外の単位だと他の要素に対して影響を受ける場合がある。
この文字は絶対このサイズのままがいい!という時は、pxでしっかり決める。
レスポンシブに対応させたいならrem
スマホの時もパソコンと同じHTMLソースを使う場合、いちいち全てのフォントを調整するのはなので、<html>タグのフォントサイズを調整するだけで全てのフォントのサイズを調整することができるので、変更が楽になる。
iphone5,iphone6など微妙に違うサイズなどにも対応させたいならvwなど
pxなどで宣言するとタブレットとspでいろいろと細かく設定しないといけないので、vwで設定すると楽にできる。文字全体に設定というよりは、タイトルなどデバイスで見え方が微妙に変わって欲しくないものに使用するのがいいと思う。。。