まず、Carousel(カルーセル)とは画像やスライドを横にスライドさせて複数表示させるコンポーネントです。
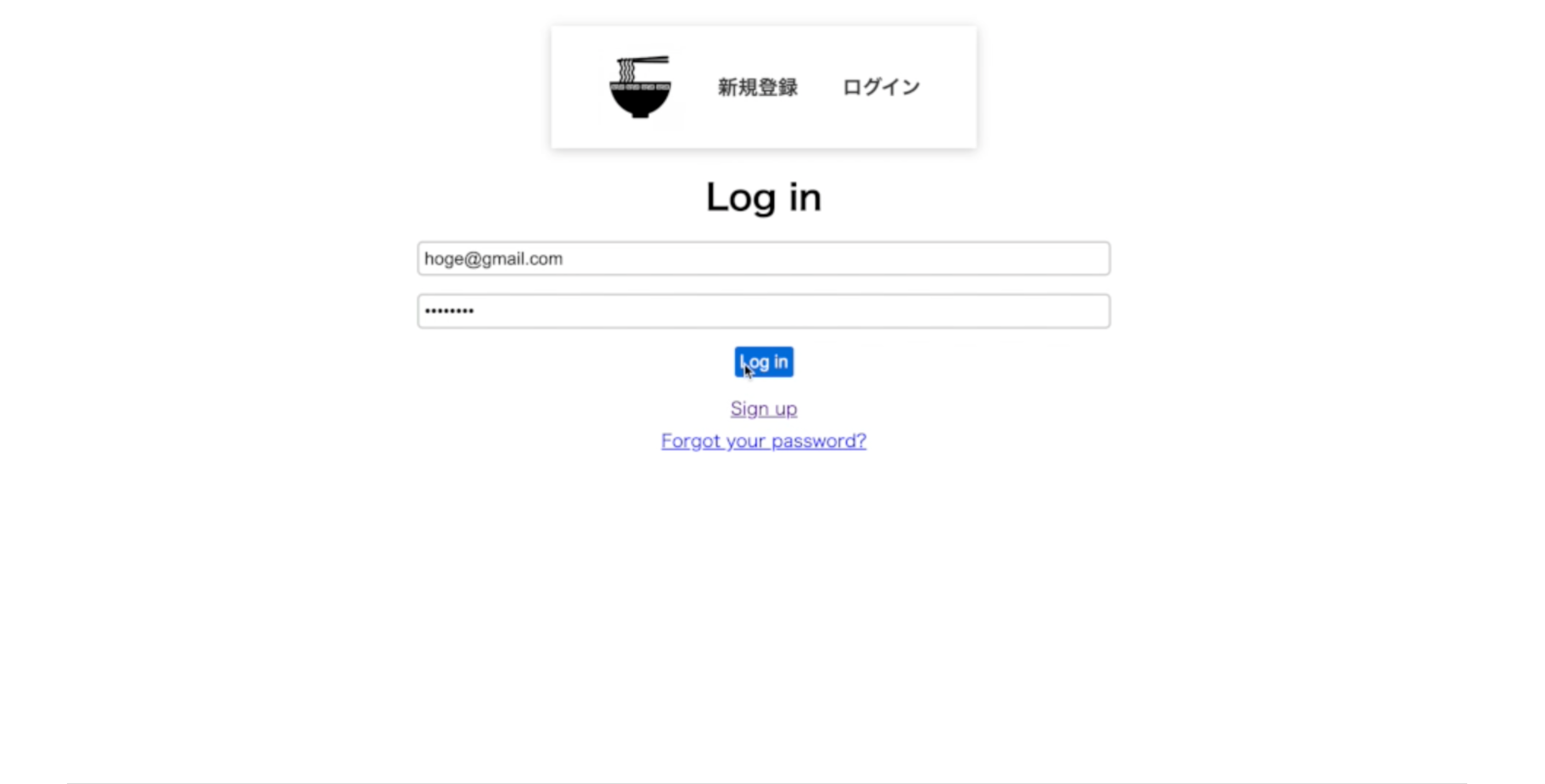
そして、このCarouselのデフォルトでは白色になっています。そのため、背景が白の写真などを表示させると矢印が見えなくなってしまいます。そこで、矢印の色の変更の仕方を紹介します。
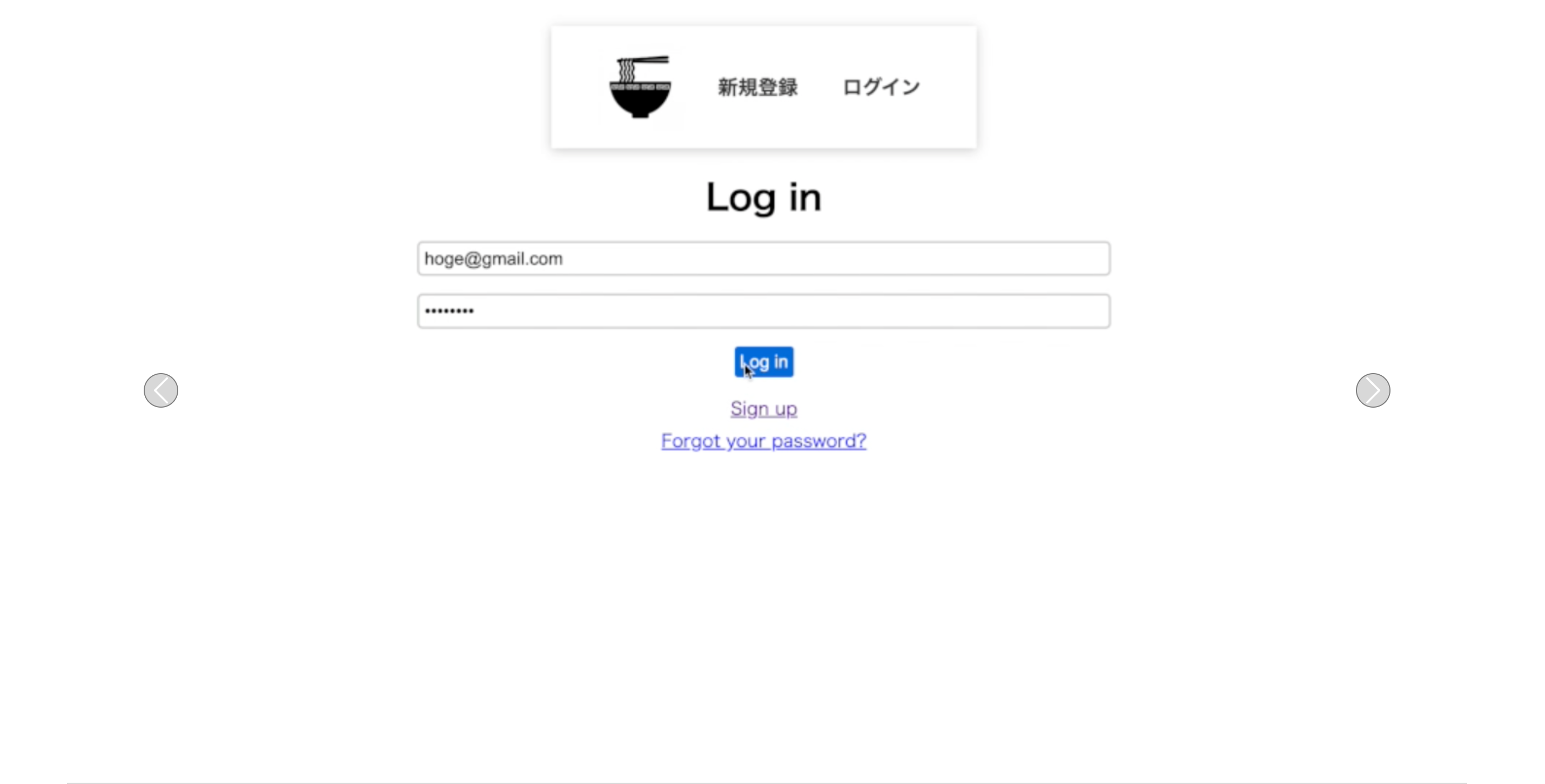
結論としては、cssファイルを用意して、そこに以下のようにプロパティを設定して、colorを指定するだけです。
.carousel-control-prev-icon, .carousel-control-next-icon {
height: 100px;
width: 100px;
outline: black;
background-color: rgba(0, 0, 0, 0.3);
background-size: 100%, 100%;
border-radius: 50%;
border: 1px solid black;
}
このように背景が白色でも、左右の矢印が表示させるようになっています。