MarkdownをWordのテンプレートを充てつつdockerのpandocでWordに変換してみたが、レイアウトの編集で小回りが効かなく、特にテーブルのレイアウトが扱いにくく辛い。。
docker imageのjagregory/pandocだと、lualatexが使えなかったため、環境を作ろうとしたが、
wkhtmltopdfを利用すれば、lualatexを使わなくてもPDFを出力出来る&CSSが適用出来るようなので試してみる。
確認環境
- Mac OS Mojave 10.14.3
前提
- pandocがインストールされていること。
手順
wkhtmltopdfをインストール。
$ brew cask install wkhtmltopdf
サンプル用のMarkdownファイルを取得。
$ curl https://raw.githubusercontent.com/mitsuaki1229/Sample/master/Documents/ForPandockConversionFile/ForPandockConversionFile.md -o ForPandockConversionFile.md
github-markdown.cssを取得して編集する。
$ curl https://raw.githubusercontent.com/sindresorhus/github-markdown-css/gh-pages/github-markdown.css -o github-markdown.css
$ sed -i -e s/.markdown-// github-markdown.css
github-markdown.cssを充てつつMarkdownファイルからWordファイルを生成。
$ pandoc ForPandockConversionFile.md -f markdown -t html5 -c github-markdown.css -o ForPandockConversionFile.pdf
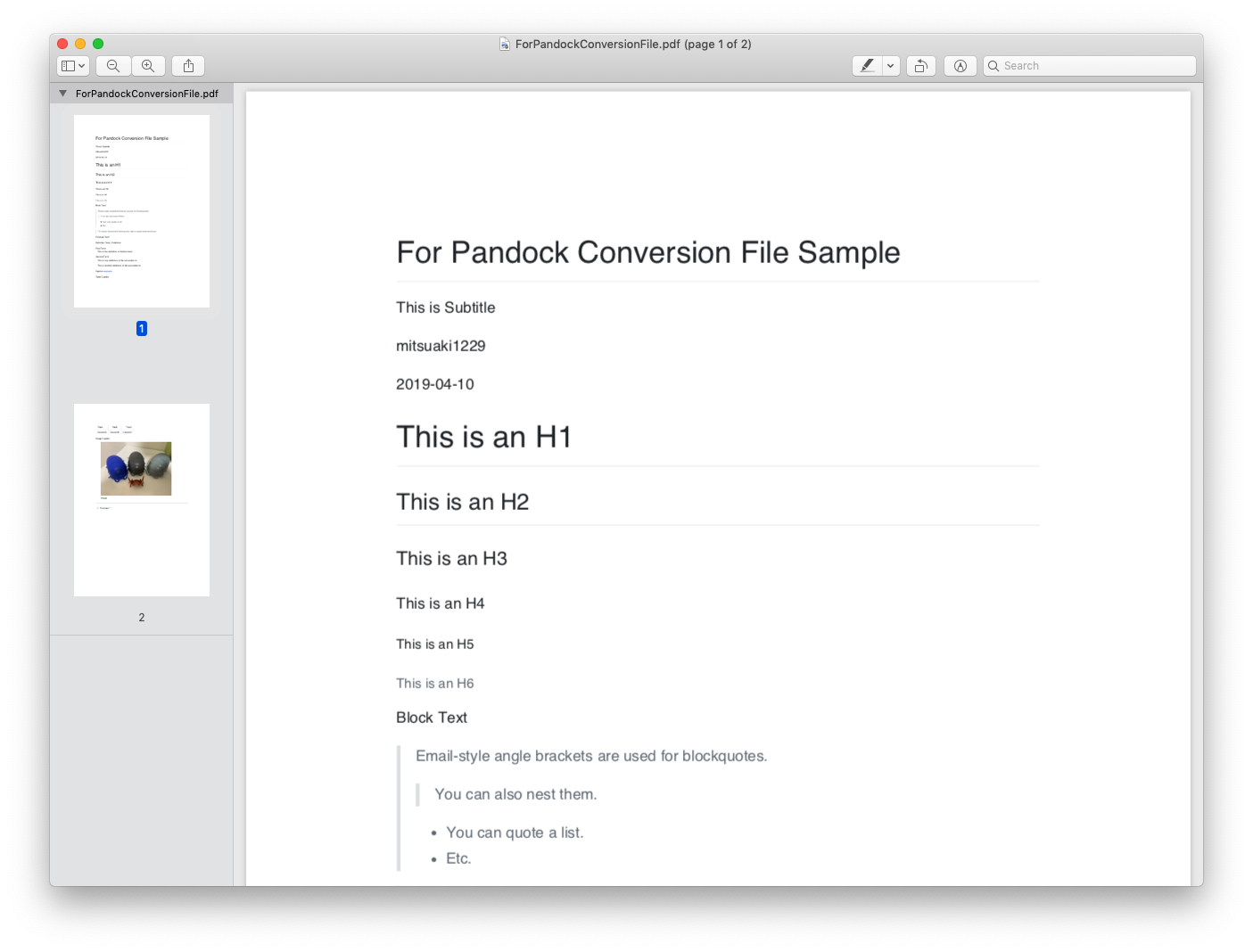
結果
$ open ForPandockConversionFile.pdf
Wordのレイアウトに四苦八苦してたが、
フォーマットがdocx必須じゃなければ
CSS編集すればレイアウト弄れるこちらの方が良さそう。