CHOP応用編
前回CHOPの基礎編ということで、
CHOPをどういうふうにUE4の値に変換して、それを取得してくるか
みたいなことをやりました。
応用編では、主に3つ
- ライティングの制御
- ばねシュミレーション
- GPGPUてきなパーティクル
を説明しています。
ということで、こちらご覧ください!
ライティングの制御
ここは、前回のCHOP基礎編を見ていれば、そんな難しいことはありませんが
変更している点があります。
CHOPを扱ううえで、Channelを指定する必要があるという話をして
そこで使うのがGet Channelという関数でした。
数字のIndexでChannel指定しましたね、1番目なら0、2番目なら1みたいな
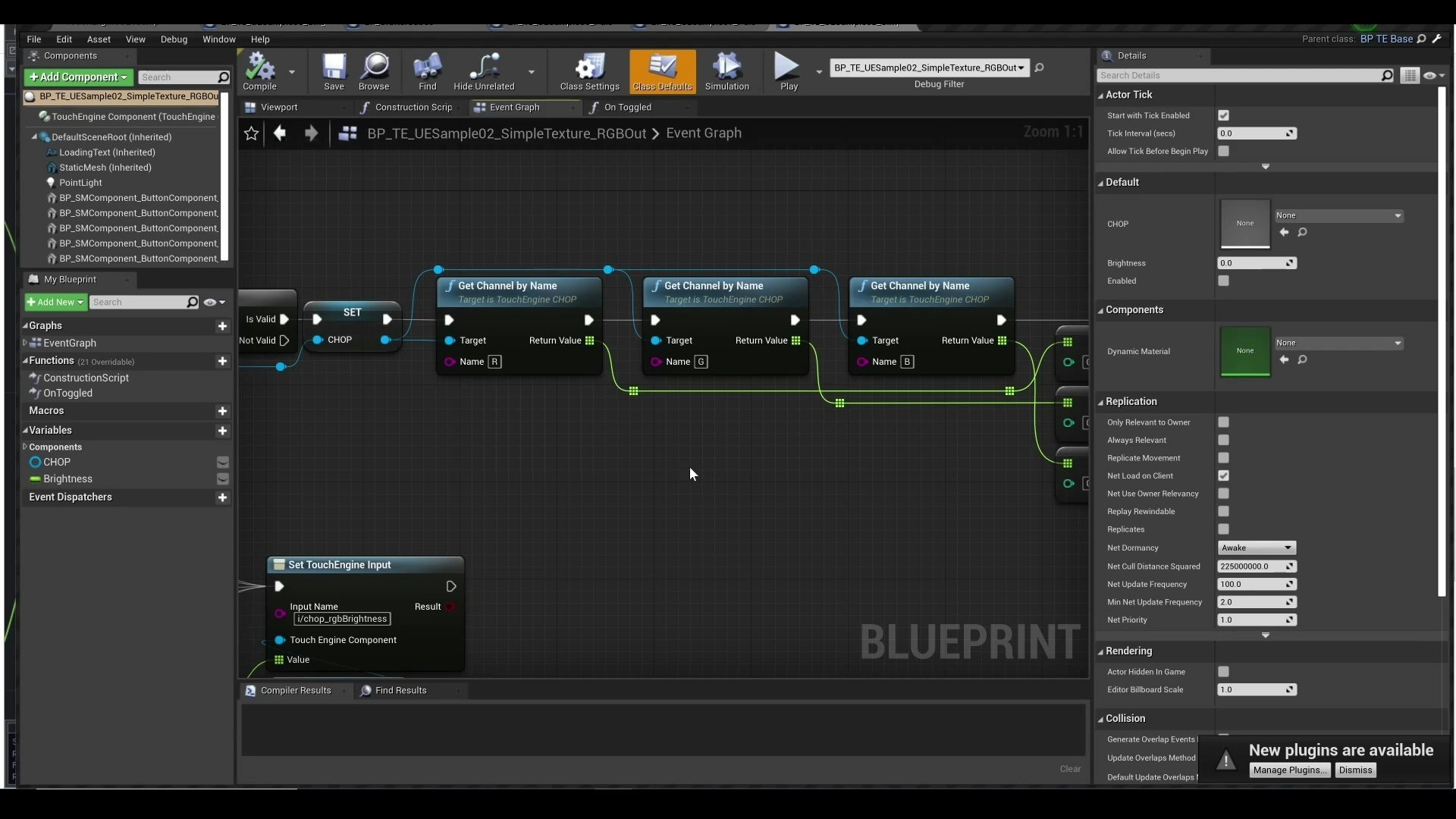
ここで別の取得方法として
Get Channel By Name
Indexで指定していたところをChannel名で指定することができます
それだけといえばそれだけ(笑)
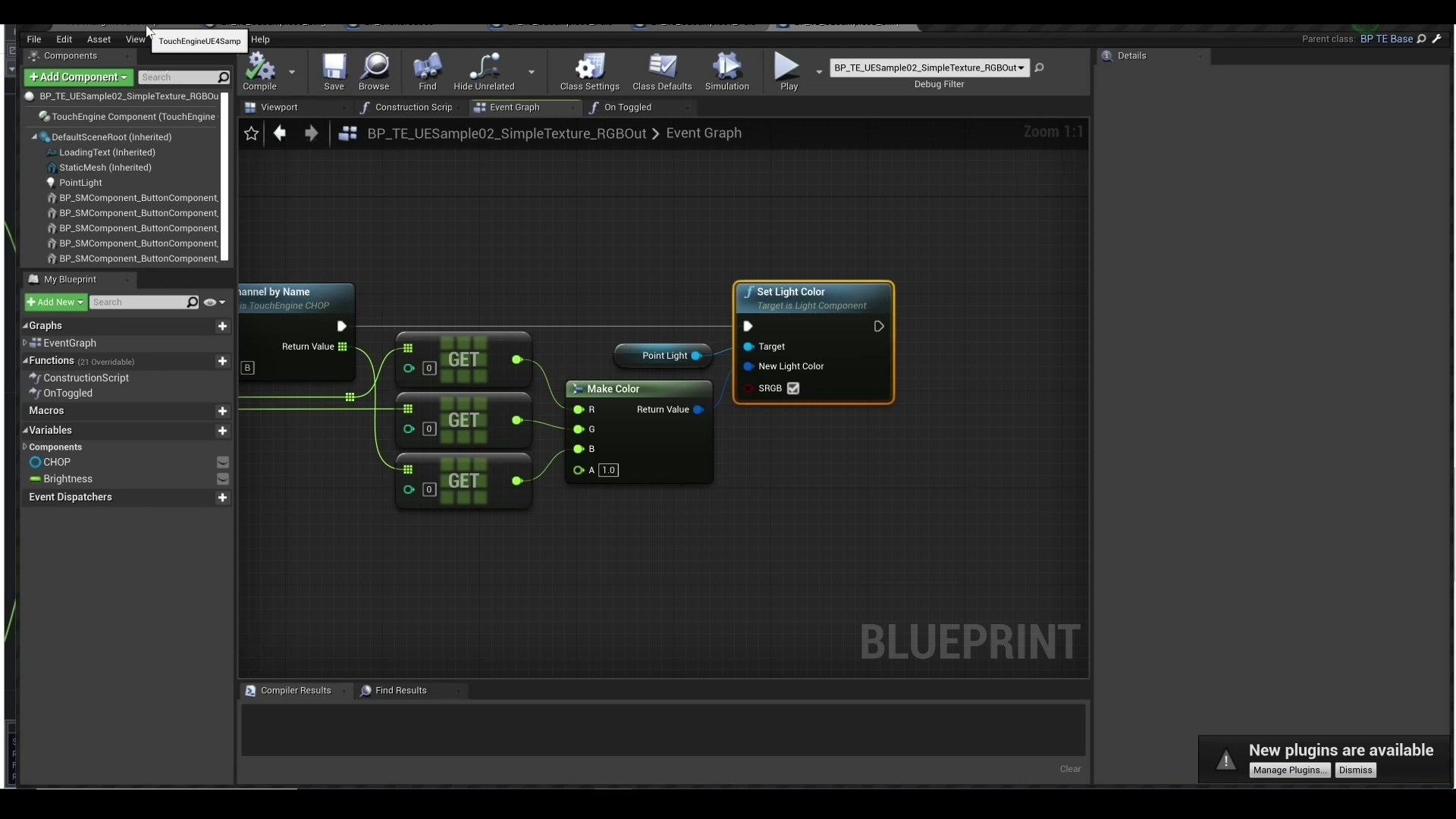
で、Get Channel By NameでRGBをそれぞれ抜出、
ライトのRGBに突っ込んでるわけです。 <- Set Light Color

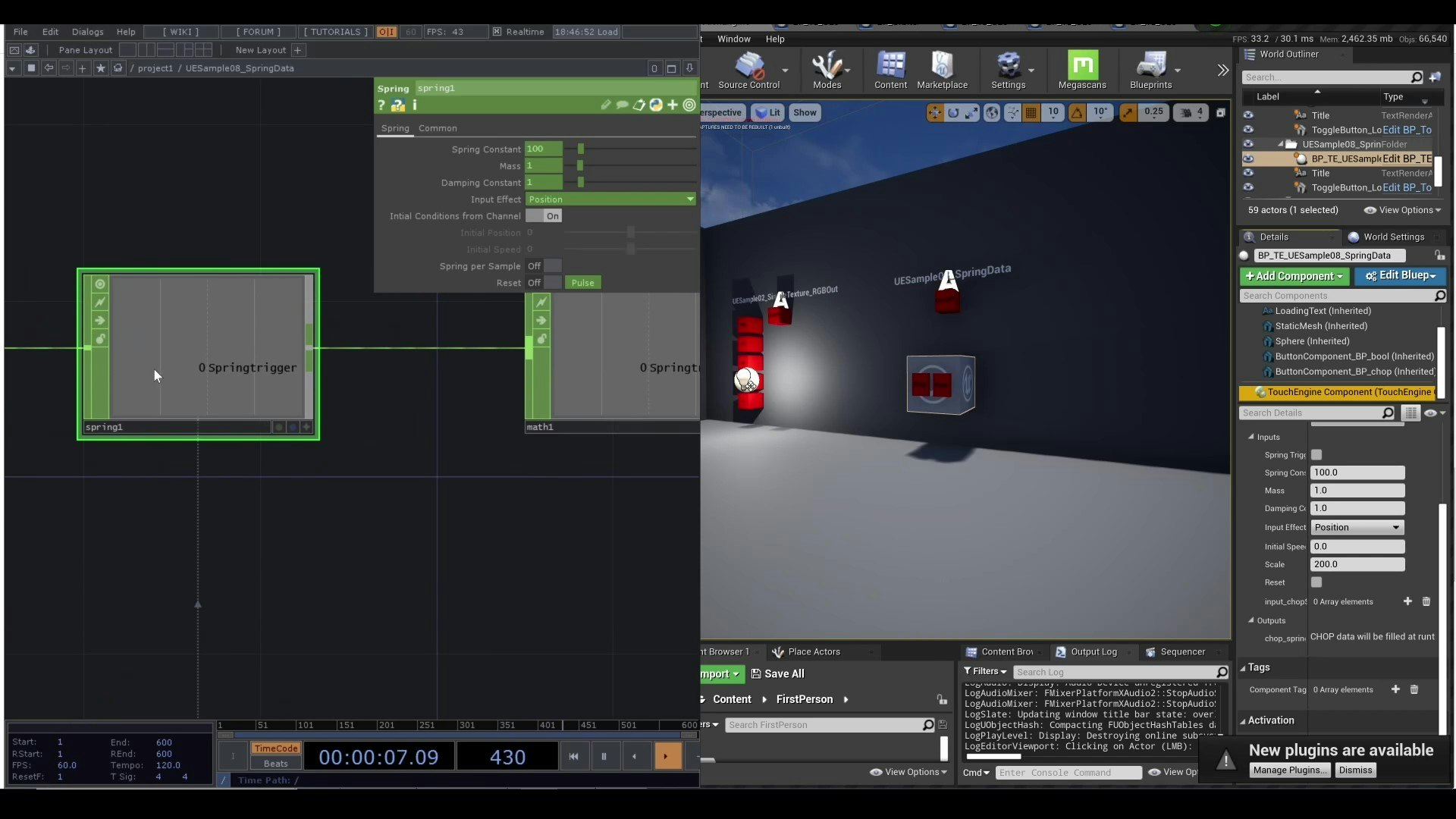
ばねシュミレーション
さて、次はおもろいですよ~
ばねの動きつけたいんだよな~って思うときありますよね
UE4だけで、それをやるとき関数書く必要があったり、なにかといろいろやらないといけないことがあります。
皆さんもご存じの通り、TouchdesignerのCHOPには、物理系のシュミレーションを簡単に実装できるようになっています
その中の一つに
Spring CHOP
があります
こいつがばねシュミレーションを助けてくれるCHOPです。
ただしパラメータがたくさんあるので、こちらをUE4でもいじれるようにしてあげよう
ということで、Custom parameterとして、外だしはしておきましょう

動画で見るとわかる通り、
ブアンブアンする動きを作ることできて、なかなかおもしろいですね
ちなみに、ばね係数=k というのを中学ぐらいで勉強したのがここでも活用できてるな~と思い
勉強は大事だと改めて実感しますね~
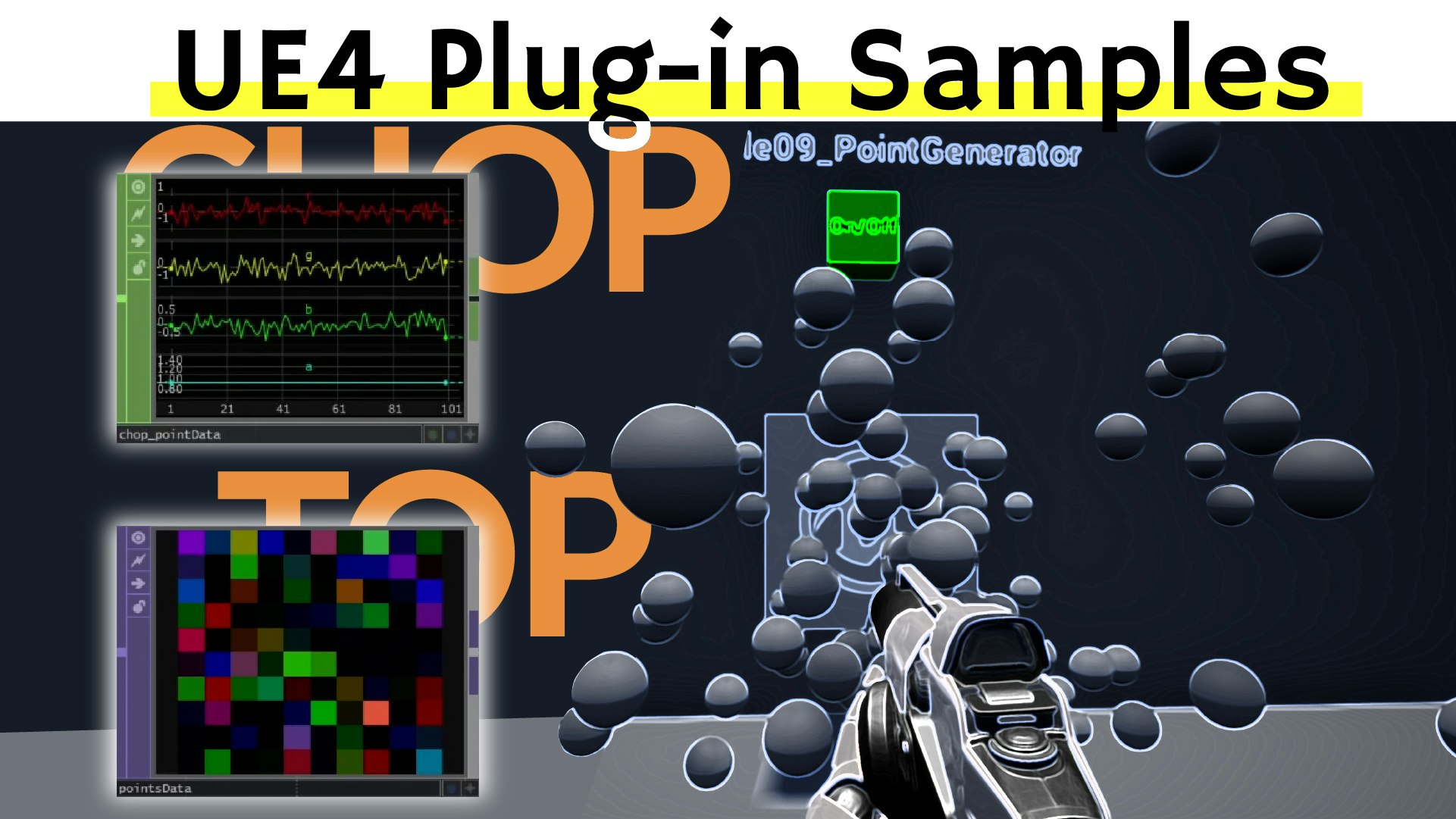
GPGPUてきなパーティクル
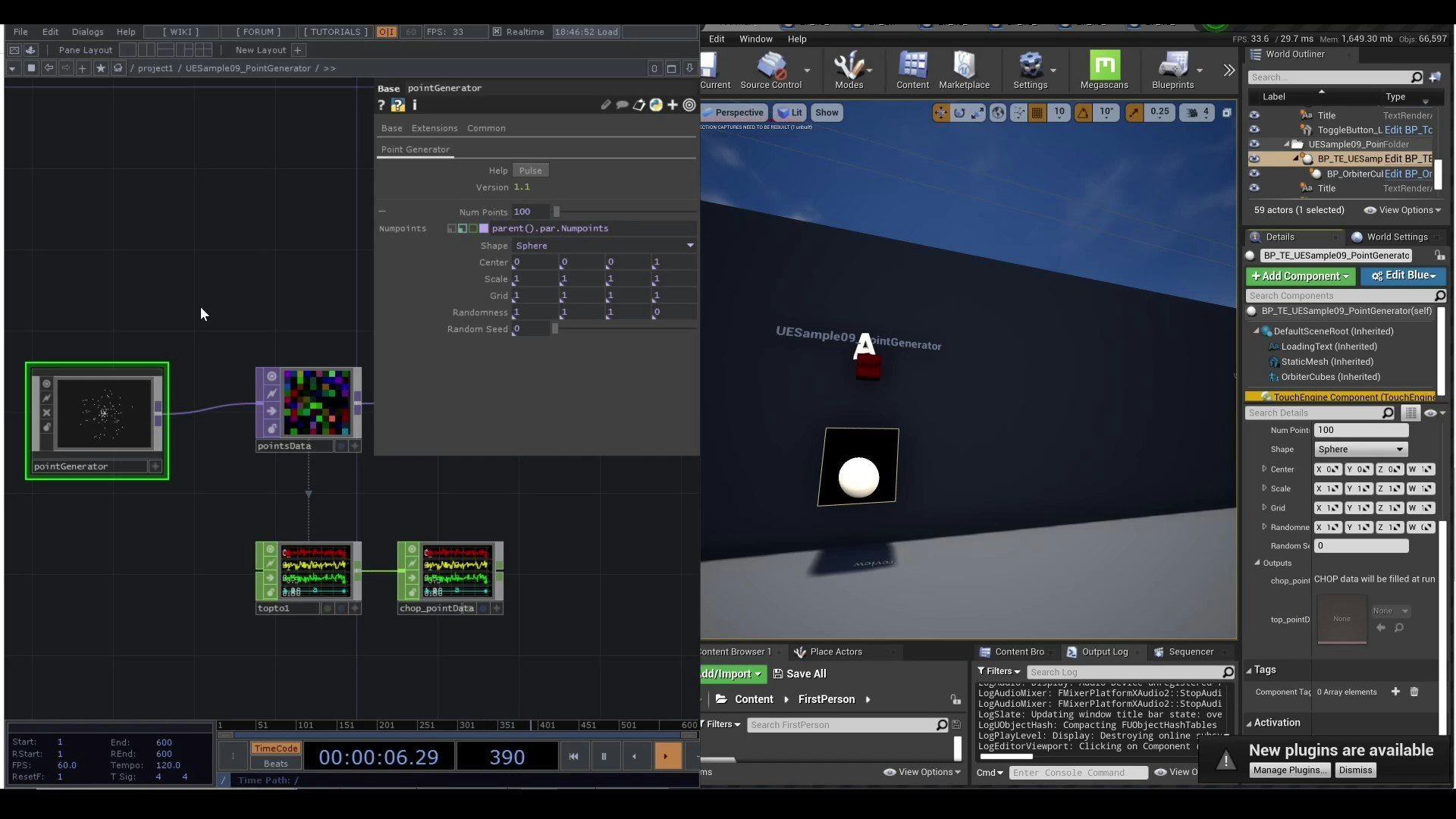
サムネイルに使ったこのParticleは、
TOPのそれぞれのピクセルの色情報をもとに位置を決めています
いわゆるGPGPUパーティクルってやつですが、
TouchEngine Componentでやるときには、TOPの値をそのままぶちこむことはできません
(NiagaraっていうParticle system使えばできないことはない、けど複雑になるので今回は飛ばします)
一旦CHOPに変換して送ってあげることになります。
そこからはget Channelでxyz抜き出して、For Eachループで回してひとつひとつの値に対応させていく感じですね
ちなみに、このParticleはTouchdesignerのパレットにある
Point Generatorを使っています。

最後の砦「DAT」
あとは、DATだけになりました。
DATもちょいちょい使うんで、見るだけでも価値あると思うし、
いままでリアルタイムに値の反映はしてこなかったけど、
それができるようになっちゃいます。
サンプルからは脱線することにはなるけど、
個人的に見せたほうが絶対いいなと思ったので
やります!!
というわけこの記事が少しでも役に立ったなーと思ったら、LGTMやYoutubeに高評価押してもらえると
モチベーション維持になりますのでうれしいです。
承認欲求満たされます(笑)
ということで、次回!