エンジニアたるもの、自分のポートフォリオページは持っておきたいですよね。
Gatsby + GitHub Pages を利用したポートフォリオページ作成手順をまとめましたのでご活用ください。
GitHubでポートフォリオ用リポジトリ作成
まずはポートフォリオ用のリポジトリを作成していきます。
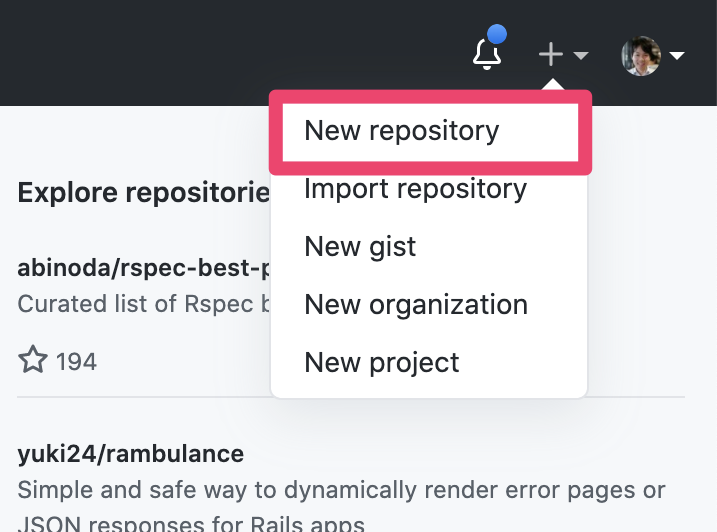
- GitHub右上のメニューから 「New repository」をクリック
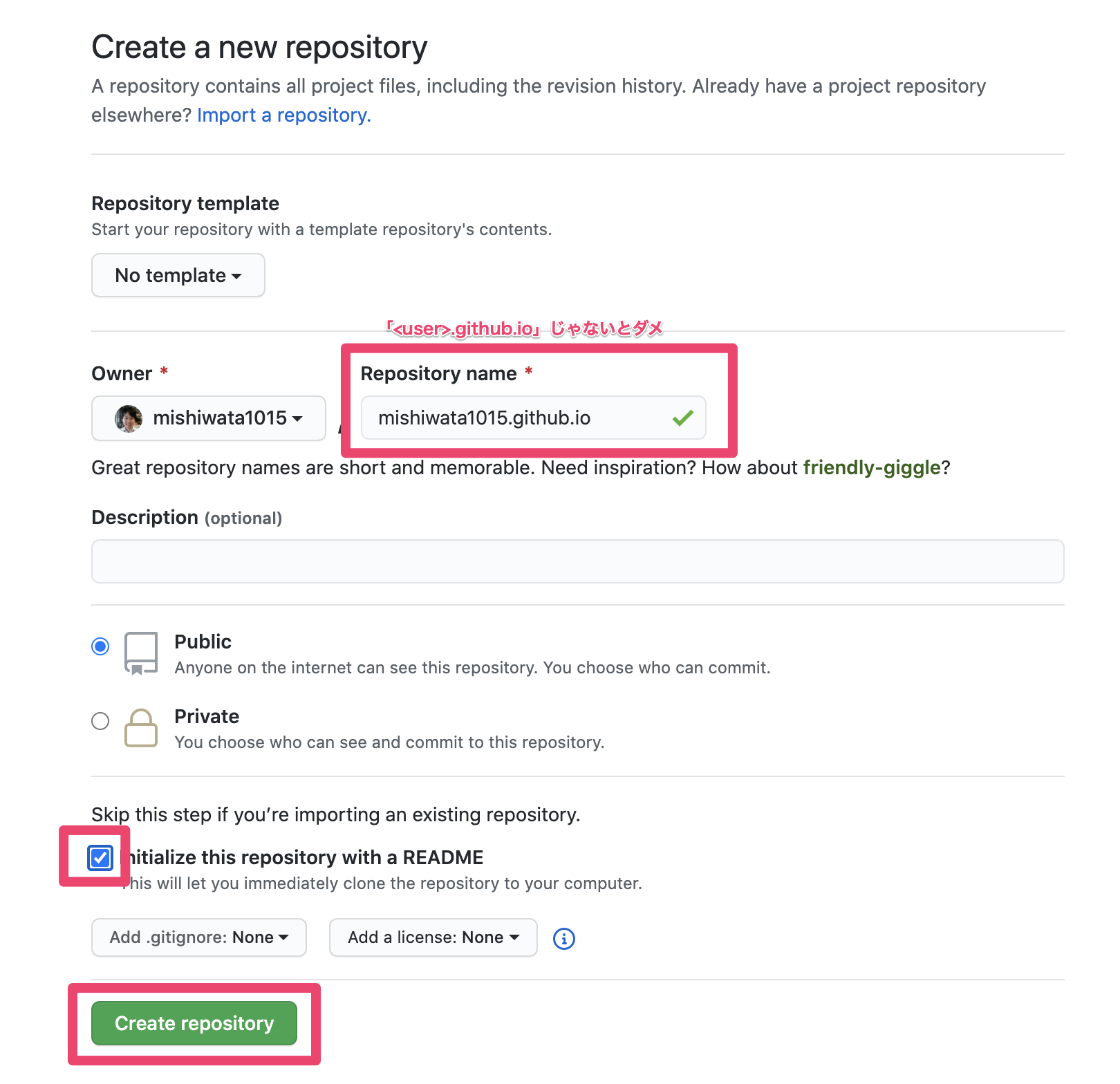
- Repository name に
<ユーザ名>.github.ioを入力し、 「Initialize this repository with a README」にチェックつけて「Create repository」をクリック
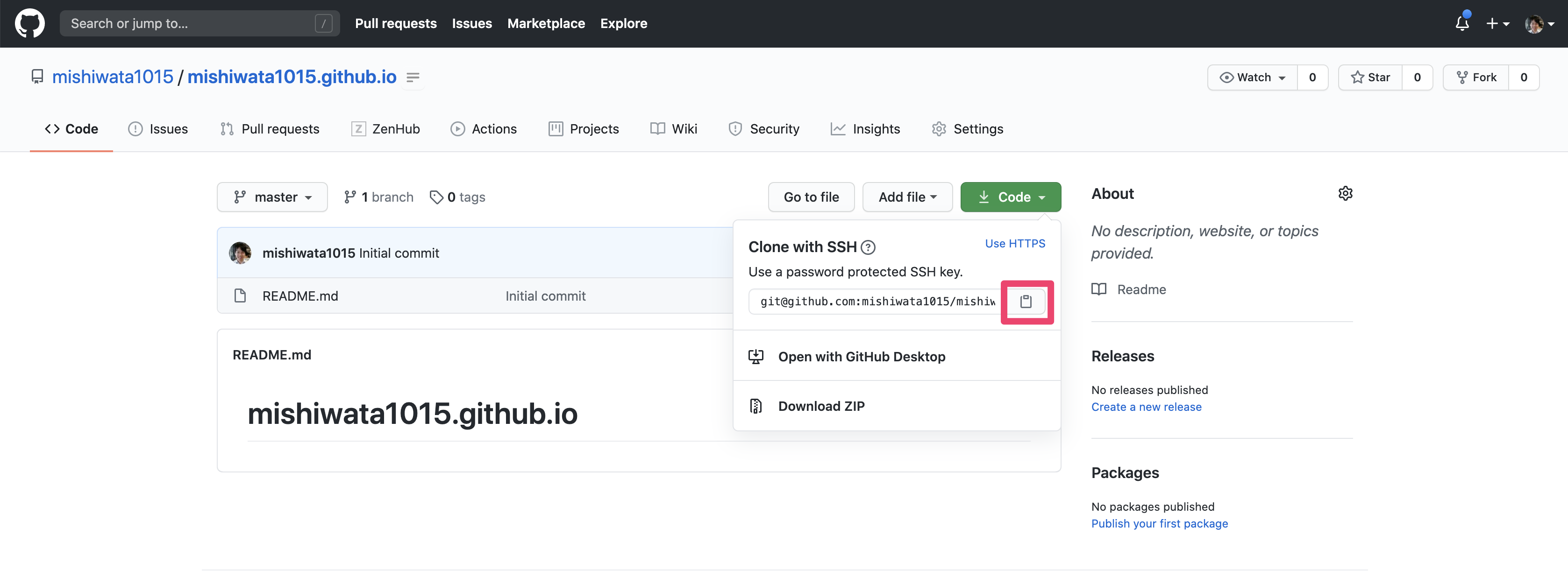
- リポジトリ作成完了。Clone with SSH をコピーしておきます
- ターミナルで作成したリポジトリをチェックアウト
# <user>を置き換えて!!!
$ git clone git@github.com:<user>/<user>.github.io.git && cd <user>.github.io
Gatsbyで静的サイト作成
- Gatsby CLI インストール
$ npm install -g gatsby-cli
- Gatsby Starterを使ってサイト作成
- 今回はgatsby-simplefolioを使います。
$ gatsby new gatsby-simplefolio https://github.com/cobidev/gatsby-simplefolio
- gatsby new が終わったらサイトのディレクトリへ移動
$ cd gatsby-simplefolio
- 開発環境用サーバ起動
$ gatsby develop
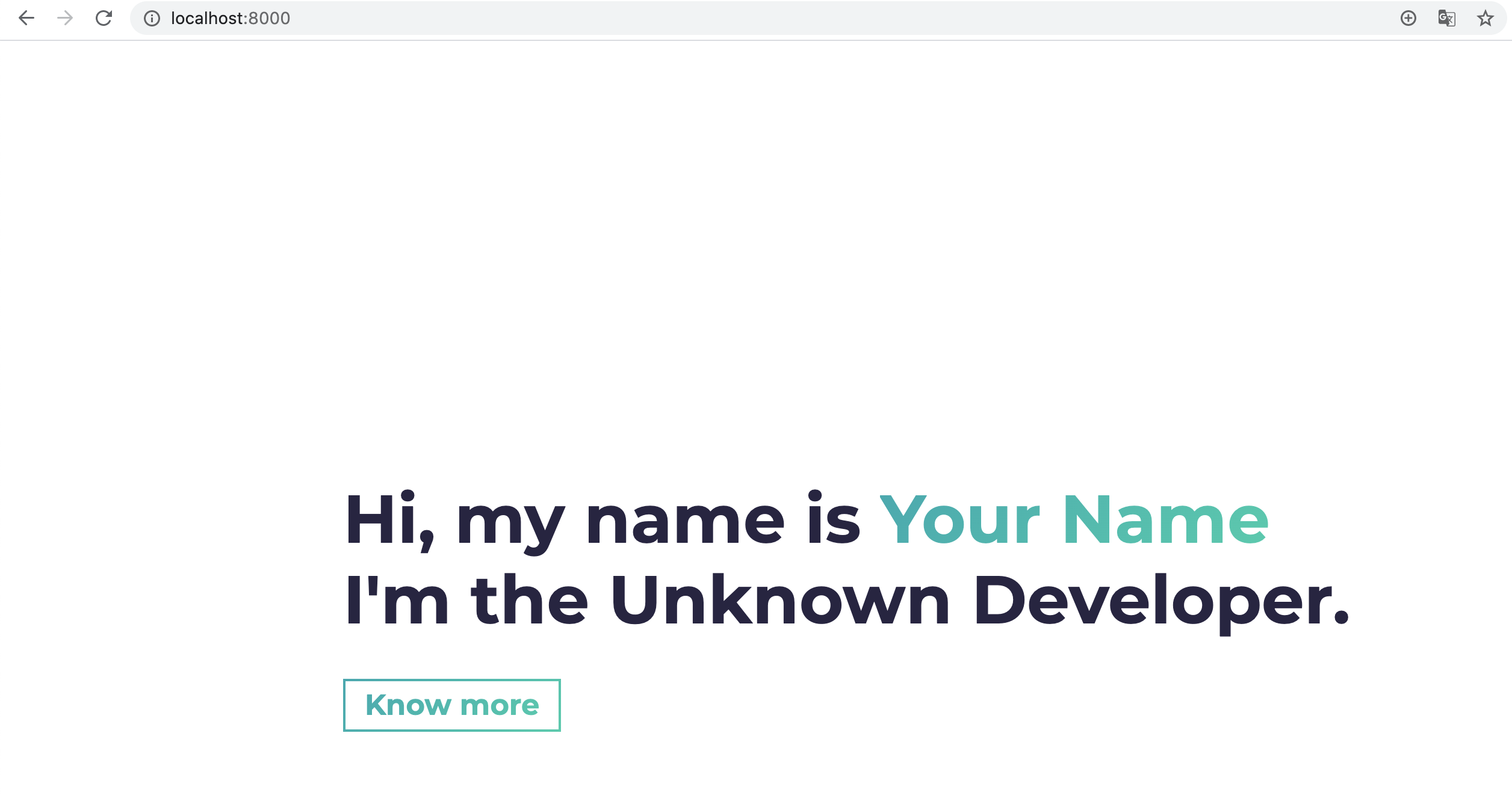
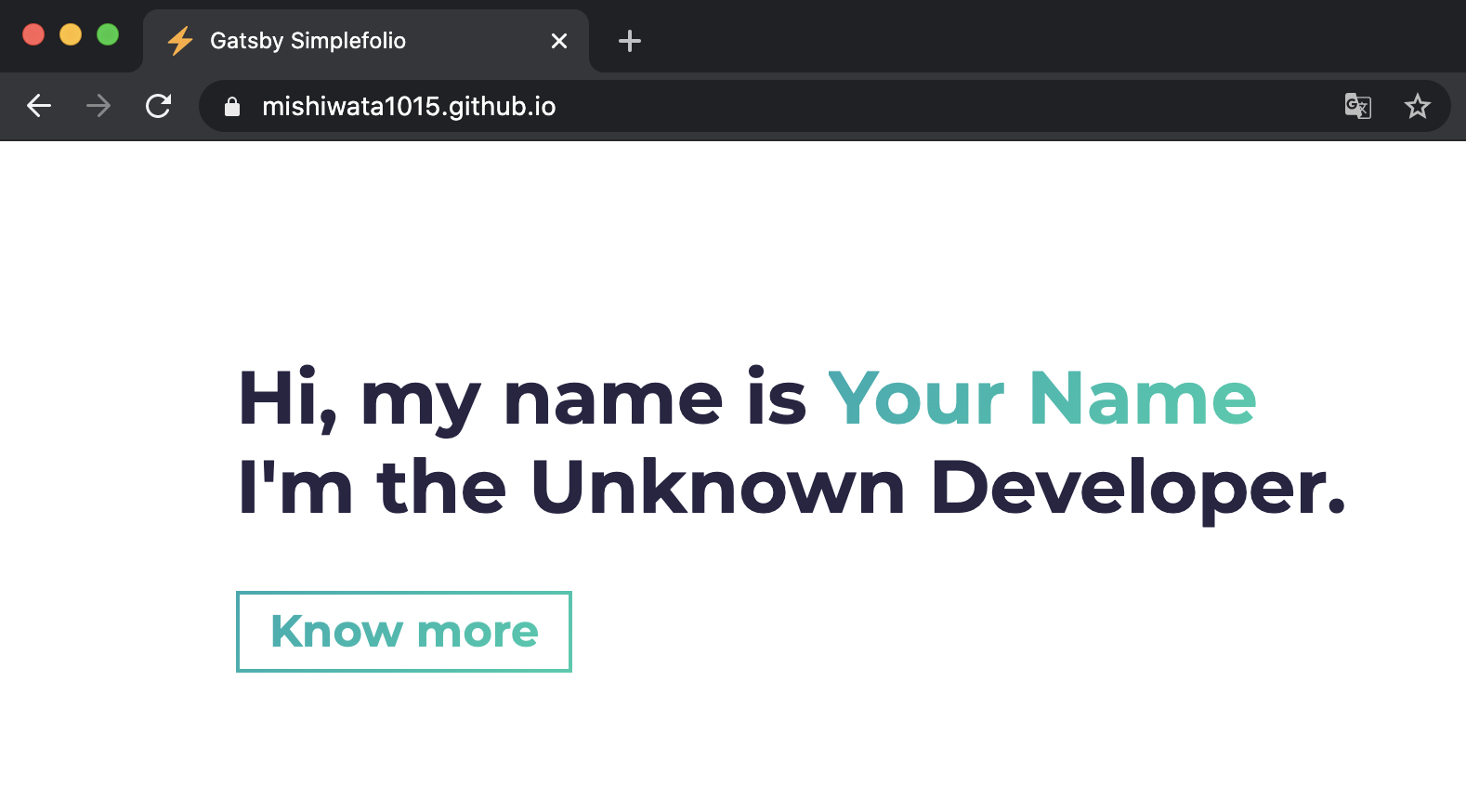
- http://localhost:8000/ へアクセスし、Gatsbyで作成した静的サイトを確認。早いですね。
作成した静的サイトを GitHub pages として公開
実は <user>.github.ioの命名規則でリポジトリを作成した時点で自動的にGitHub Pagesとして公開されています。
↓こんな感じ。READMEの内容が表示されてますね。

ページのカスタマイズをする前に、先ほどGatsbyで作成したページを一旦そのままGitHub Pagesとして公開してみます。
-
package.jsonにデプロイ用コマンド追加
"start": "npm run develop",
"serve": "gatsby serve",
"clean": "gatsby clean",
- "test": "echo \"Write tests! -> https://gatsby.dev/unit-testing\" && exit 1"
+ "test": "echo \"Write tests! -> https://gatsby.dev/unit-testing\" && exit 1",
+ "deploy": "gatsby build && cp -pvr public/* ../ && git add ../ && git commit -m 'Deploy to production' && git push"
},
- デプロイコマンド実行
$ yarn run deploy
- しばらくすると GitHub Pagesに反映されます
カラーテーマ変更
-
サイト全体のカラーテーマを変更することができます
-
https://uigradients.com/ で好みの色を見つけましょう。
- 気に入ったグラディエーションのカラーコードを以下のファイルに反映すればOKです。
// COLORS
$primary-color: #02aab0;
$secondary-color: #00cdac;
コンテンツ内容設定して完成!
- 中身はただのReactです。タグ定義なんかも自由にカスタマイズしていきましょう!
独自ドメインを設定
以降の手順は任意です。お金がかかるケースもあります ![]()
-
ドメインを取得する
- お好きなところでどうぞ
-
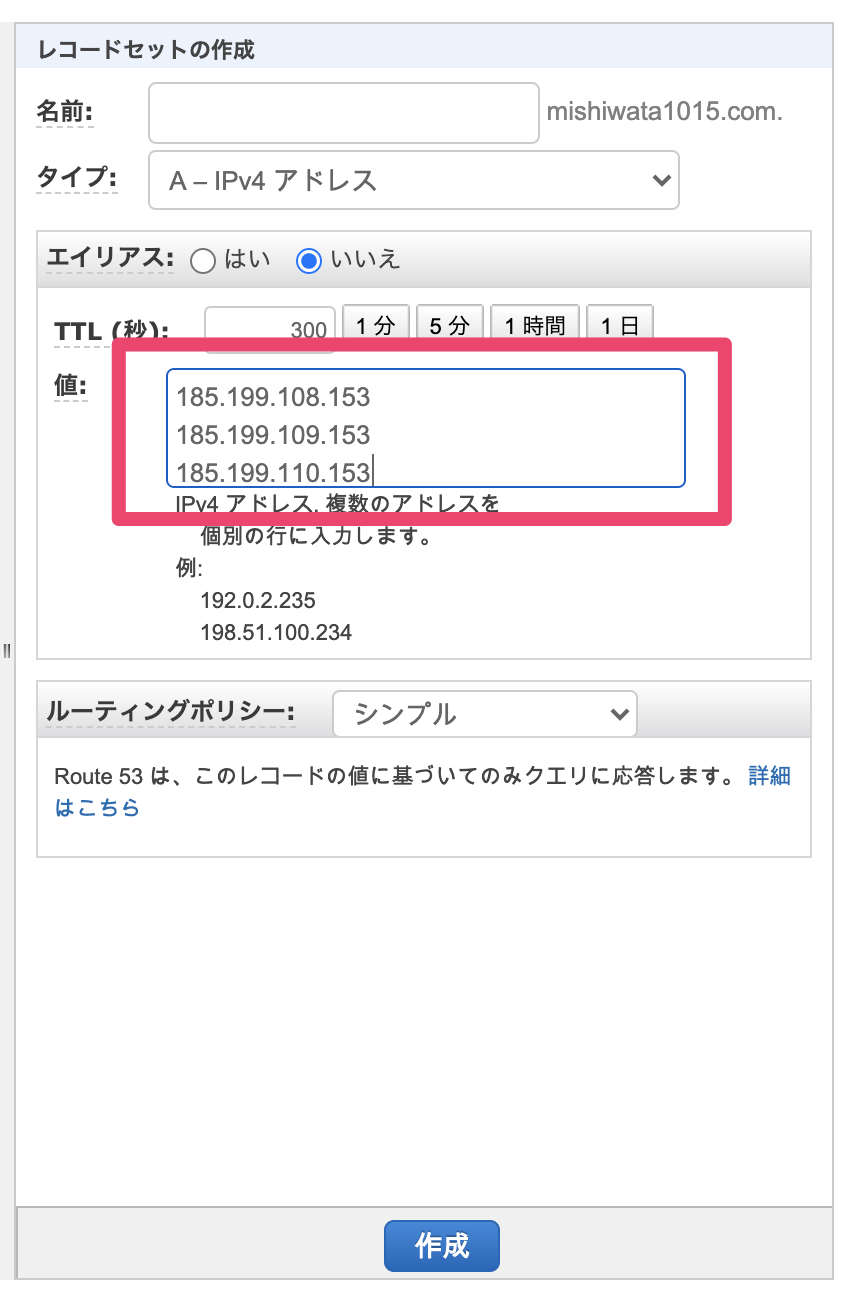
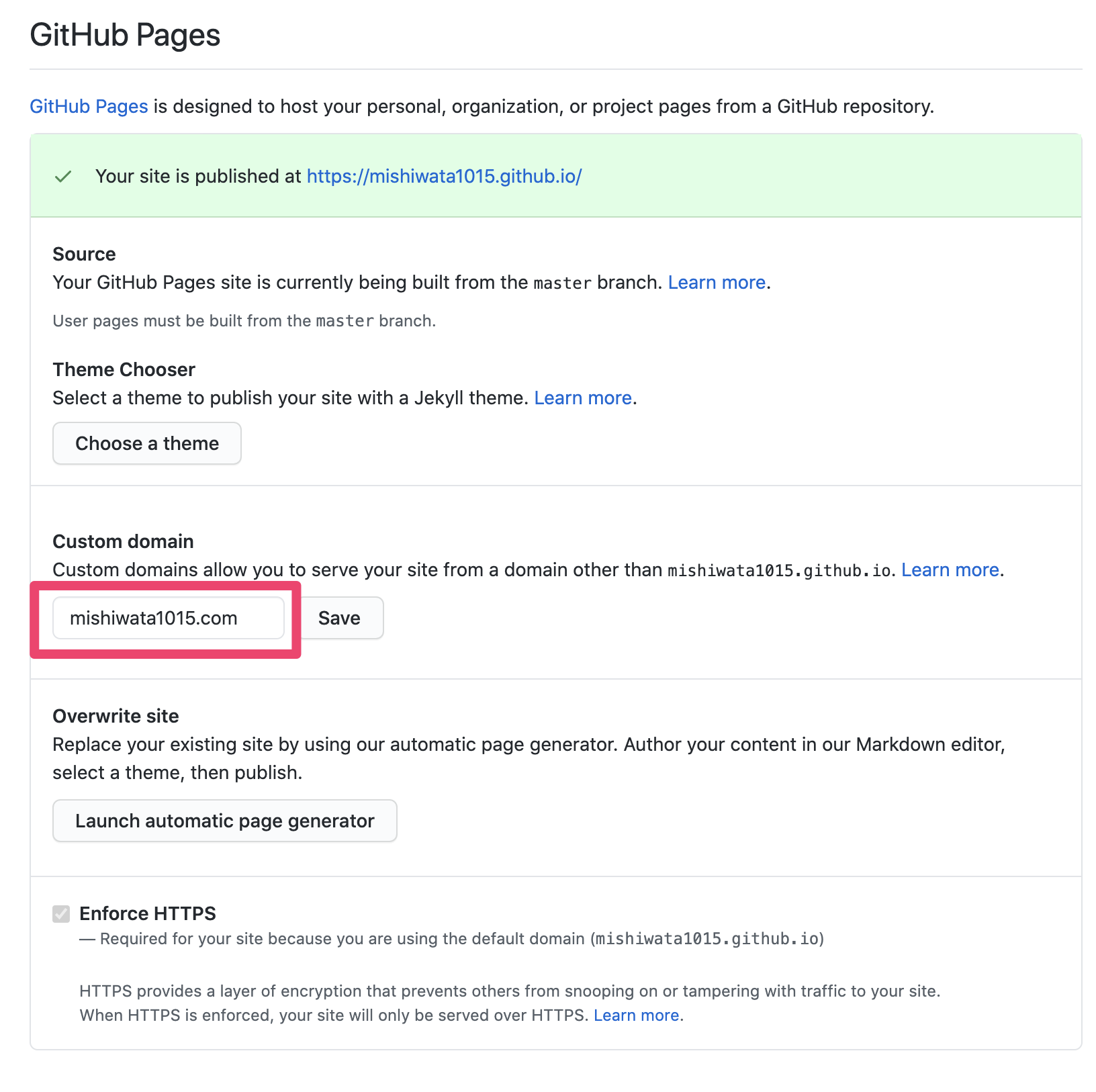
GitHub Pages サイトのカスタムドメインを管理する - GitHub Docsを参考に、DNSプロバイダでレコード作成
- ↓はAWSのR53でAレコードを設定した例
-
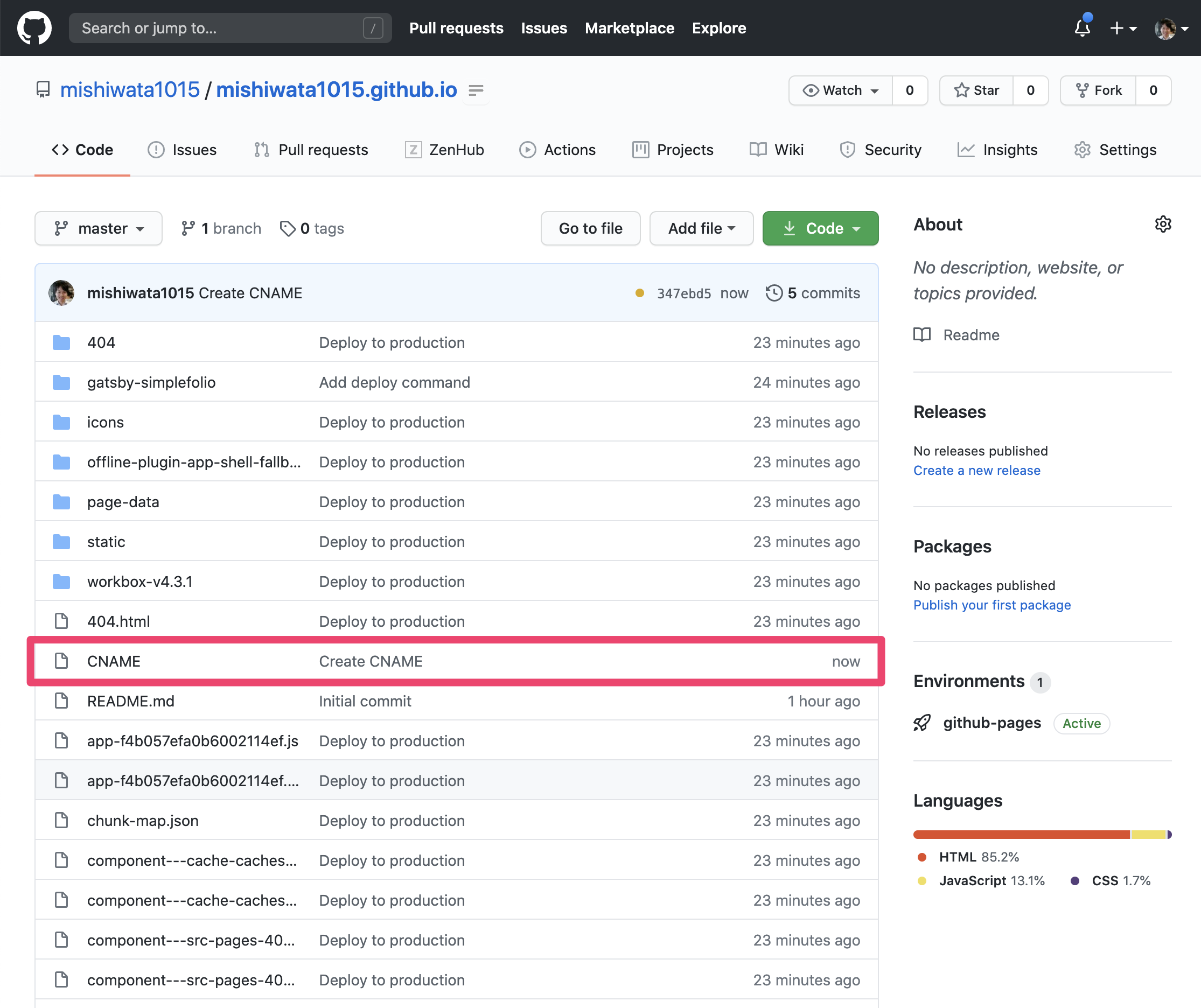
CNAMEというファイルが作成されます。設定ページからではなく手動でこのファイルを作成してもOKです。
- これで、独自ドメインでポートフォリオページを表示できるようになります!
https://mishiwata1015.com/
※スマホ対応できてないです
参考
- GitHub Pages について - GitHub Docs
- Quick Start | GatsbyJS
-
Starter Library | GatsbyJS
- Gatsbyにはブログ用など様々な用途のStarterがあります。こちらから検索してみるだけで面白いです
- https://docs.github.com/ja/github/working-with-github-pages/managing-a-custom-domain-for-your-github-pages-site#configuring-an-apex-domain