フロントエンド完全未経験で3カ月間React学習に取り組んできました。
今回作成したWEBアプリと3カ月の学習の振り返りについて書いていきたいと思います。
今回作成したもの
今回作成したのは、「JISOU」というプログラミングコミュニティの中の課題で作成した「デジタル名刺アプリ」です。
デジタル名刺としてユーザー情報をDBへ登録し、登録したデータを表示するアプリです。
登録データは毎朝6時にGithubActionで削除されます。
画面
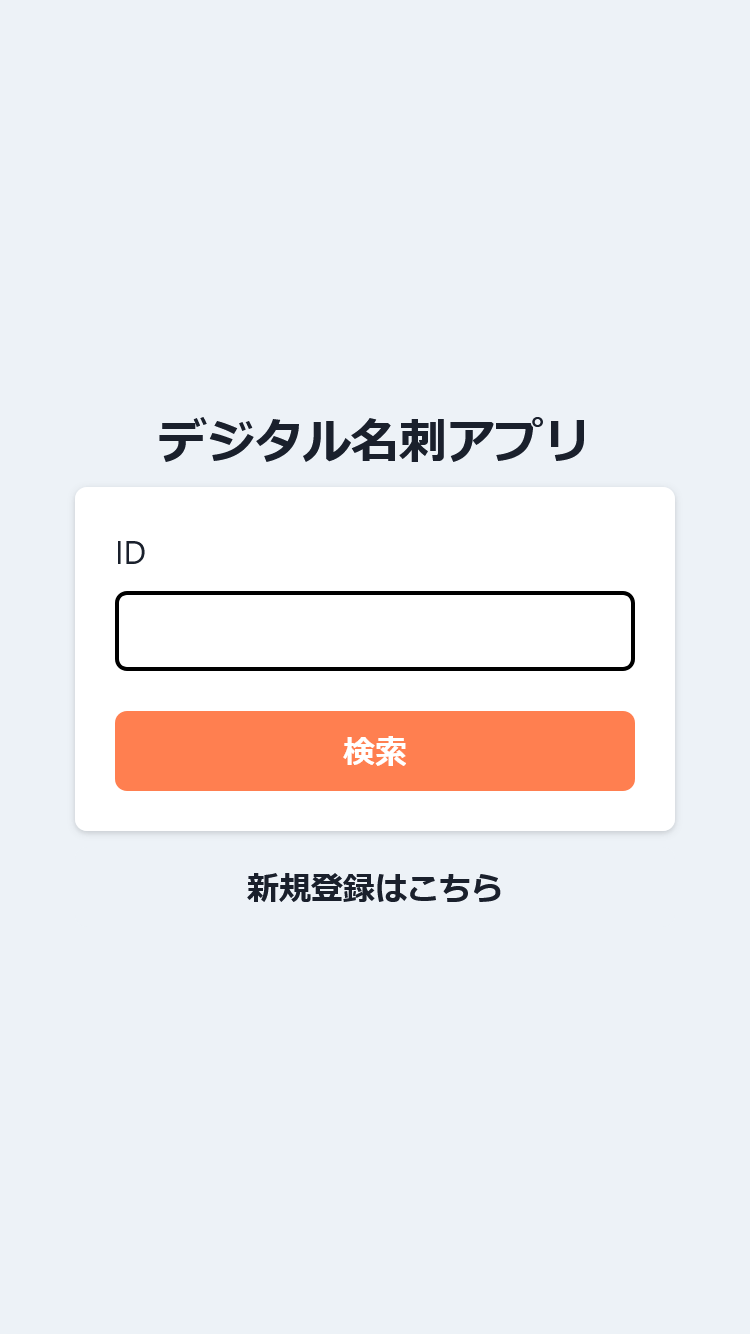
トップ画面(検索)

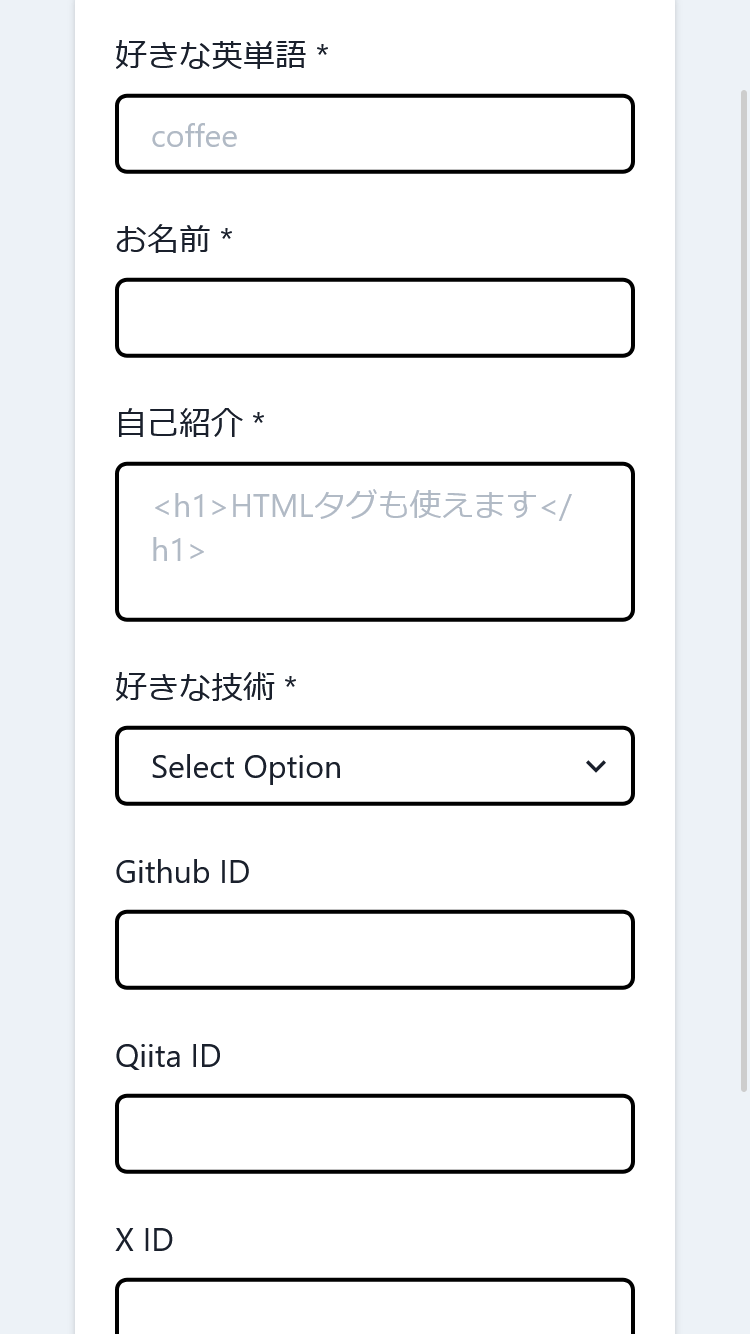
名刺情報入力

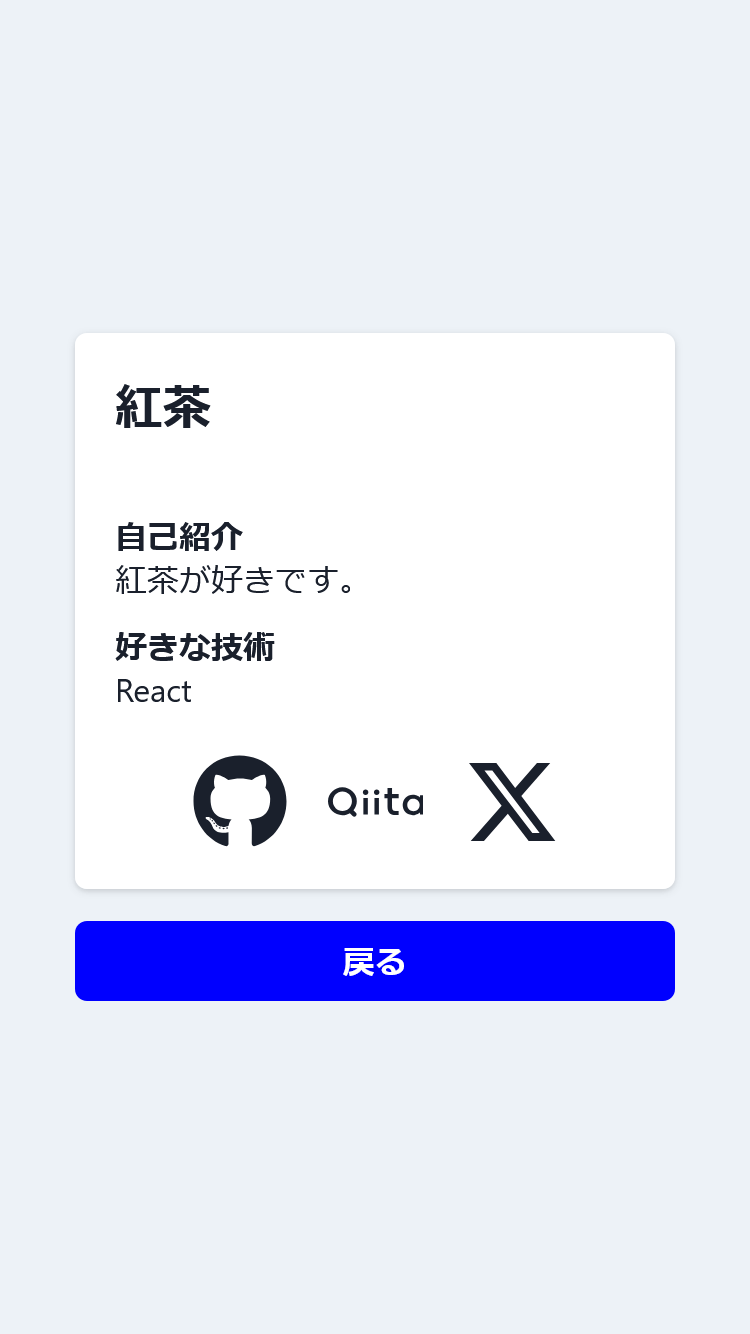
名刺情報表示

3ヵ月の学習を終えての振り返り
学習を始めるにあたって、私は最初に記事を出しました。
この記事の中では、3ヵ月の目標として大胆な宣言をしていました。
中期的な目標
Reactで基本的なWEBアプリを作成できるようになる。
アウトプットとして読みやすい記事を出せるようになる。
今見ると恥ずかしいような内容ですが、目標は立てるだけじゃダメなので3ヵ月で出来たかを振り返っていきたいと思います。
成長できた事
基本的なアプリ制作
上部で述べたように、基本的なReactアプリを作成できるようになりました。
また、CRUD / バッチ処理 / CICDといった開発には必須の実装もなんだかんだ行えるようになりました。
これは今入っている「JISOU」のカリキュラムのおかげでもありますが、
どういう仕組みで動いているのかや、それによるメリットも分かるようになってきました。
また、開発中にエラーで詰まった際の解決もある程度一人で出来るようになりました。
(最初の頃はアロー関数を代入した変数にカッコをつけ忘れて大騒ぎするレベルでした…笑)
記事について
MD形式を駆使して記事を書けるようになりました。
これが最新のエラー解決記事なのですが、Mermaidやコード例を活用して見やすく書くことを心掛けています。
勉強習慣
時間がある日は毎日勉強や記事を書く事を心掛けられるようになりました。
今まではYoutube ShortsやTikTokに無限に時間を吸われていたので精神的にも成長です。
今後の課題(できていないこと)
今自分で出来ていない事を書きます。
レンダリング分からない問題
Reactのレンダリングのタイミングや仕組みを深く理解できていません。
Udemyのコードをなぞりつつ、再レンダリングされてないよね~と確認しているレベルです。
今はまだ小規模なのでパフォーマンスを意識せず済んでいますが、いつか必ず求められるスキルだと思うので勉強しときたいです。
(こういう便利ツールがあるらしいので、次の開発から導入します!)
記事の構成が上手くない問題
3ヵ月前の目標として、
アウトプットとして読みやすい記事を出せるようになる。
と書きました。
ですが、いまだに記事の構成が上手くない…
見返してみても、構成的にイマイチ読みにくい・伝えたい事が分かりにくいと感じる記事が多いです。
業務でハンズオン的な手順書を書いたことはあるのですが、Qiitaの記事のようなナレッジ的な物は未経験です。
明確な目的やゴールを上手く作れていないのも原因なのかなと思います。(スピーチは苦手なタイプです。)
今後読みやすい記事を見つけた際は、記事の内容や文章だけでなく構成も意識して参考にできればいいなーと考えております。
JISOUのメンバー募集中
プログラミングコーチングJISOUではメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
気になる方はぜひHPからライン登録お願いします👇