目的
- Bootstrapのグリッドシステムでの表示でrowクラスの中の表示順を左右で変更したときの方法をまとめる。
前提条件
- Bootstrapの設定が読み込まれるようになっている
- Bootstrapのテンプレートを使用してHTMLファイルをコーディングしている。
※Bootstrapの設定を反映させるためのテンプレートはこちらのスターターテンプレート内のコードをコピーする。
押さえるポイント
- Bootstrapで既に定義された内容を設定したい時はHTMLファイルのクラス名に定義名を記載する。
- 左右の表示順を変更したいときはcolクラスのdivに優先順位をつける。
- 優先順位はクラス名に
order-数字とする。 - 優先順位は比較対象すべてに指定する。
※数字が小さいほど優先順位が高い
書き方の例
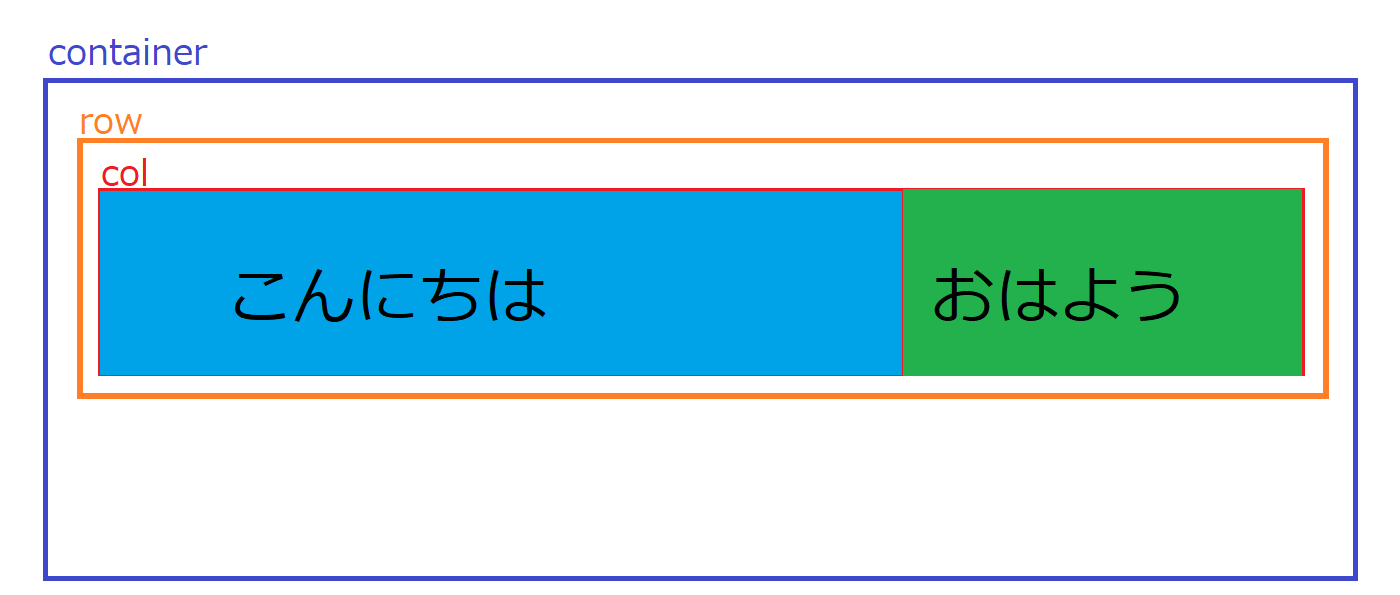
- 本来先に記述した内容が左側の領域を使用し、次の記載が先に記載した領域の終了箇所から使用する。
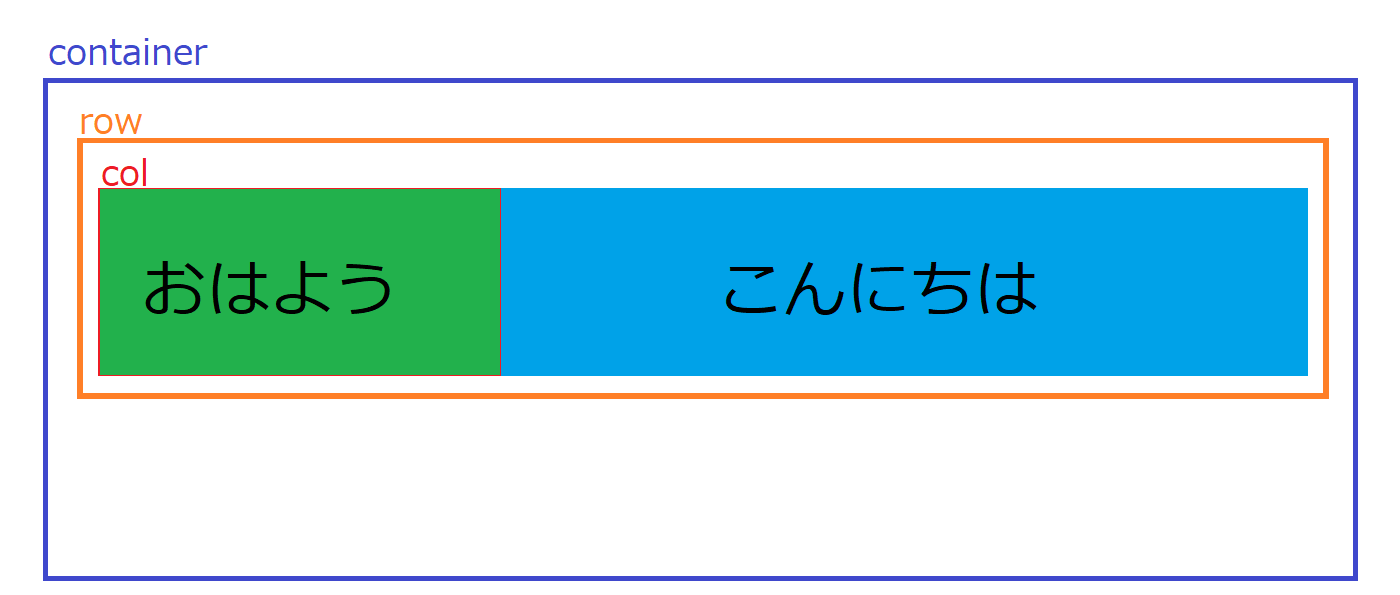
- 下記の画像①の表示をコードの大幅な変更をしないで画像②の状態にしたい。
- 左側に記載したい内容のdivにクラス名でorder-1としてその次に左側に寄せて記載したい内容のdivのクラス名にorder-2とする。
- 下記に画像①のHTMLファイルの内容を記載する
<div class="row">
<div class="col-8">
<p>こんにちは</p>
</div>
<div class="col-4">
<p>おはよう</p>
</div>
</div>
</div>
- 下記に画像②のHTMLファイルの内容を記載する
<div class="row">
<div class="col-8 order-2">
<p>こんにちは</p>
</div>
<div class="col-4 order-1">
<p>おはよう</p>
</div>
</div>
</div>