Ajaxってなんですか?という質問に口頭で答えられるようになればいいなーと思い改めてJSONについて超初歩的な解説の記事を作成しました。
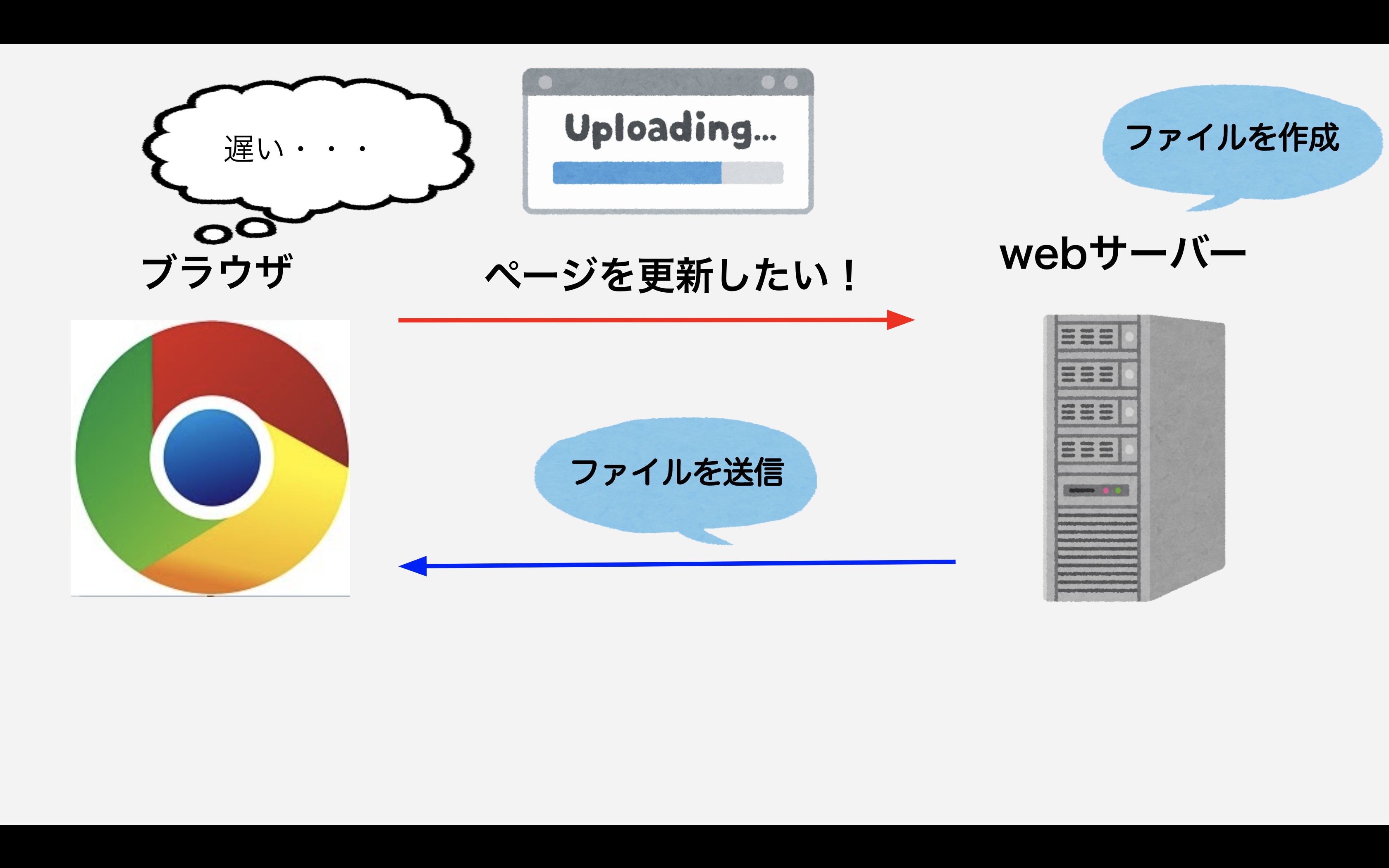
前提知識:同期通信とは?
画像の遷移がある通信。
ブラウザで画面が白くなって、画面を切り替わるのは同期通信だから。
専門用語で書くとブラウザがあのページ見たい!とリクエストをサーバーに送ります。
その後サーバーがレスポンス(応答)しデータと渡します。
この間はユーザーは真っ白な画面を見る事しかできず、ページによっては退屈させてしまいます。

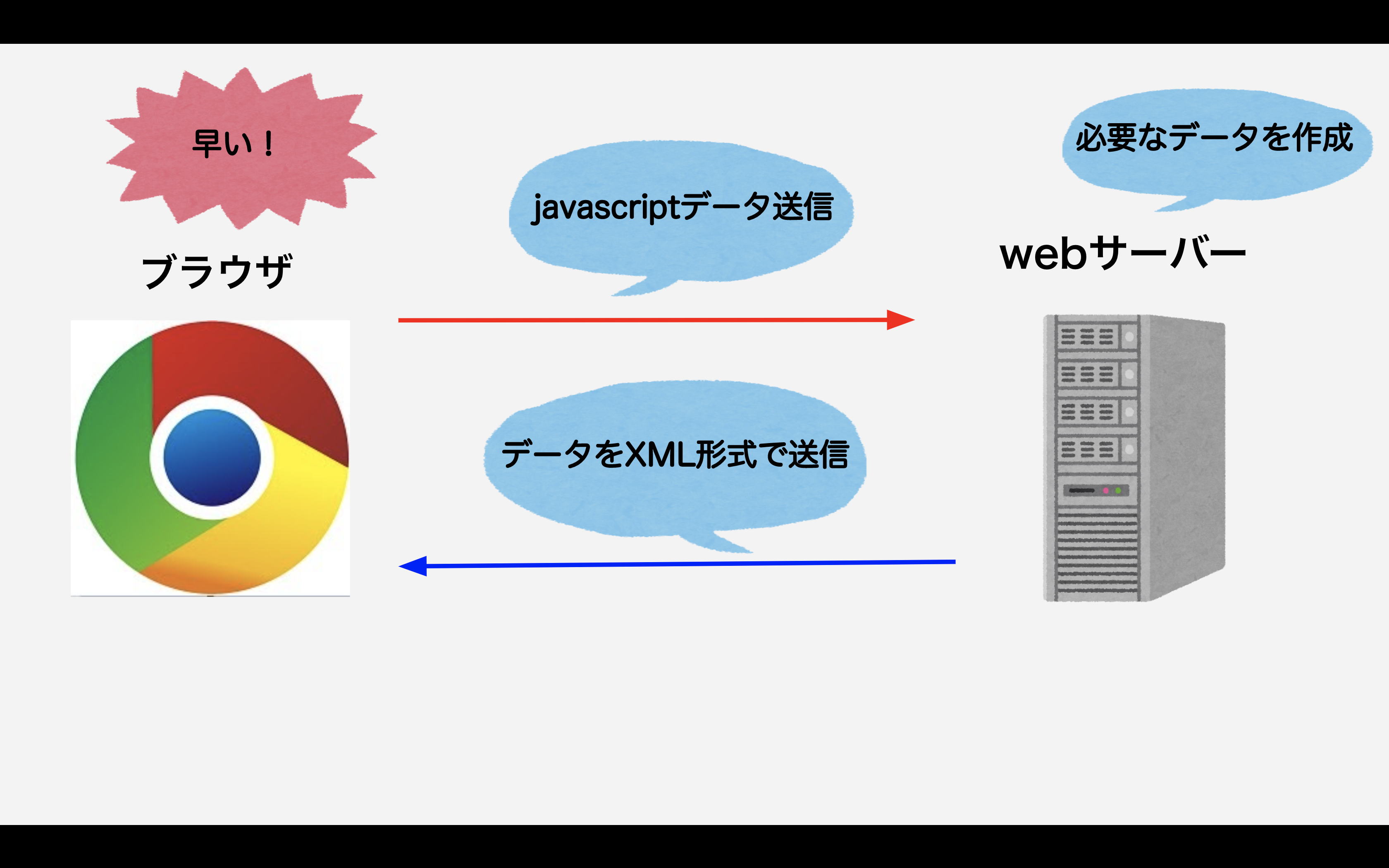
前提知識:非同期通信とは?
画像の遷移がない通信。
ブラウザで画面が白くならないで画面一部が切り替わる通信。
Twitterのいいね!とか非同期通信にあたる。
専門用語で書くとプラウザから一部の情報をリクエストするので、他の部分のデータが変わらない。
そのため真っ白な画面にならず、ページの更新が早くなります。
Ajaxとは?
Asynchronous JavaScript XMLの略。
Asynchronous は非同期の略。
XMLとはざっくり説明すると文書やデータの意味や構造を記述方法の1つ。HTMLに似てる。これらをまとめると
JavaScriptの非同期通信を使って、XML形式のデータをWebサーバから貰う。そのため待ち時間が少なくて済む!
使用例
一番わかりやすいのはgoogleマップでしょう。
続きまして、アルサーガパートナーズ Advent Calendar 2020 8日目の記事は @ryuji-odaさんのDB知識です![]()