概要
- LIFFアプリとはLIFF(LINE Frontend Framework)を使ったアプリのことでLINEのトーク画面にWebアプリを表示することができます
- さらにそのWebアプリからLINEの情報を取得したりメッセージを投稿するなどLINEと連携することができます
- この記事ではLIFFを使った実装まではふれずアカウントの設定などの事前準備までを紹介します
- 公式ドキュメント
手順
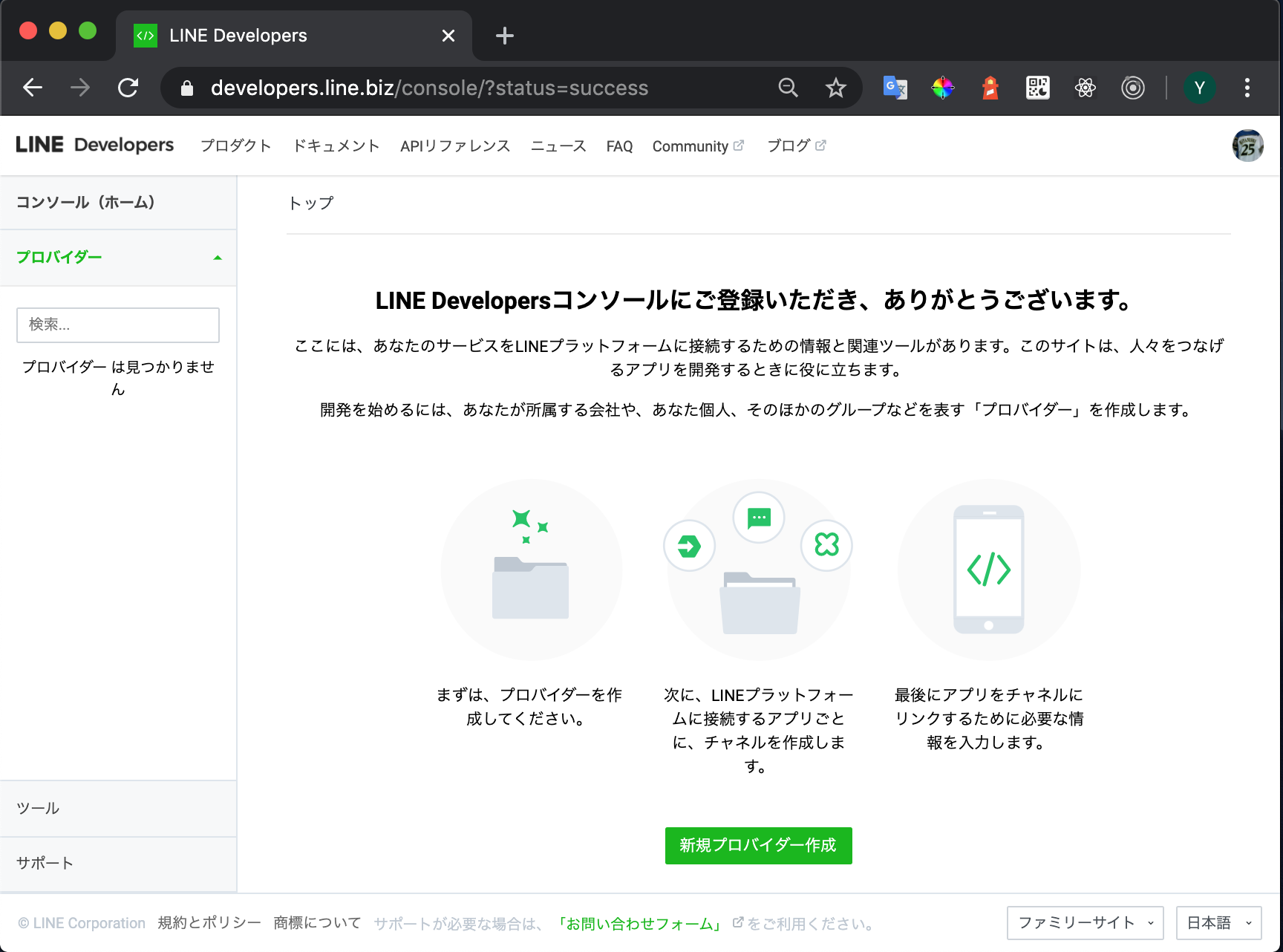
- まずはLINEのIDでLINE Developperにログインします
- https://developers.line.biz/ja/
- 初回の人は必要事項を入力して登録してください

- ログインできたら「新規プロバイダー作成」からプロバイダーを作成します

- 次にチャネルを作成します
- 「LINEログイン」を選択してください

- 必要事項を入力して作成します


- チャネルができたらLIFFタブからLIFFの設定を追加します
- 「サイズ」はLINEのトーク画面に表示する時のサイズです
- 後からでも変えられるのでそれぞれ試してみてください
- 「エンドポイントURL」はトーク画面に表示するLIFFアプリ(Webページ)のURLです
- 今回はまだ作っていないのでとりあえずQiitaのページを出してみます
- 他の項目の詳細は公式のドキュメントをご参照ください
- 「サイズ」はLINEのトーク画面に表示する時のサイズです

- 必要事項を入力して追加を押します

- 作成が完了するとURLスキームが表示されます
- これにアクセスすることでLIFFアプリにアクセスできます

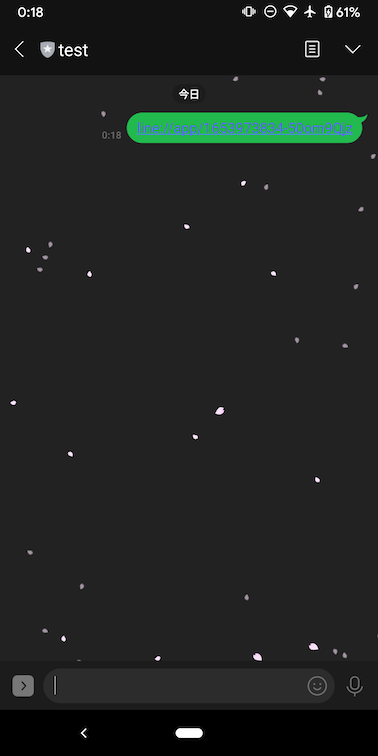
- LINEのトーク画面にURLスキームを投稿しアクセスしてみましょう
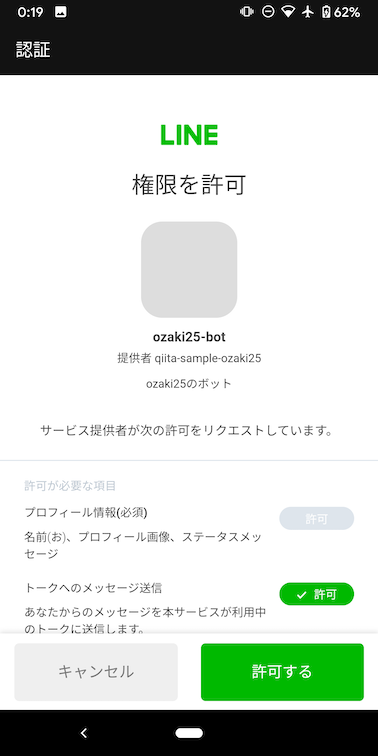
- 初回の場合アクセス許可が求められるので許可します
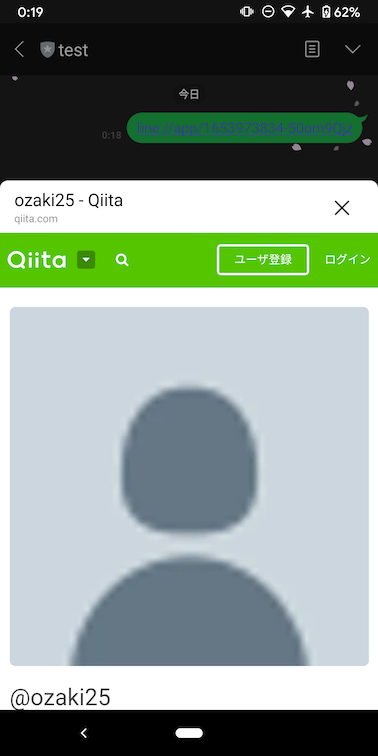
- うまくいけばQiitaのページが表示されるはずです
まとめ
- 今回はセットアップのみで暫定でQiitaのページを出すところまでできました
- 次回以降でLIFFアプリを作成しトーク画面に表示できるようにしてみます