やった事
今回は、LINE公式アカウントにつけられるリッチメニューの可能性を広げるLIFFに関する技術の記録になります。
リッチメニューをタップするとwordpressで作成したページを読み込むというシンプルな設計ですが、wordpressのプラグインもLINE上でも正常に動きます。
また、ただLINE上に予約システムが表示されるだけではなく、よりLINE上で動いているという体験をしてもらうために、予約完了後にはメッセージを送るという動作も実装しています。
全体の流れ
1.LINE公式アカウント内のリッチメニューにLIFFを設定し、wordrpess予約システムプラグインを表示させる
ここで利用しているwordpress予約システムはameliaというプラグインで、サロン・個人レッスン・美容室・コンサルタントなど、幅広く使えます。
今までも私のwordrpess個人レッスンでこの予約システムプラグインがライン公式アカウント上で動作するようリッチメニューに設定しているのですが、単純にwebページを読み込んでいるだけなので、チャットへメッセージを返す事で、よりリッチなユーザー体験が出来る機能へバージョンアップしたい思い実装しました。
なんか"かっこ良い"ですよね。
実装した理由は↑↑それだけです。
2.お客様はリッチメニューをタップして出現したwordpressの予約プラグインを利用して予約をする

環境
- wordpress
- amelia - wordpress予約システムプラグイン
- LINE公式アカウント
- LIFF
- javascript
LIFFの設定
以下のサイトを参考にしながらLIFFの設定をしました。
https://qiita.com/ozaki25/items/5b3aedb80ab7c07618d2
作成したLIFF URLをリッチメニューへ設定しました。
予約完了画面が表示されたらLINEへメッセージを送信
まず、予約完了画面が表示されたらLIFFへメッセージを送るを実装します。
毎回仮予約をして動作確認をするのは大変なので、
1.リッチメニューをタップ
2.予約完了画面を表示
3.LINEへチャットメッセージを送信
という動作を検証しました。
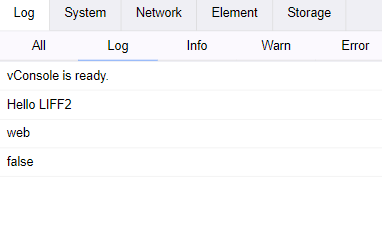
その際に、LIFFでconsole logを取得できるように、予約完了時のhtml構文のフッターにコンソールログを出力されるためのコードも追加しています。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vConsole/3.3.4/vconsole.min.js"></script>
<script>
// Initialize vConsole
function initVConsole() {
window.vConsole = new window.VConsole({
defaultPlugins: ['system', 'network', 'element', 'storage'],
maxLogNumber: 1000,
onReady: function() {
console.log('vConsole is ready.');
},
onClearLog: function() {
console.log('on clearLog');
}
});
}
//動いているのか検証用に使ったconsole.log
console.log("Hello LIFF1");
$(document).ready(async function() {
//動いているのか検証用に使ったconsole.log
console.log("Hello LIFF2");
initVConsole();
const liffId = "LIFFID";
// liffの初期化
liff.init({ liffId: liffId });
// これ以降にliffを利用した処理を書いていく
// 開いている端末のos取得
console.log(liff.getOS());
console.log(liff.isInClient());
if(liff.isInClient() == true){
// ログインしてなければログインを促す
// LINE内で開いた場合は特にログイン処理なしで大丈夫
if (!liff.isLoggedIn()) {
liff.login();
return;
}
//動いているのか検証用に使ったconsole.log
console.log("login");
// プロフィール情報取得
const profile = await liff.getProfile();
const displayName = profile.displayName; //LINEの名前
//動いているのか検証用に使ったconsole.log
console.log(profile);
console.log(displayName);
let mes = displayName + "さんご予約ありがとうございました。\n自動返信メールを送付していますので受信boxをご確認ください。"
liff.sendMessages([{
type: 'text',
text: mes
}]);
//動いているのか検証用に使ったconsole.log
console.log('メッセージ送信しました');
}
});
</script>
以下の部分がvconsoleを表示させるために必要な部分です。
// Initialize vConsole
function initVConsole() {
window.vConsole = new window.VConsole({
defaultPlugins: ['system', 'network', 'element', 'storage'],
maxLogNumber: 1000,
onReady: function() {
console.log('vConsole is ready.');
},
onClearLog: function() {
console.log('on clearLog');
}
});
}
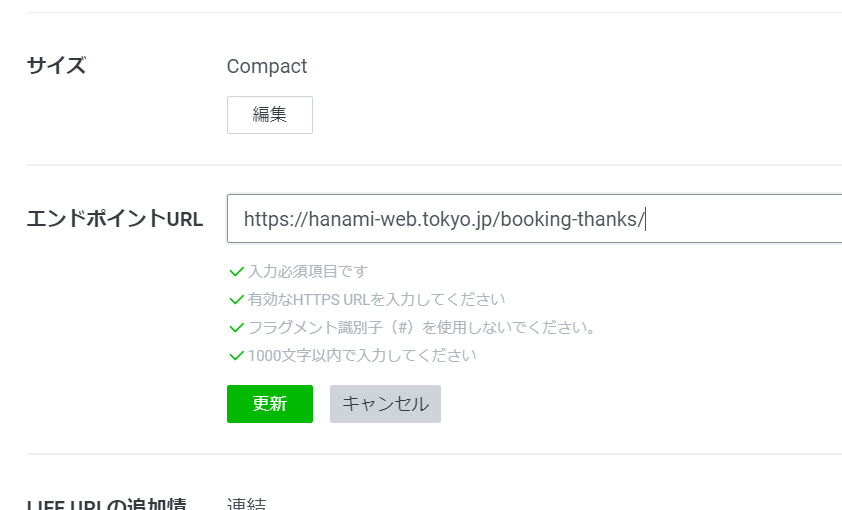
LIFFのエンドポンドにはLIFFの機能を実装させたい予約完了画面を設定しました。
これで、実装出来ているのか確認を取りながら進めていきました。
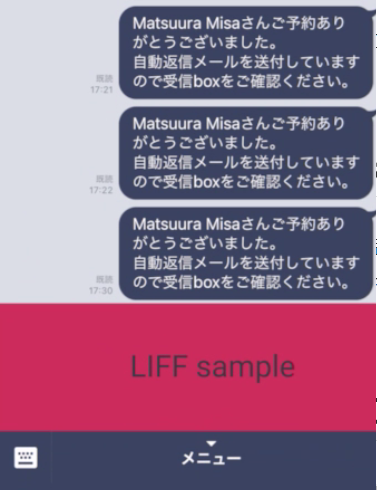
チャットにメッセージを返す
スマホから確認をすると、きちんとLIFFで取得したdisplayNameも表示されています。
wordrpess予約システムプラグインの設定
最後に、予約完了時に予約完了画面へ移行するように設定しました。
予約完了画面がLIFFで表示された時に、LINEにメッセージを送付します。
LIFFのエンドポンドURLもLIFF用に作成したwebページを指定しました。
さいごに
まだまだjavaScriptに関する知識が未熟でとても時間がかかりました。
cromeのディベロッパーツールでconsoleログを確認していたので、liff.getOS()を使うとweb上でもiosモードで確認をしているとiosが戻り値として取得されているという事に気づきました。
LIFFからのアクセスかどうか切り分けるには、liff.isInClient()を使うという事を学びました。
また、liff.getProfile()はawaitを利用しないと取得できないという事もわかりました。
予約した日付などをメッセージで返せると良いなと思っています。