目的
- 正規表現の確認をchromeの検証モードでする方法をまとめる
前提情報
- Macでの確認方法をまとめる
方法
-
chromeを起動する。
-
「Command」+「Option」+「I」もしくは「F12」を押下する。
-
下記のように検証モードが起動する。
-
「Console」をクリックする。
-
「https://qiita.com/miriwo は筆者のQiitaのホームです」という文字列の「https://qiita.com/miriwo」をヒットさせたいときの正規表現を確認したいときはコンソールに下記のように記載する。.exec()メソッドの公式ドキュメントのリンクはこちら→[http://js.studio-kingdom.com/javascript/regexp/exec](http://js.studio-kingdom.com/javascript/regexp/exec)
/正規表現/.exec('https://qiita.com/miriwo は筆者のQiitaのホームです'); -
URLを検索する正規表現は下記とする。(
?は直前の文字が有るか無いか、[^]は内部に記載された内容のいずれかにマッチしないか、\sは垂直タブ以外のすべての空白文字であるか、*は直前の文字が繰り返さないか、/gは修飾子で繰り返しマッチを行う、をそれぞれ表している。)/https?:\/\/[^\s]*/g -
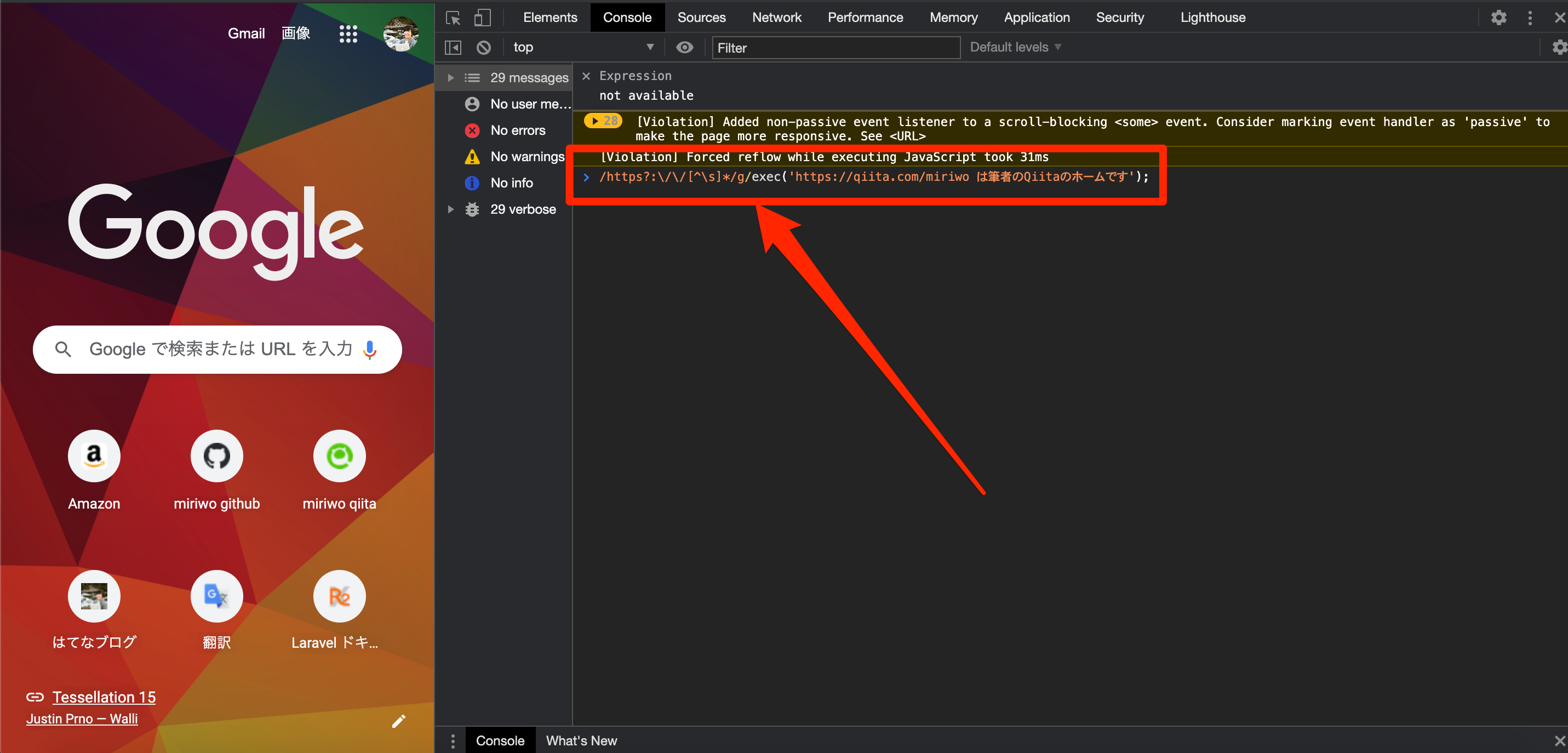
上記を踏まえてコンソールに記載する内容を下記に記載する。
/https?:\/\/[^\s]*/g.exec('https://qiita.com/miriwo は筆者のQiitaのホームです'); -
上記の内容をconsoleに入力する。
-
入力後Enterを押下する。下記のように結果が表示されるので矢印が指している右三角をクリックする。
-
下記のように表示されヒットした内容(上の方の矢印)とヒットした内容(下の方の矢印)が格納されているインデックス番号が表示される。
-
本方法は自分が組み立てた正規表現文が、欲する文字列を取得できるかを確かめるために利用する。検索元文字列を固定して正規表現部分を修正てゆくことで気軽に検証しつつ正規表現文を考えることができる。