モチベーション
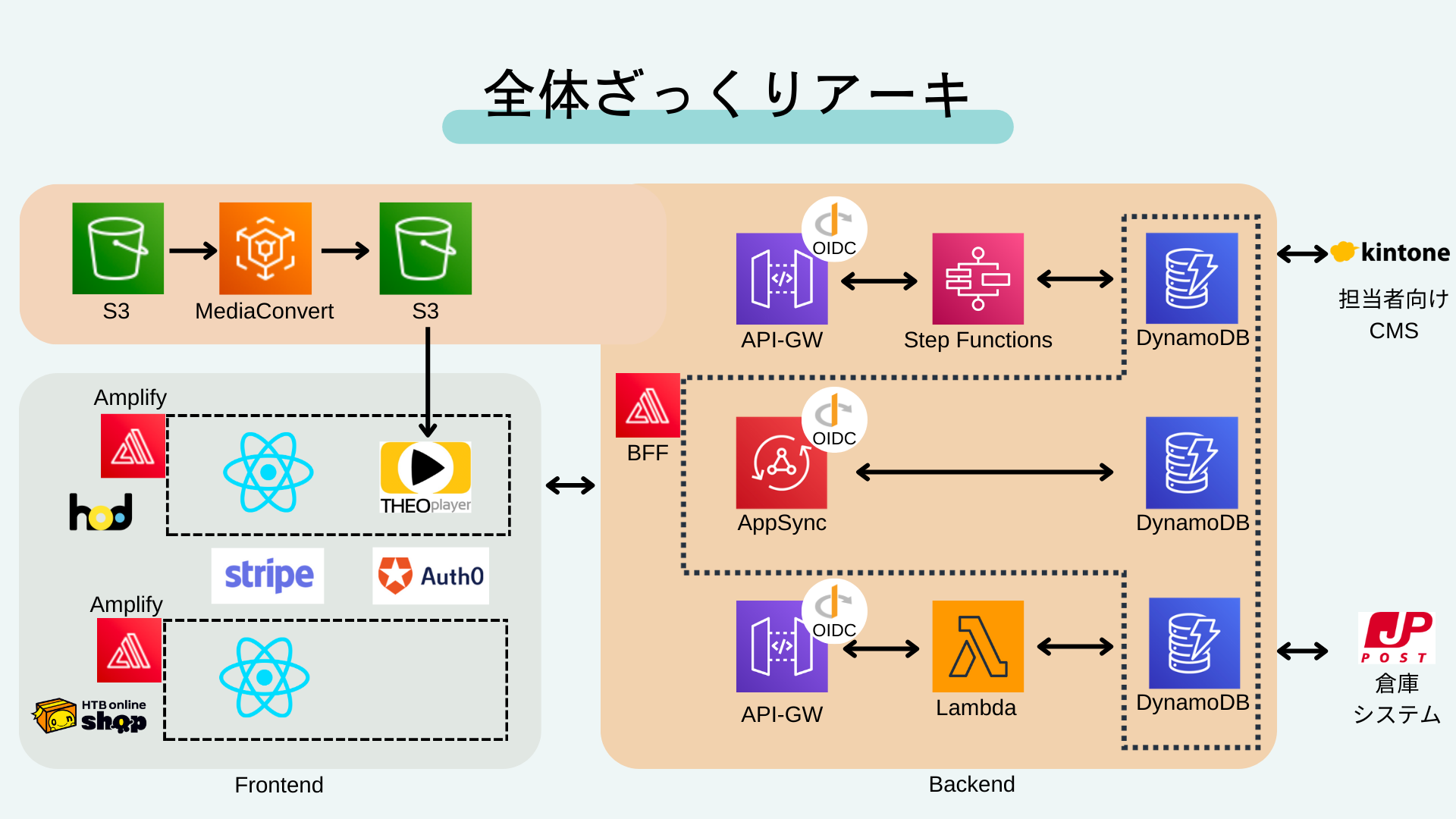
弊社の場合BFFとして、AWS AppSync を使って GraphQL の API を立てて、その後段の DynamoDB への操作をしています。
管理画面や CMS として、 kintone を使っているのですが、 DynamoDB と kintone 内部のストアでデータをそれぞれ持った状態で同期させ続けているのですが、これがだんだん辛くなってきました。
そこで、直接 AppSync 経由で DynamoDB の中身を CRUD 出来る管理画面を作りたいです。
しかし、現在、AppSync の認証はフロントエンドからはOIDC、バックエンドはIAMという設定にしており、ビジネス担当者側が求めるデータの確認や処理を安全に実現することが難しそうです。
そこで、「Lambdaで管理画面を動かしてしまえ」という発想に至り、いろいろ調査をしています。
その中で、見つけたツールを動かしてみたので、その備忘録です。
さわってみたもの
Nets.js で build したものをいい感じに AWS までデプロイしてくれそうです。
スタティックなものはS3に、画像とSSRしそうなものは Lambda に。ということみたいです。
Next をつくってみる
Next 14 に対応してるとは書いてないので、13を指定します。
npx create-next-app@13.5.6 next-lambda-app
yarn になれているので、package-lock.json を消したりなんだりして
yarn dev
動きました。
ツールを使っていく
ツールを入れます
yarn add @sladg/nextjs-lambda
ルートにある next.config.js を以下のように変更します
/** @type {import('next').NextConfig} */
module.exports = {
compress: false,
output: 'standalone',
experimental: {
esmExternals: false, // optional
externalDir: true, // optional
}
}
Readme にある通り、 yarn build と yarn --package @sladg/nextjs-lambda cli pack と進めていくと、ここでエラーに
Process failed with error: Error: Public folder assets must be nested in public/assets folder.
現状だと、public ディレクトリの配下に直接 next.svg と vercel.svg の2つが入っているため、もう一つ assets をつくって入れてあげます。
画像のパスが変わってしまったので、app/page.tsx 内部の <Image /> 内部の src をassets 配下に変更してあげます
再度挑戦
yarn build のつぎに、 yarn --package @sladg/nextjs-lambda cli pack を叩くと、next.out というディレクトリが出てきました
next.out
├── assetsLayer.zip
├── code.zip
└── dependenciesLayer.zip
yarn --package @sladg/nextjs-lambda cli deploy を叩いてみます。
パッケージ不足で怒られたので、以下のように3つパッケージを入れたら、上記のコマンドが通りました。
yarn add envalid
yarn add @aws-cdk/aws-apigatewayv2-alpha
yarn add @aws-cdk/aws-apigatewayv2-integrations-alpha
どうやら、AWS CDK が動いてるようです。
デプロイされたみたいなので、CloudFormation を覗きに行ってみます
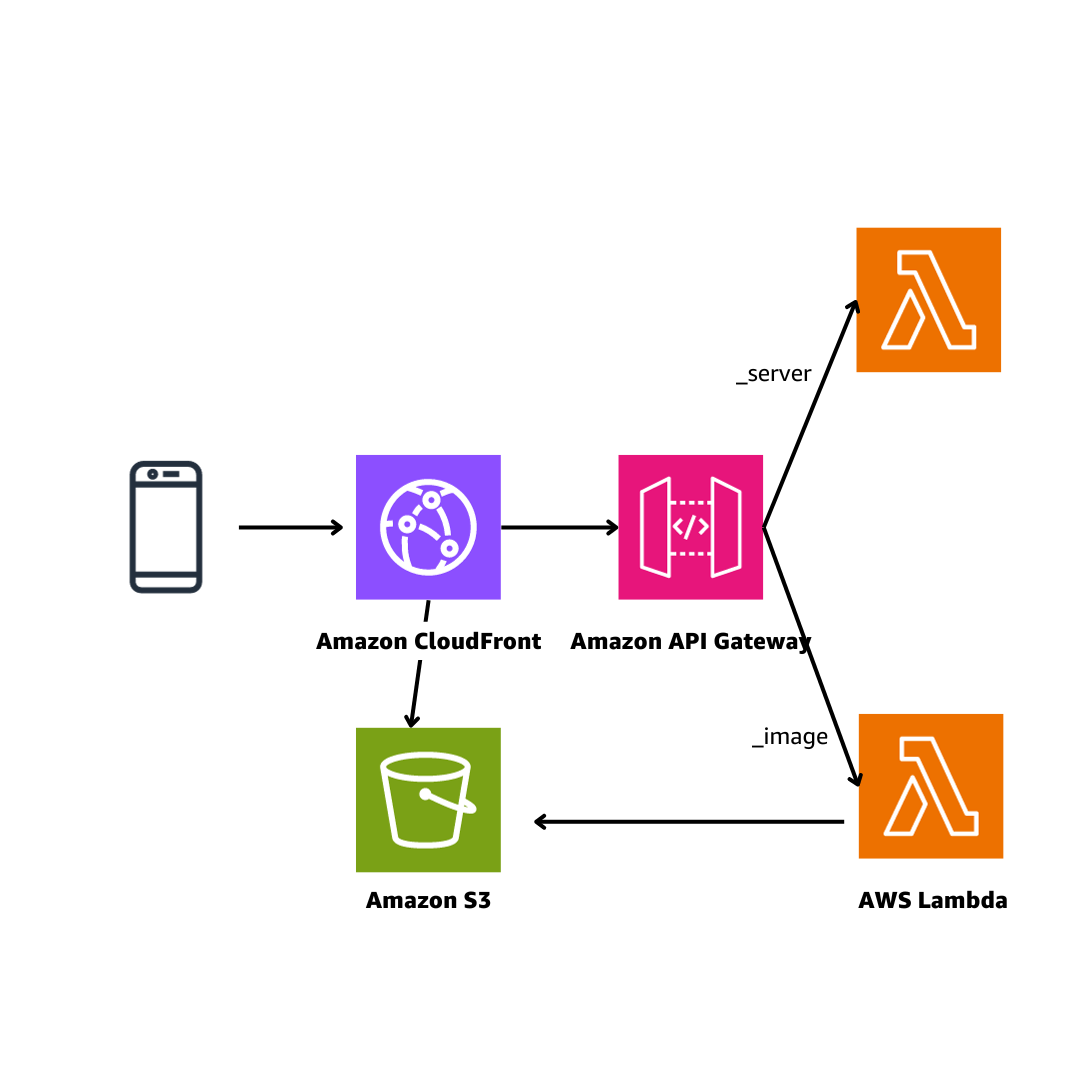
作られた構成
以下のような構成ができていました。
- クライアントは CloudFront にアクセス
- CloudFront に設定されてる Origin は三つ
- S3
- API-GW の /_server
- API-GW の /_image
- CloudFront に設定されてる Origin は三つ
- Static なものは S3 に。画像も入ってる。
- SSR は API-GW(HTTP) と Lambda に
- 画像の最適化?をしてくれる Lambda も動いてる。
- これはこのツールの作者の別パッケージらしい。細かい動きは一旦保留。
感想と今後
- Next.js を サーバレスに AWS 上にデプロイするのがすごい簡単にできた
- 複数環境やIaCを考えると CDK で対応したくなるが、一応そのための説明が書いてあるので、やってみる。
- Image の Lambda が何をやっているのかわかってない
- Lambda のログとか、こっちで制御できるのか確認
- そもそもこれで、AppSync叩けるのか!!笑
- 力尽きたので、一旦終了ね
他の選択肢
- Amplify Hosting でも Next.js に対応しているが、あっちは SSR側が Lambda@Edge なので、制約が強めなのが、やりたいことから考えると不安である
- AWS 公式が用意しているものもあるので、こっちを先にやっておくべきなのでは?笑
- Lambda Web Adapter