目的
- Visual Studio CodeにRemote Developmentを導入する
実行環境
ローカルのOS
- Windows10
接続先のOS - Ubuntu18.04
この記事のターゲット
- Visual Studio CodeにRemote Developmentを導入したい方
- インストールはできるけどいまいち使い方が分からない方
- WSL環境Remote Developmentで開発作業をしたい方
Remote Developmentって?
- めっちゃ便利なプラグイン
- SSH接続を行い、リモートから接続先のマシンの中でVisual Studio Codeを起動することができる
- WSLの仮想Linuxにも接続することができる
SSH FSとの違い(筆者の主観も含む)
- SSH FSは自分のPCで起動したVisual Studio CodeでSSH接続先のファイルを編集する
- Remote DevelopmentはSSH接続先でVisual Studio Codeを起動しファイルを編集する。
実施概要
※下記の概要はすでにWSLのインストールが完了し、使用できることが前提です。
※まだWSLの環境が整っていない方はこちら※リンク先は準備中です。
- Remote Developmentのインストール
- SSHのconfigファイルの設定(リモートマシンに接続するときの設定WSLに接続するときは不要)
- 接続テスト
実施詳細
-
Remote Developmentのインストール
-
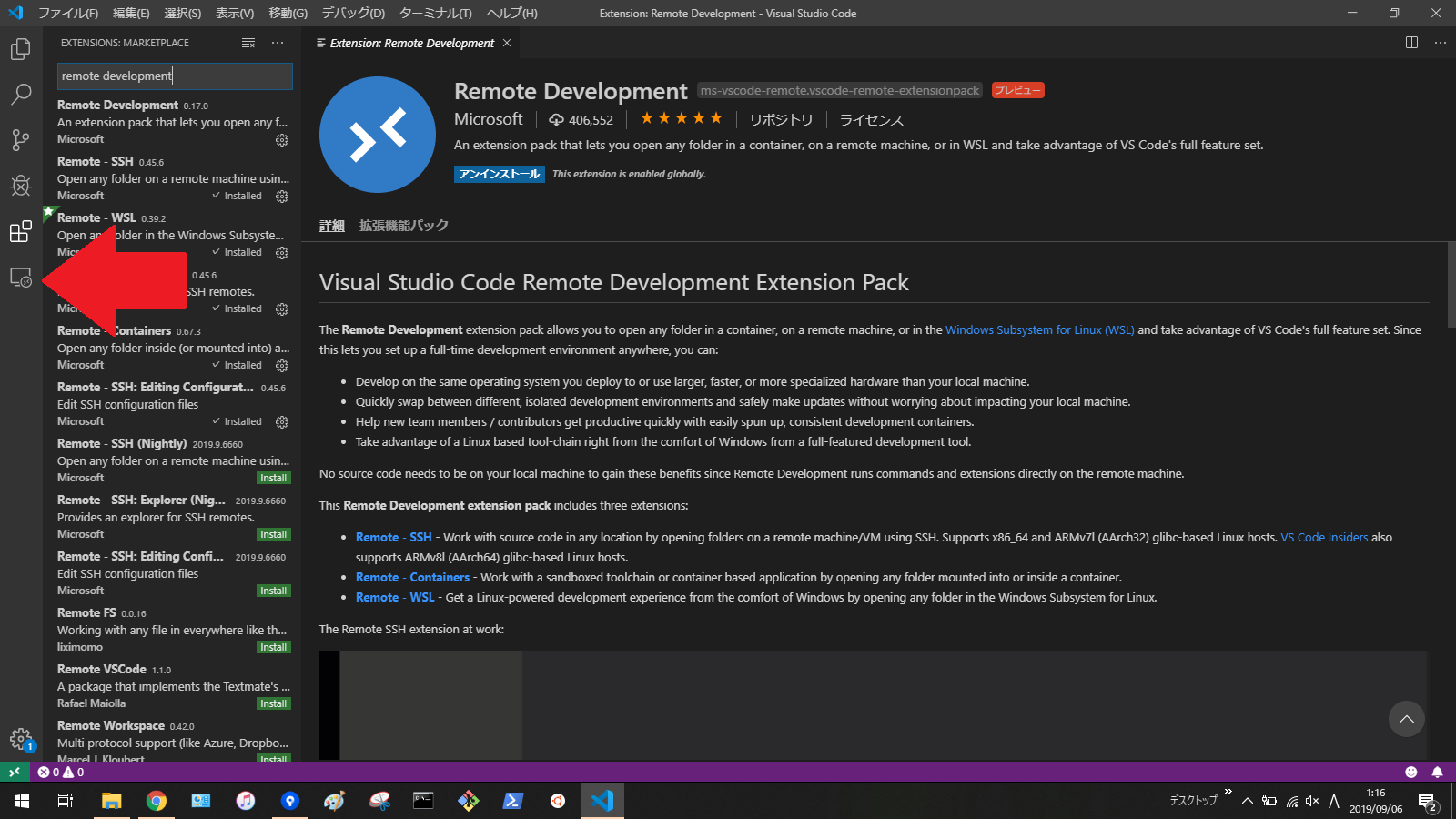
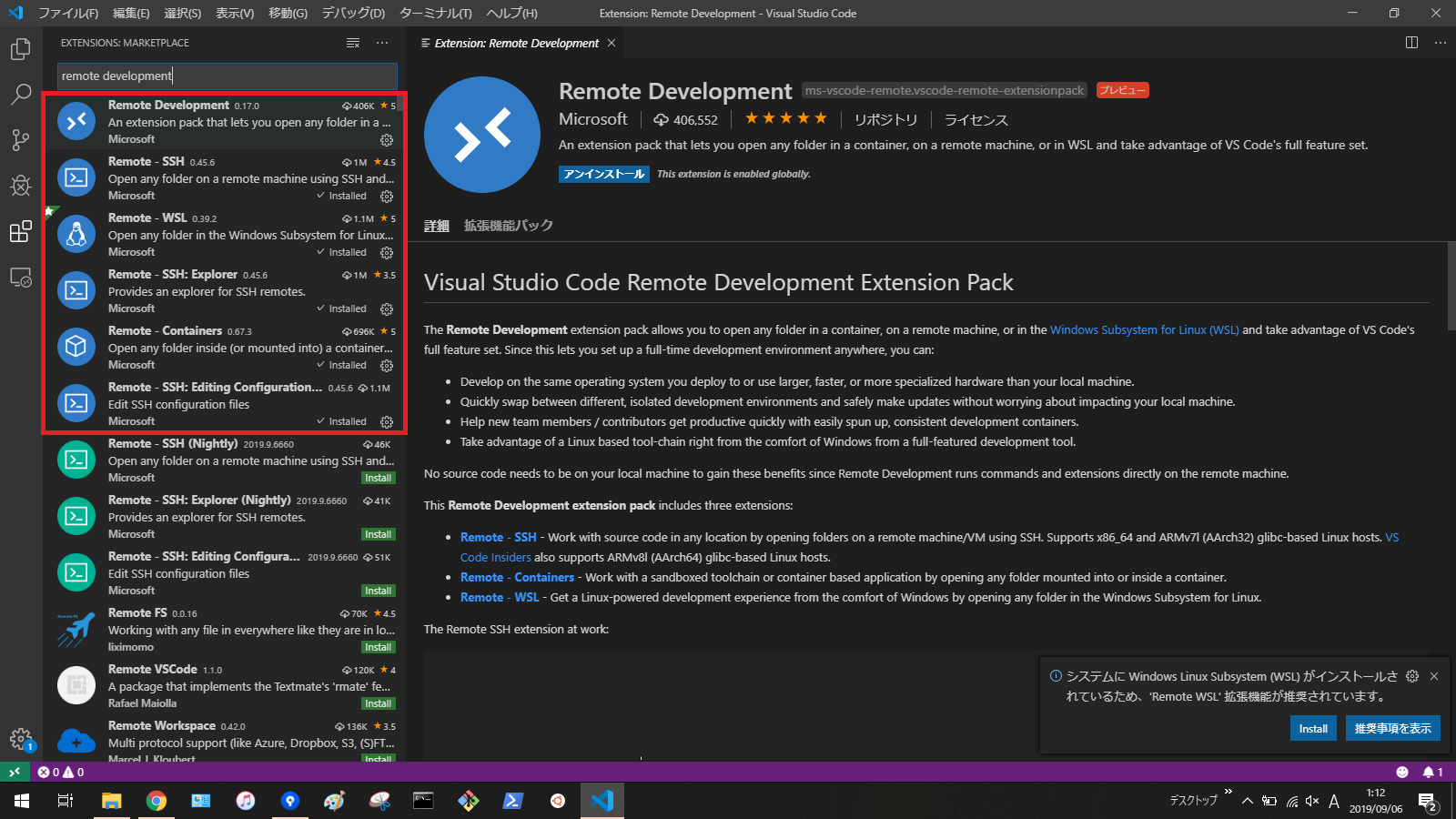
こちらを参考にRemote Developmentの導入を行う
-
Remode Developmentと検索しインストールする際、インストール完了後に赤枠内も自動的にインストールされたことを確認する

-
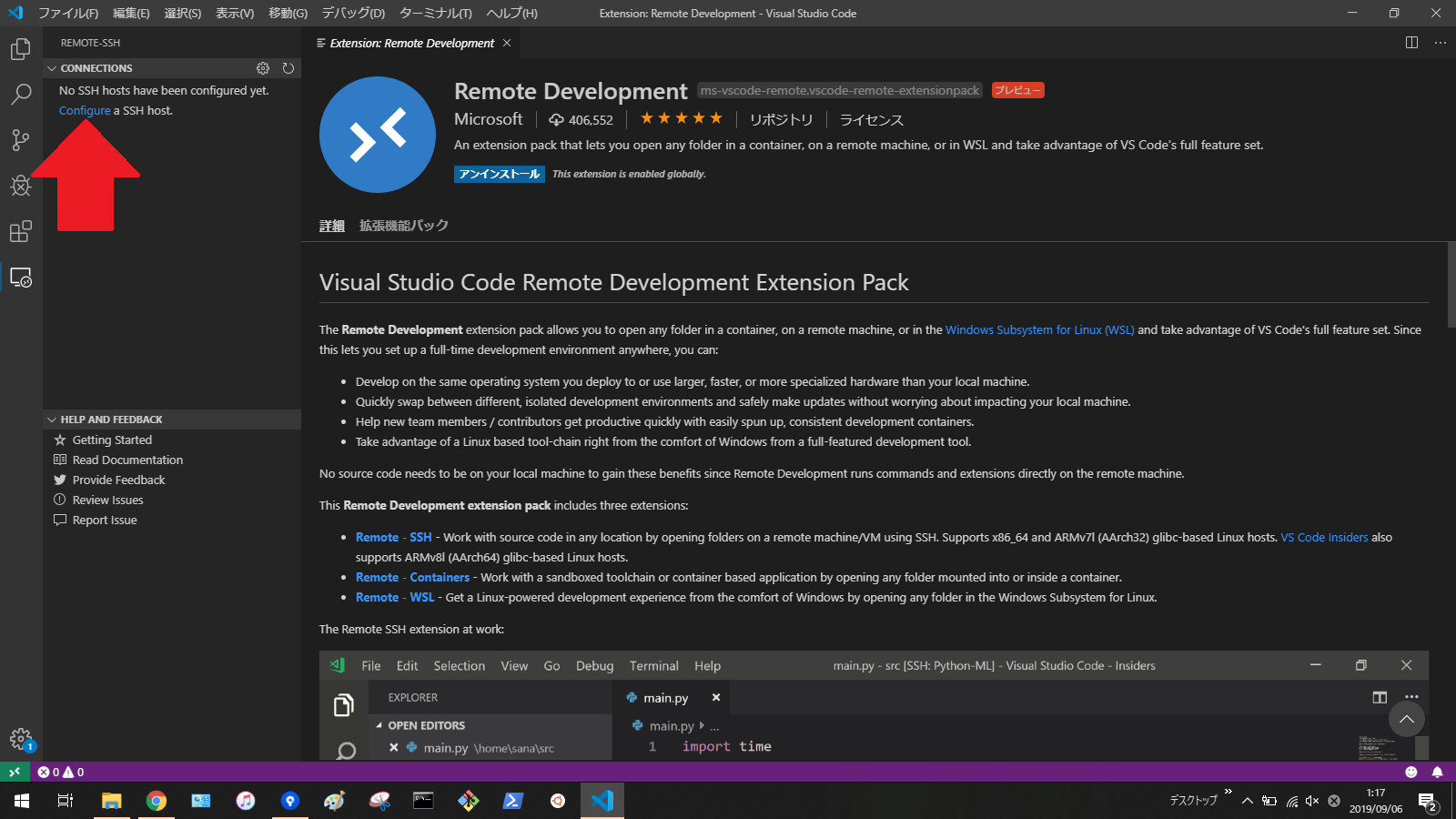
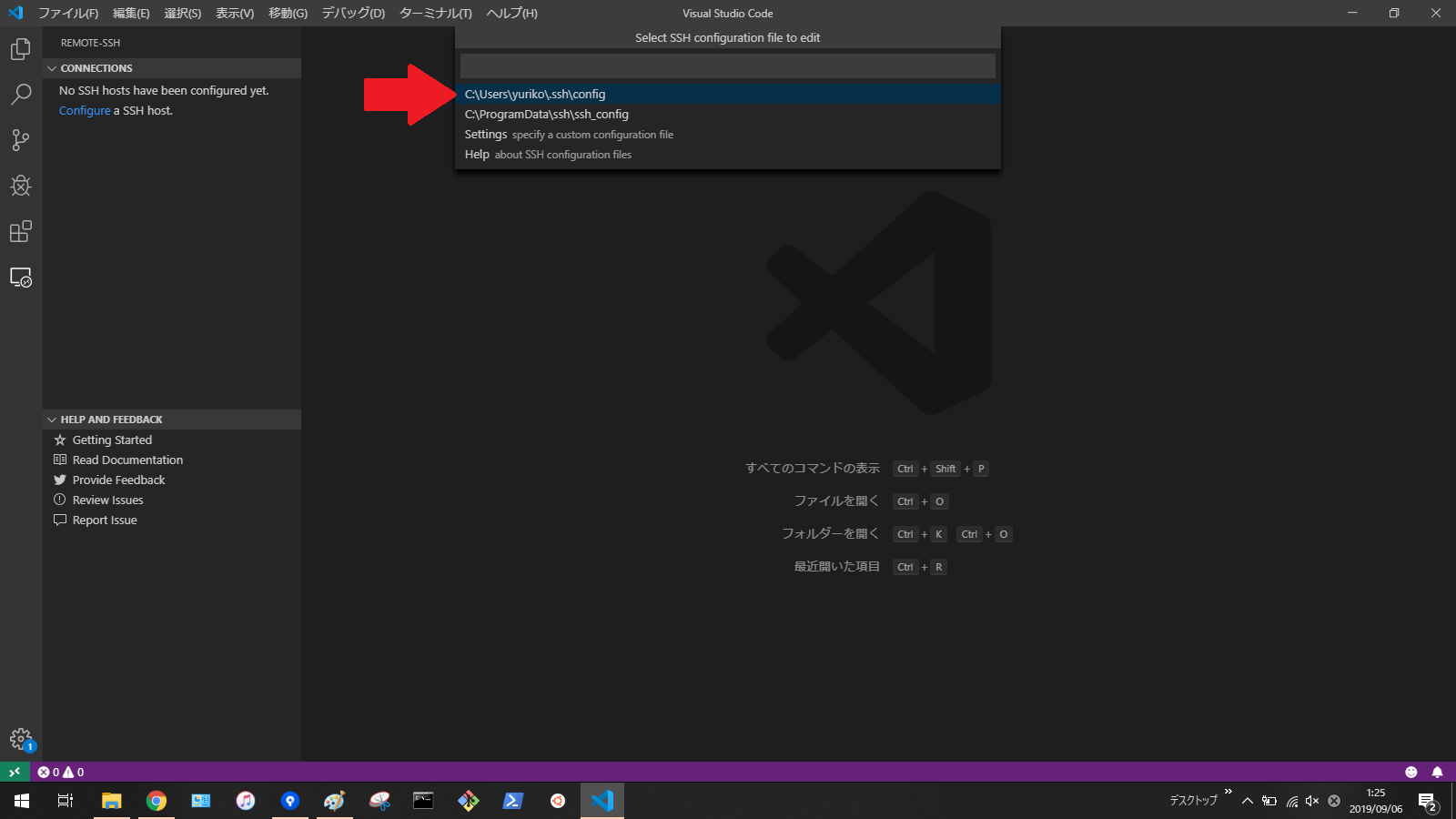
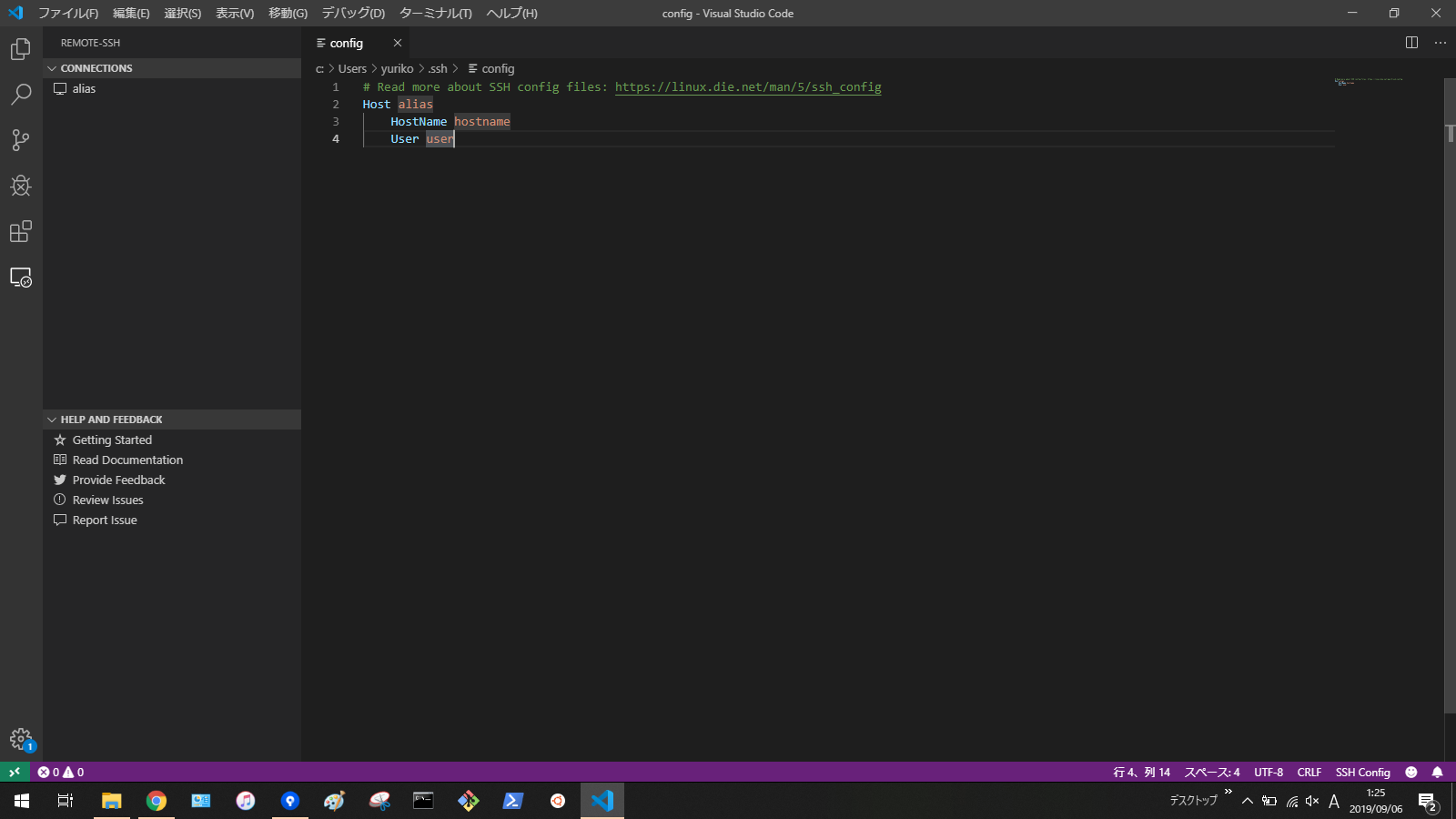
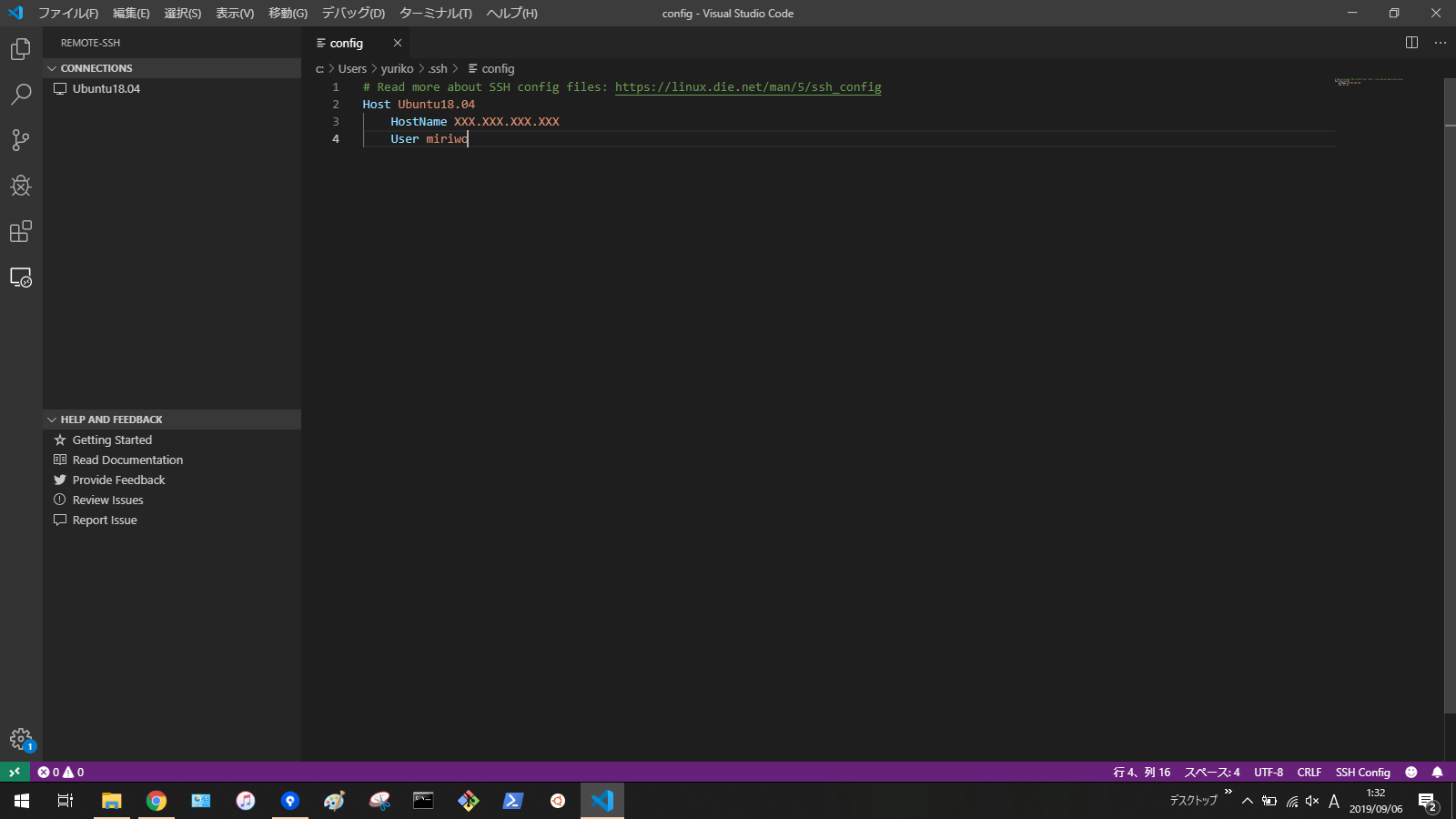
SSHのconfigファイルの設定(リモートマシンに接続するときの設定WSLに接続するときは不要)
-
接続に必要な情報を記入する。
-
接続テスト(WSL)
-
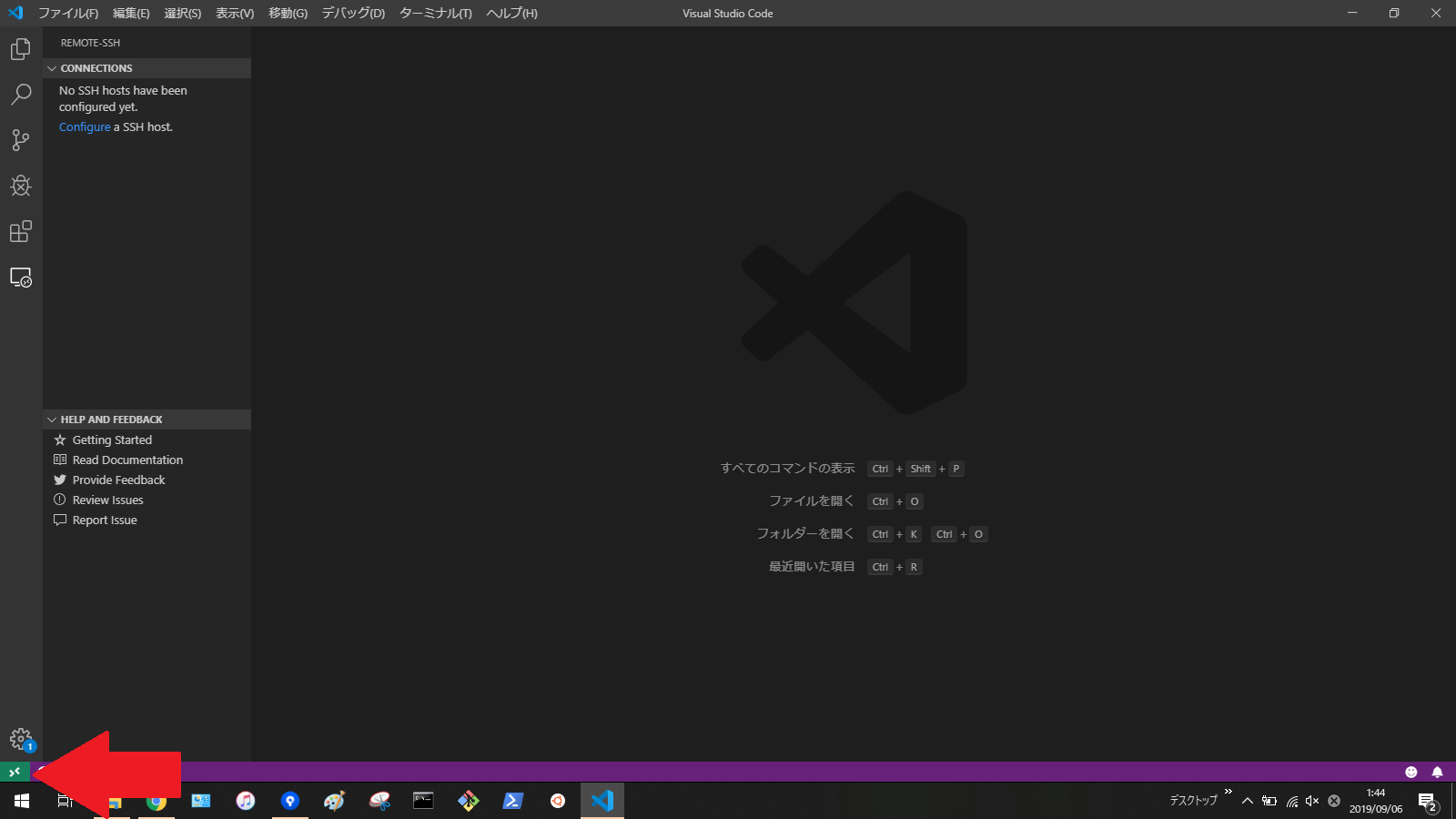
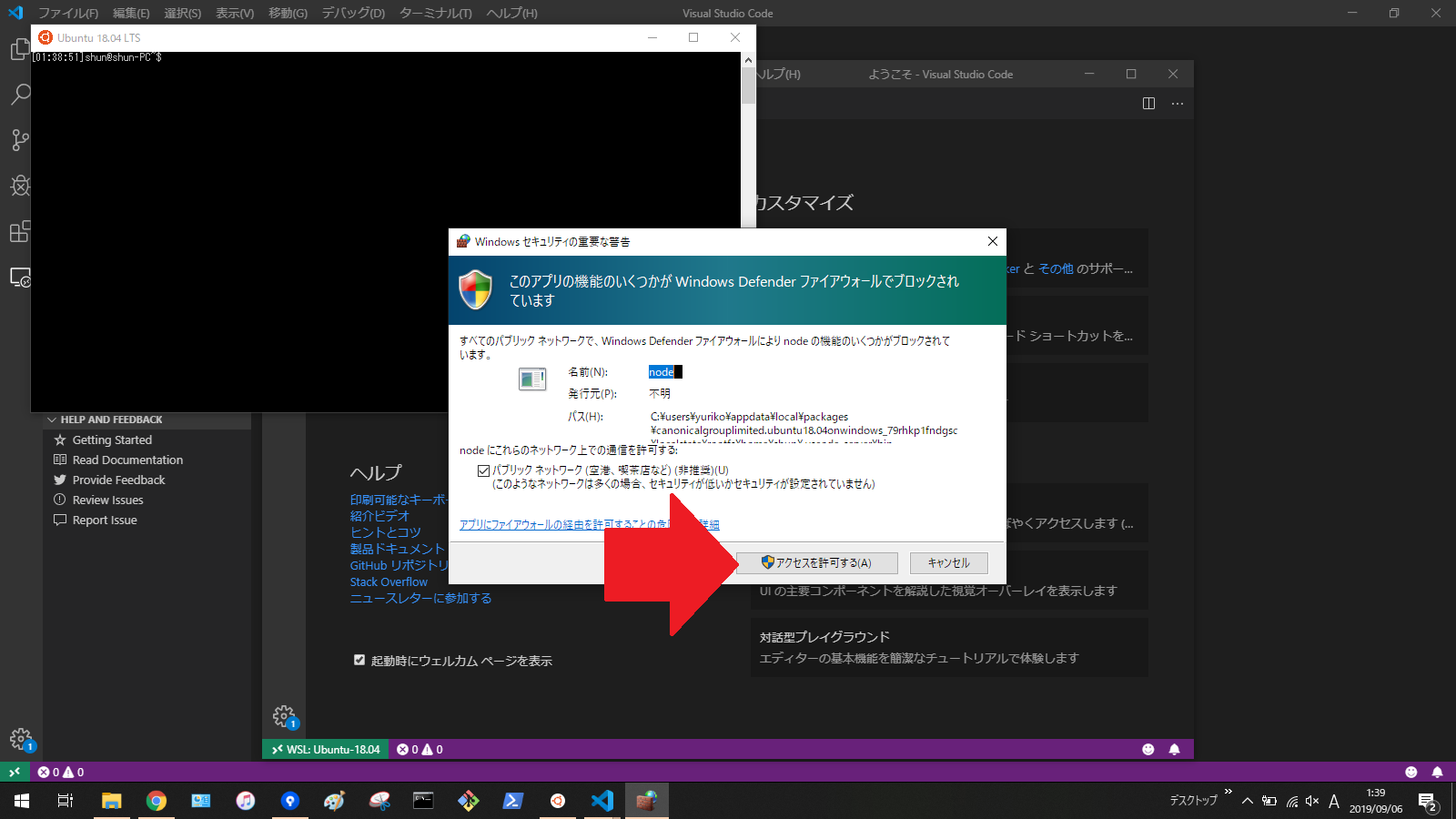
WSLを起動する
-
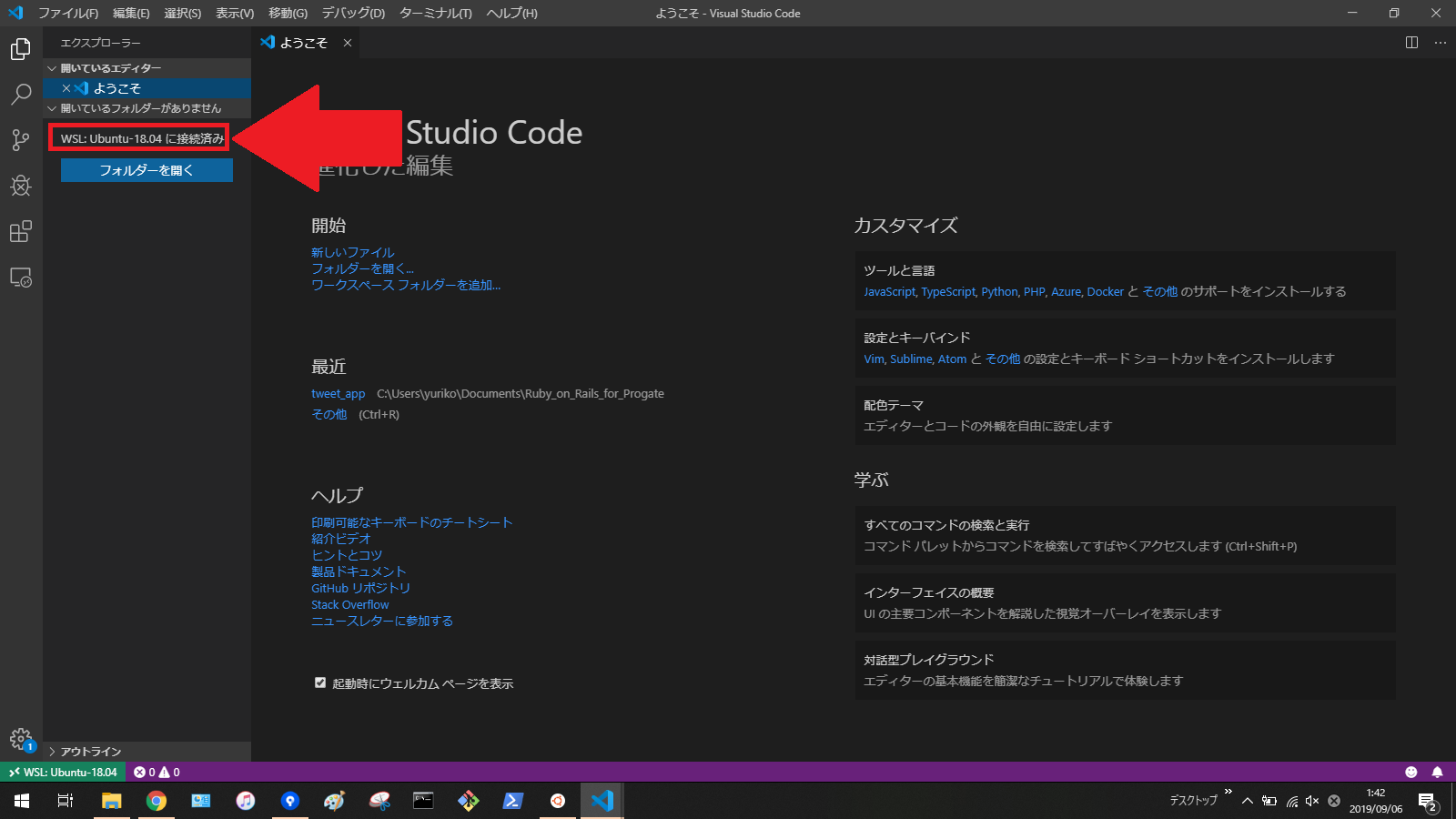
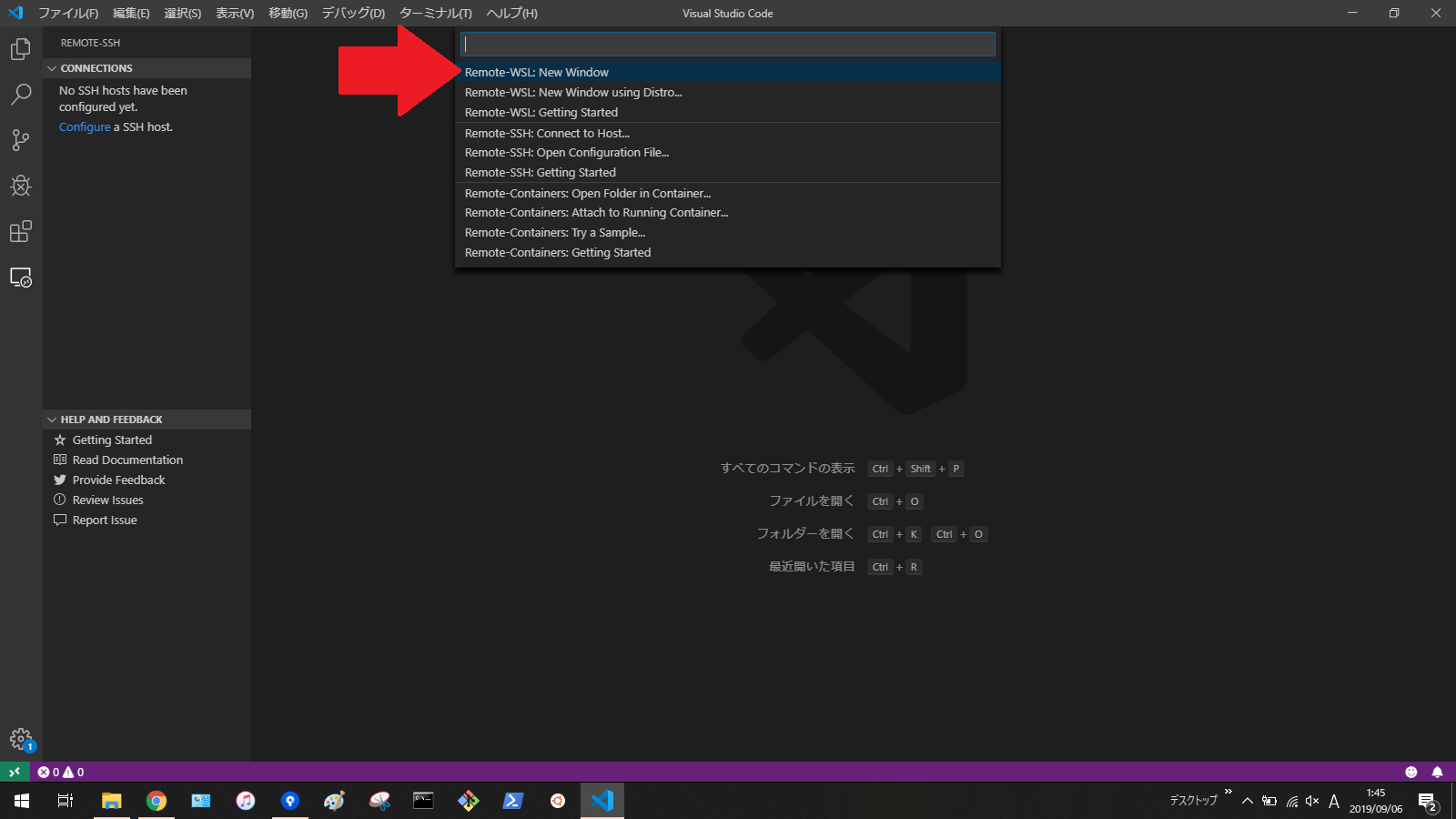
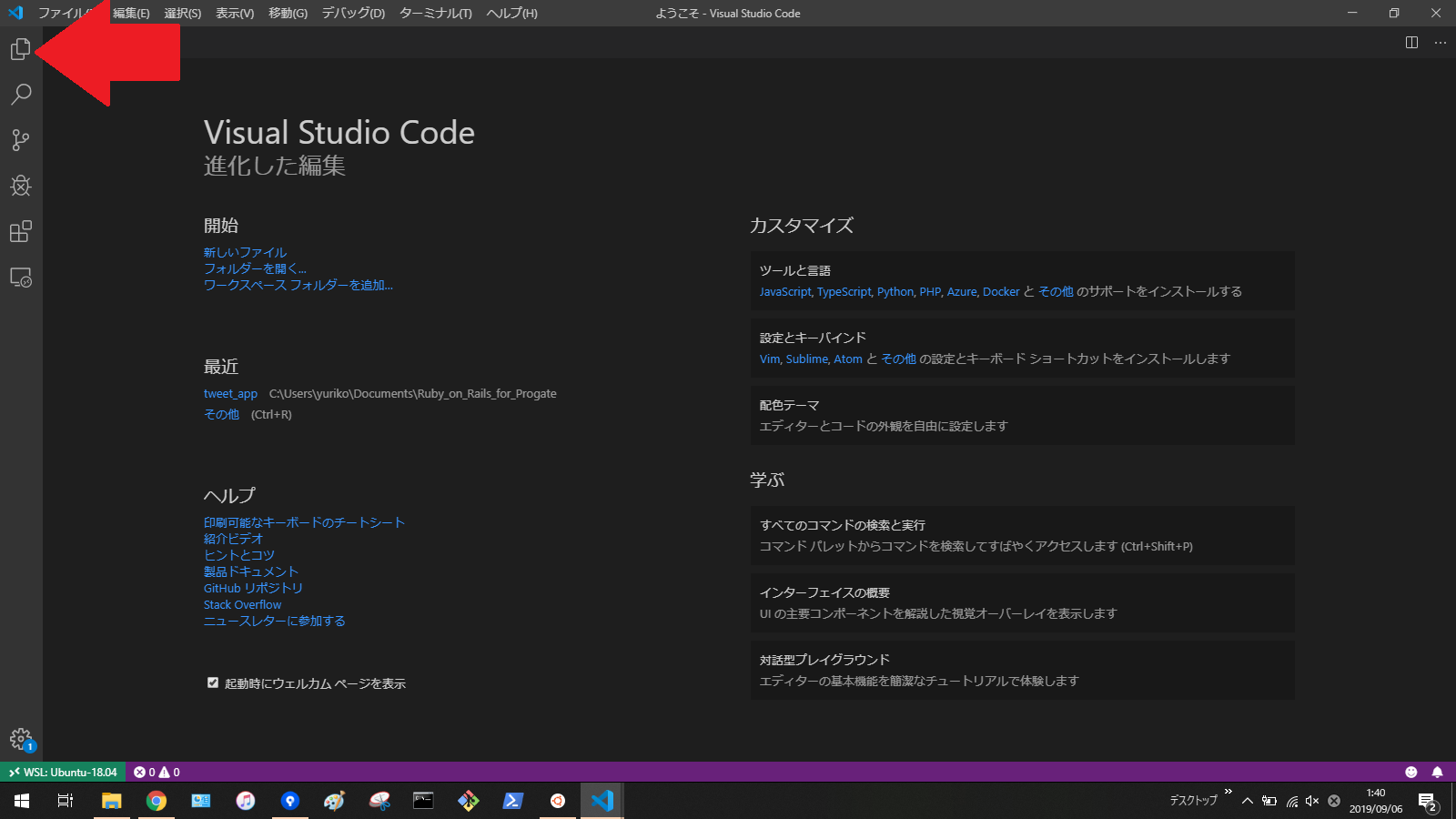
「Remote-WSL:New Window」をクリックしたときに新しく起動した新しいウインドウの矢印部分をクリックする。

-
サイドバーに「WSL:Ubuntu-18.04に接続済み」と記載されていることを確認する。18.04はWSLのバージョンにより異なる。