きっかけ
最近話題のPWAを試してみようと思い、メモを兼ねてQiitaへの投稿を始めてみた。
本業は組込みシステムのソフトウェアに携わっており、WEB系は初心者です。
初心者ながら少しずつ成長する姿を見守っていただければ幸いです。
アドバイス等頂けると助かります。
PART2
PART2では、PART1で作成したプロジェクトをGitHubリポジトリに登録します。
- GitHubの準備(リモートリポジトリ作成)
- ローカルリポジトリを作成
- ローカルリポジトリにファイル変更点を追加(インデックス追加)
- ローカルリポジトリのインデックスに追加したファイルを登録
- 追加したインデックスをGitHubに作成
- リモートリポジトリにデータを送信
1. GitHubの準備(リモートリポジトリ作成)
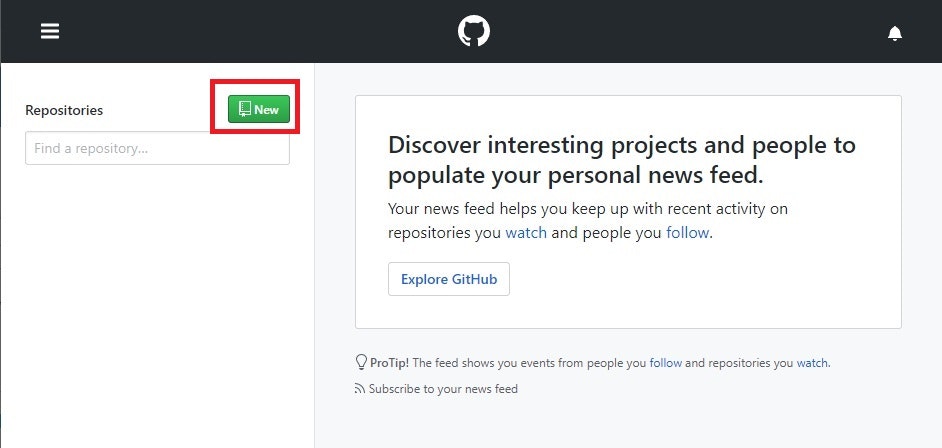
新規リポジトリを追加します。
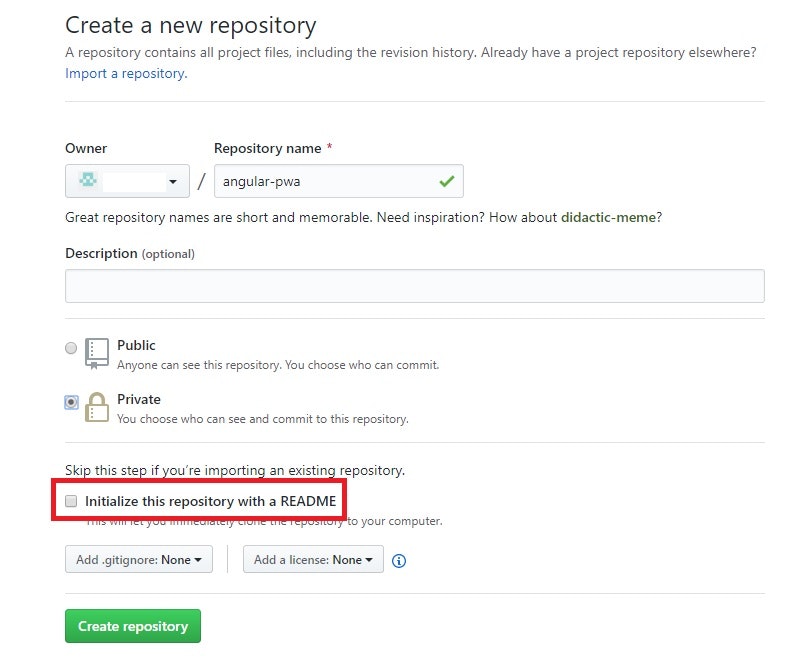
リポジトリの作成
Repository Nameを入力して、「Create repository」を押下します。
Initialize this repositiory with a READMEのチェックを外します。
※ng newで作成済みのため

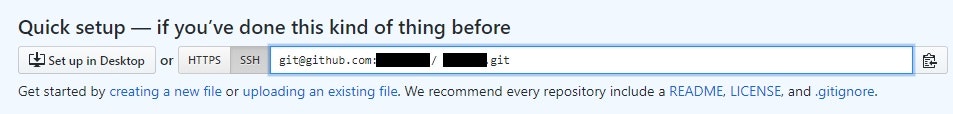
URIコピー
作成されたレポジトリのURIをコピーします。
これは後ほど使います。

2. ローカルリポジトリを作成
git init
3. ローカルリポジトリにファイル変更点を追加(インデックス追加)
git add ファイル名
"git add ." 全て追加する場合
4. ローカルリポジトリのインデックスに追加したファイルを登録
git commit -m "コメント"
5. 追加したインデックスをGitHubに作成
git remote add origin リポジトリURI(※)
(※)先程コピーしたURI
6. リモートリポジトリにデータを送信
git push origin master
次回
次回は、PWAに対応したソースを組み込みます。