目的
- 入れ子について簡単にまとめる。
※予備知識が増え次第追記を行う予定。
※本記事は主にHTMLの入れ子について記載する。
入れ子
- 要素を要素で囲むこと
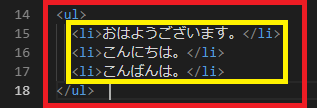
HTMLでのリストの記載を抜粋した画像で説明を行う。
赤枠の部分がul要素である。
黄枠の部分がli要素である。
このときul要素がli要素を包み込んでいることになる。
このような状態を「入れ子」という。
入れ子の関係を見た目で分かりやすくするためにインデントを用いる。
親要素と子要素
- 入れ子での各要素の名称。
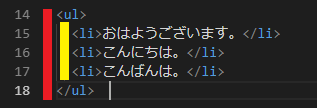
HTMLでのリストの記載を抜粋した画像で説明を行う。
赤の部分がul要素である。
黄の部分がli要素である。
このときul要素がli要素を包み込んでいることになる。
外側の要素を「親要素」と呼ぶ。
内側の要素を「子要素」と呼ぶ。